10 Spicy Yet Useful CSS3 Tutorials [Useful Effects]
Yep, hi again with some best techniques about web designing using CSS3. Now, with CSS3 we can create animations, Flash animations, and JavaScripts. Though, in this article I’ll show you about the 10 Spicy Yet Useful CSS3 Tutorials [Useful Effects] that you may need while web designing.
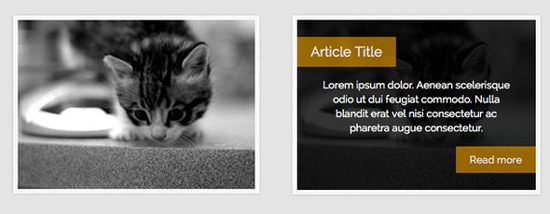
1. Modern CSS3 Hover Effect

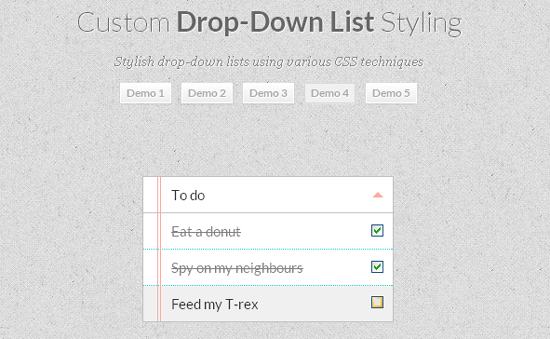
2. Custom Drop-Down List Styling

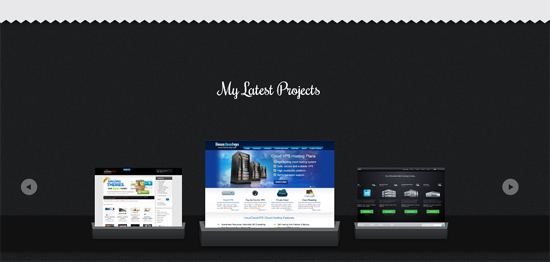
3. Growing Thumbnails Portfolio

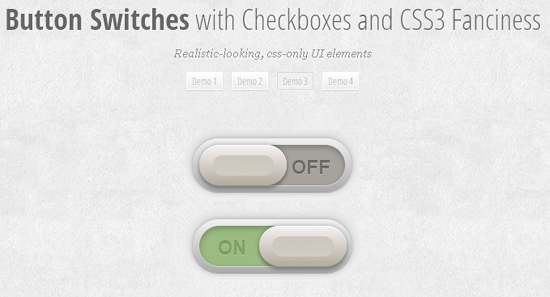
4. Button Switches with Checkboxes and CSS3 Fanciness

5. Swatch Book with CSS3 & jQuery

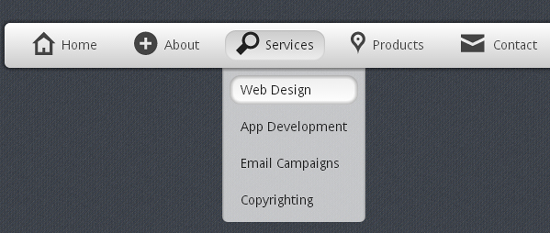
6. Create a Stunning Menu in CSS3

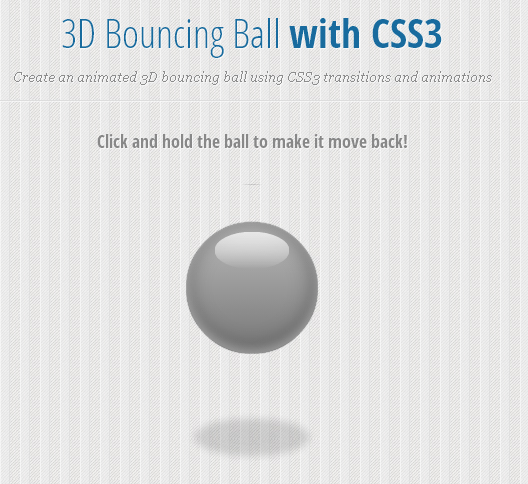
7. 3D Bouncing Ball with CSS3

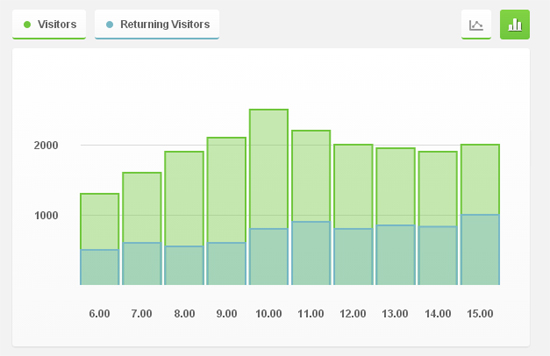
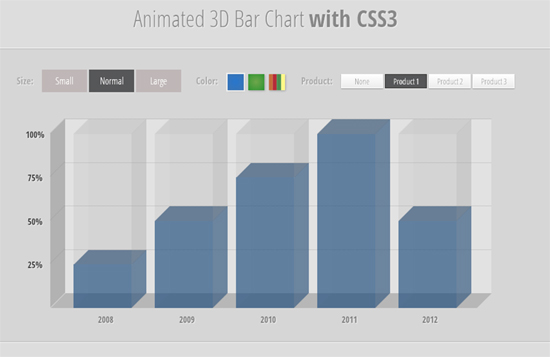
8. Animated 3D Bar Chart with CSS3

9. Pure CSS3 Cycle Slider

10. Interactive Graph using CSS3 & jQuery