15+ Best Free Video and Audio Player jQuery Plugins
The video and audio player jQuery plugins help us to play videos and audios. Many web developers just look for already made jQuery plugins to accomplish daily tasks. Just like that, we have compiled jQuery plugins list that perform task of players.
Since most of the people want to display videos and audios on their websites and this can be done by video and audio player jQuery plugins. So, in this article I’m going to write about 15+ best free video and audio player jQuery plugins.
Best Video and Audio Player jQuery Plugins
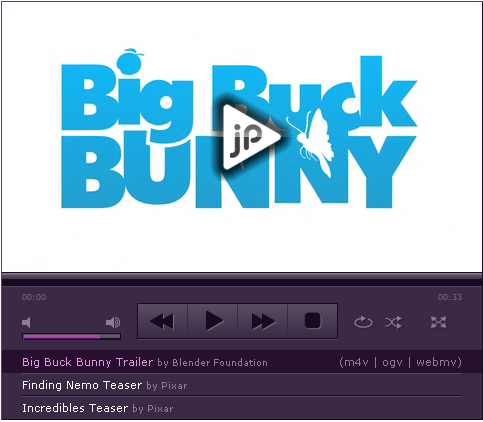
HTML5 Audio & Video for jQuery – JPlayer
The free of cost JPlayer is one of the best resource to play media like Audio and Video. It is written in JavaScript.

Universal Video Embed – VideoJS

FlowPlayer

MediaElements.js – Video and Audio Only

HTML5 & Flash Video Player – FlareVideo

OS Flash Video Player

jQuery YouTube Player

HTML5 Media Video and Audio Player

Yet Another HTML5 Video Player

Simple Video Player

Annotated Video Player

Acorn Media Player

Kaltura HTML5 Video Player
The free HTML5 video player – Projekktor

Captionator.js Video Player