How to: Add Lazy Load Social Sharing Buttons in WordPress?
Lazy load social sharing buttons will make your blog load faster because the buttons will available to your visitors when they mouse hover over the buttons and the scripts of social sharing buttons will be loaded in the browsers. It’s surely decrease the page load time without a couple of doubts. In this article, I’m going to teach you how to add lazy load social sharing buttons in your WordPress blog wherever you want them.
WPSocialite
WPSocialite is actually a WordPress plugin which easily adds the lazy load social sharing buttons in your WP blog either in the single post/page body or in the excerpt of the blog posts/pages in archive as far as the settings are configured on the plugin settings page. Don’t worry there is also a shortcode to display the social buttons wherever you want them in your entire WordPress blog.

Adding Lazy Load Social Buttons in WordPress?
Follow the steps below:
- Download WPSocialite plugin and install it in your blog
- Navigate to the plugin configuration page by going to Settings > Discussion
- Now you can configure the settings according to your needs but if you want to display the social sharing buttons manually you can use the following shortcode, for wherever you want to display the buttons, don’t forget to change the URL from the shortcode.
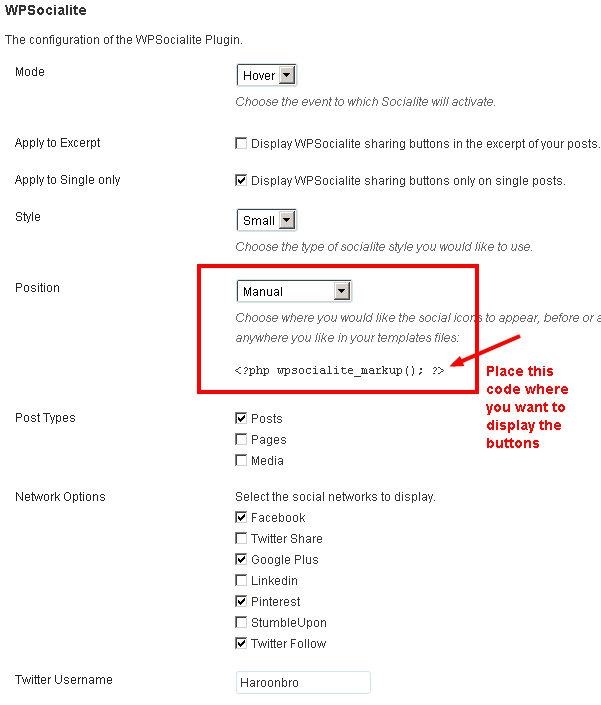
[wpsocialite size="small" url="https://softstribe.com/blog" button_override="facebook,twitter-share,twitter-follow,pinterest,linkedin,gplus,stumbleupon"]An example of WPSocialite Settings: