How to Add a Google Map Lightbox Popup in WordPress
Now, you can display Google maps in a lightbox popup in your WordPress blog. You will need this plugin if you have set up an online business, you will be using this plugin for displaying Google Map in lightbox popup for a specified address that you want to portray.
Google Map Lightbox Popup
Google Map Lightbox Popup WordPress plugin allows you to add a Google map popup image which on click pops up the google map for your business or the address that you want to portray.
Key Features
- Displays Google maps in a lightbox popup
- Unlimited number of Google map popups
- A built-in widget to use the popup in sidebar (Along with the plugin)
- Easy to set up in the back-end
- You will be given a shortcode to display Google Maps wherever you want within your template
- Ability to add different images or Google map image
- You can select the map type you want to use
- Highly customizable with the height and width of the image and the popup that will come up
- Allows you to add your address bubble on the map
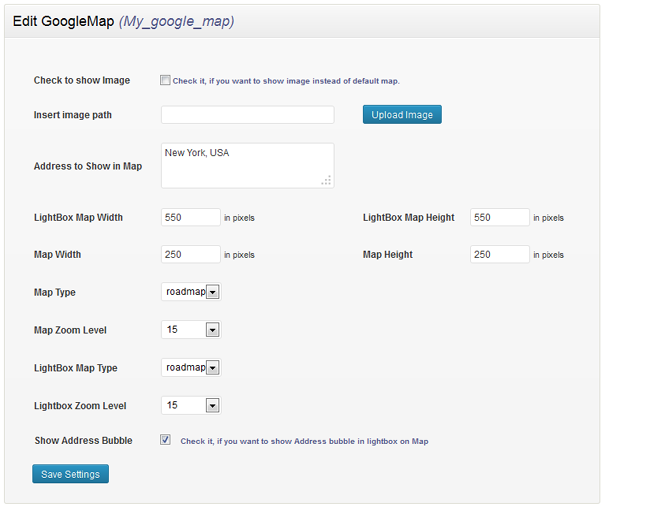
How to use Google Map Lightbox Popup in WordPress
- Install and activate the plugin in your blog
- You will see an option in the left sidebar bottom of the WordPress admin panel
- Click on it to set the options
- Then just create a new Google map popup or edit the existing one