How to: Add CSS3 Animated Buttons in WordPress Blog Posts?
Hiya! I’m so excited to publish this informative article among my readers. Take time to read it because in this article I’ve reviewed a WordPress plugin which is the most important for bloggers. Sometimes most of the bloggers need to add buttons in their blog post like Download Now, Demo, Buy Now or any other kind of buttons. They try to create buttons on CorelDraw or Photoshop and waste countless hours to make one. But did they know? What are they missing?
So, if you follow this article you will learn how to create CSS3 animated buttons in WordPress so easily. The CSS3 animated buttons will give your blog users a good experience even you can add icon to the button from WordPress post editor (no coding experience is required).
Let Me Tell You
CSS3 is the new updated version of CSS (Cascading Style Sheets) which includes those features that sometime were not available in CSS however they were used with the help of JavaScript. But now, CSS3 made it easy to make CSS3 Animated Buttons for websites to save that precious time, rather than spending countless hours in Photoshop to create perfect buttons.
How to Use ‘All In One Buttons’ WordPress Plugin?
All In One Buttons is WP plugin which will allow you to create CSS3 animated buttons, you can customize the alignment, size, color, icon, animation effects and more. It’ll also gives an output of your created buttons in a ShortCode for rapid deployment on your website(s).
1. Download, install and activate All In One Buttons plugin
2. Try creating a new blog post and you will see in your WordPress post editor a new option
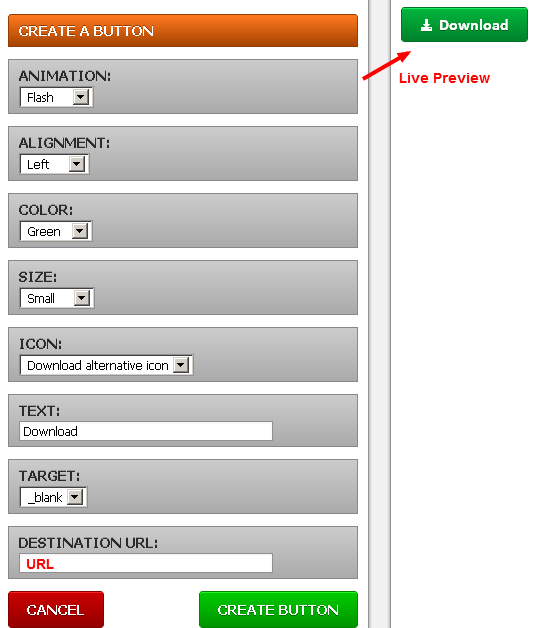
3. Click the button from your WordPress post editor and create a new button like this:
There is also a plugin settings page under Settings tab where you will see a definitive guide to get started with this plugin:
Moreover, you can change the default settings as desired…
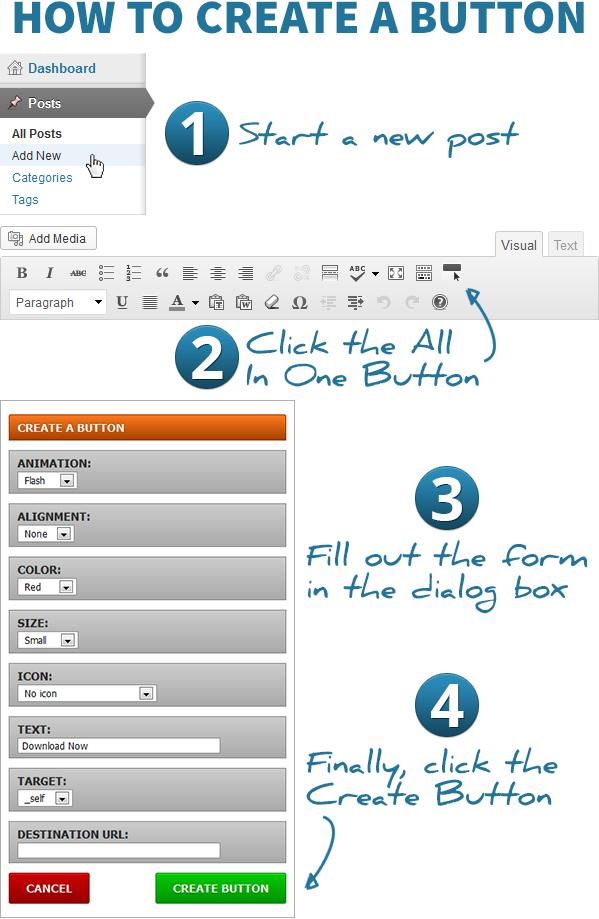
An InfoGraphics to understand this plugin quick and briefly:
Some Features & Benefits
- CSS3 animation effects
- You can create buttons even if you haven’t any knowledge about such languages HTML, JavaScript or CSS
- An interactive live preview while creating buttons using this plugin
- You don’t need to memorize buttons shortcodes, because you can access All In One Buttons from one easy-t o-use button in the visual editor
- Plugins offers localization, and have prepared some .po and .mo files, to translate All In One Buttons easily in any language
- A lot more best features are waiting…
Comment for any problem.





Can you use individual color codes to match your design or is it limited to just the basic colors? It looks like a cool plugin.
No, we can’t use the custom colors… However, there is no option of using custom colors in this plugin. And by the way thanks for comment.