How to Use label.css For Labeling HTML Elements?
Just a simple yet easy way to label HTML elements, you want! As we label the HTML elements to provide information regarding certain things. Using label.css we can easily label HTML elements. Label.css provides CSS rules to label elements so easily. You can also add hover effects to your labels! Currently, label.css provides two effects fade and float. However, you can add more custom effects if you have a CSS skills. 🙂

How To Use Label.css?
To use label.css in your website, simply follow the steps below:
1) First of all load the label.css in the <head> section of HTML webpage, like:
<LINK href="label.css" rel="stylesheet" type="text/css">
2) Simply, target the elements on which you want to add label and add Class label to that elements. Afterwards, use data-label for label text that will add-on the element.
3) Start Positioning 😉
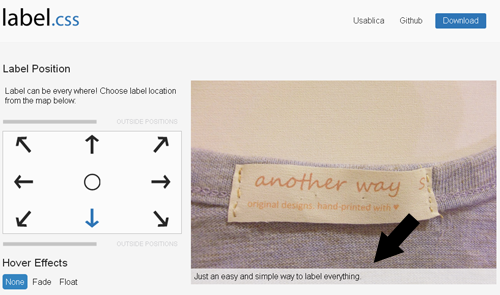
<figure class="label inside bottom" data-label="Just an easy and simple way to label everything.">
