Top 10 Outstanding Image Zooming jQuery
Image zooming is one of the most important feature that a WooCommerce online store needs because zooming is very necessary when showcasing products. People love to see what product they are buying and adding zoom effect on product images can be a lot easier to understand that they are buying the right product.
In this article, I’ll show you about Top 10 outstanding image zooming jQuery scripts which are absolutely free to use. Sometimes we need the image zoom feature within a website to show the complete look of a product especially in eCommerce sites like ebay, etc. It’s awesome way to let the users know and see the complete view about the products. The jQuery made easy to build dynamic styles, like the image zooming effect, the sliders, the countdown timers and more.
For WordPress Users: jQuery Image Zooming WordPress Plugins
10 Image Zooming JQuery Scripts
Let me tell you a bit more about the scripts which then enable the users to see the image in zoom perfect and clearly. In my opinion these scripts are really outstanding and perfect for the websites like eCommerce (such as mobile details, where you want to show close ups). So let’s move on the jQuery images zoomers.
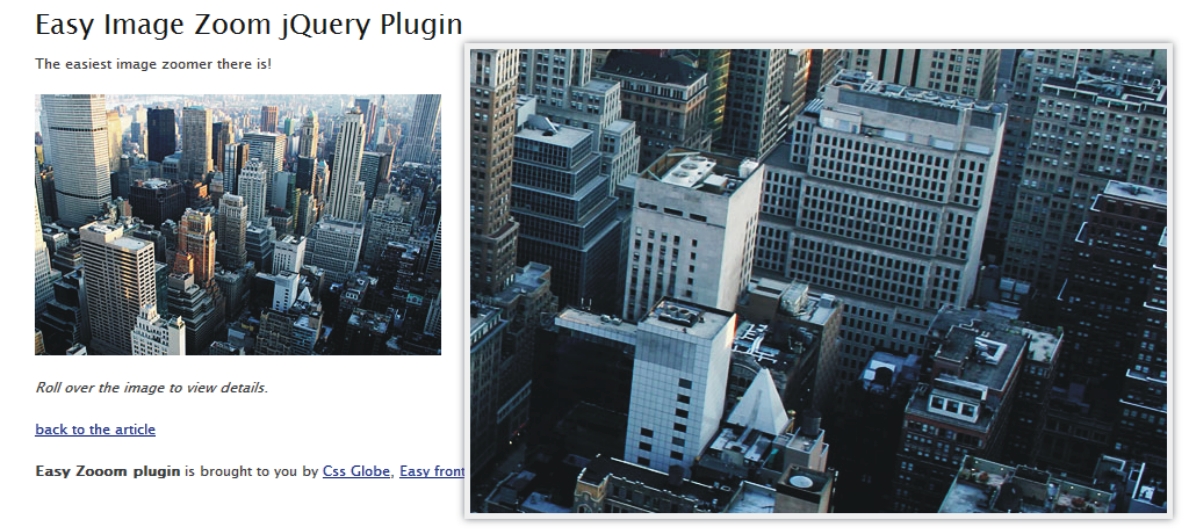
1. Easy Image Zoom jQuery Plugin
It’s a simple easy jQuery plugin which let you add an image zoom effect over images. First of all, I suggest you check out the demo to see what the plugin is all about. Well, if you have just see an example then let’s move on how to use this image zoomer over an image.
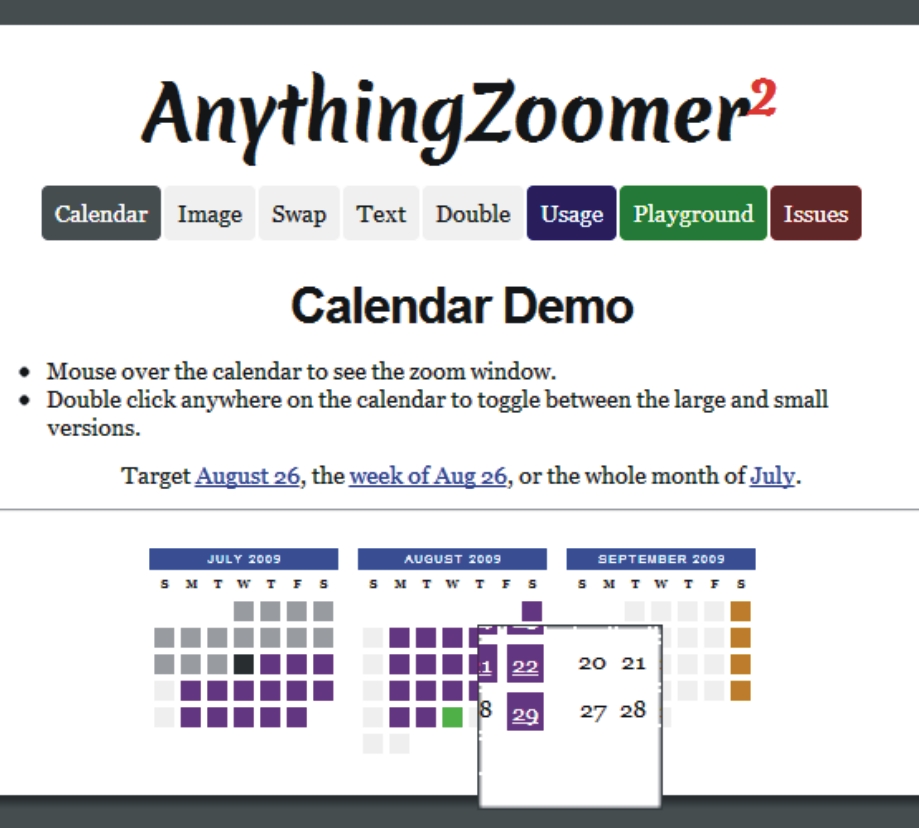
2. JQuery Image Zoomer
It’s a jQuery image Zoomer is which let’s your users zoom images, it replaces the original image with a zoomed once inside of original boundaries, which you can then scroll around. It’s pretty nice jQuery plugin.
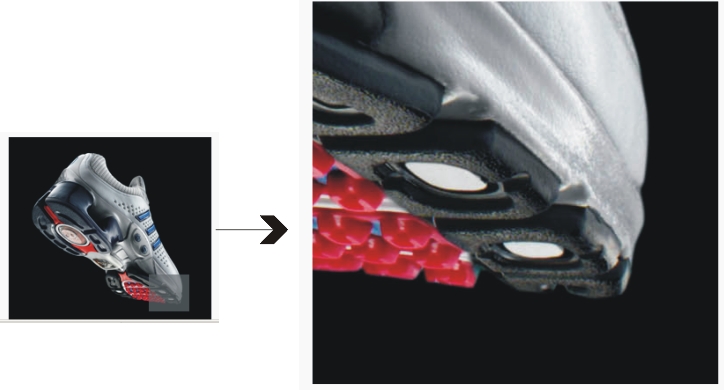
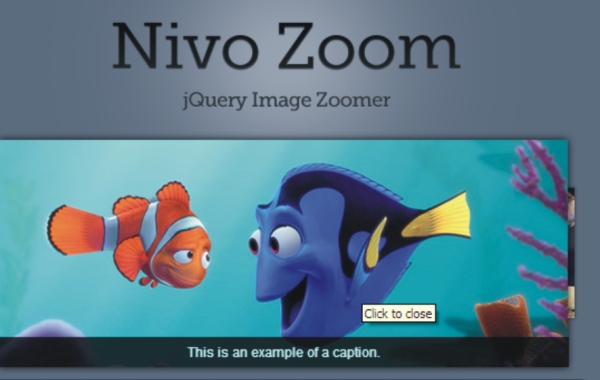
3. JavaScript Image Zoom
Aha! well pretty good enough because this image zoom script is developed with Javascript. Moreover, to work with this script properly, we need two images one of the thumbnail image and the other corresponding to the large image and must be proportional in size. On mouse hovering over the image’s zoomed area on the thumbnail, the script automatically determines the position on the zoomed image that it should displayso it’s very important that the dimensions are proportional.
And to make a lot more easier to understand the scripts support a very nice role that the images must be located in the separate pictures folders, I mean the thumbnail’s folder should be located here: pictures/thumb and the larger images should be in pictures/big.
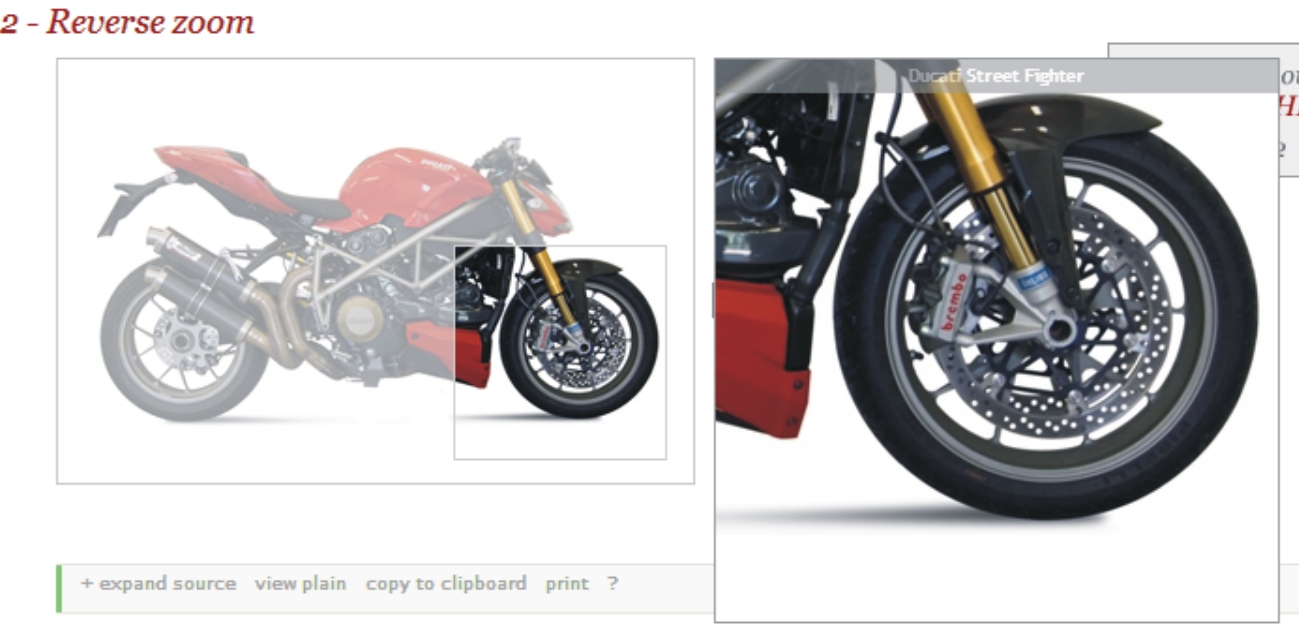
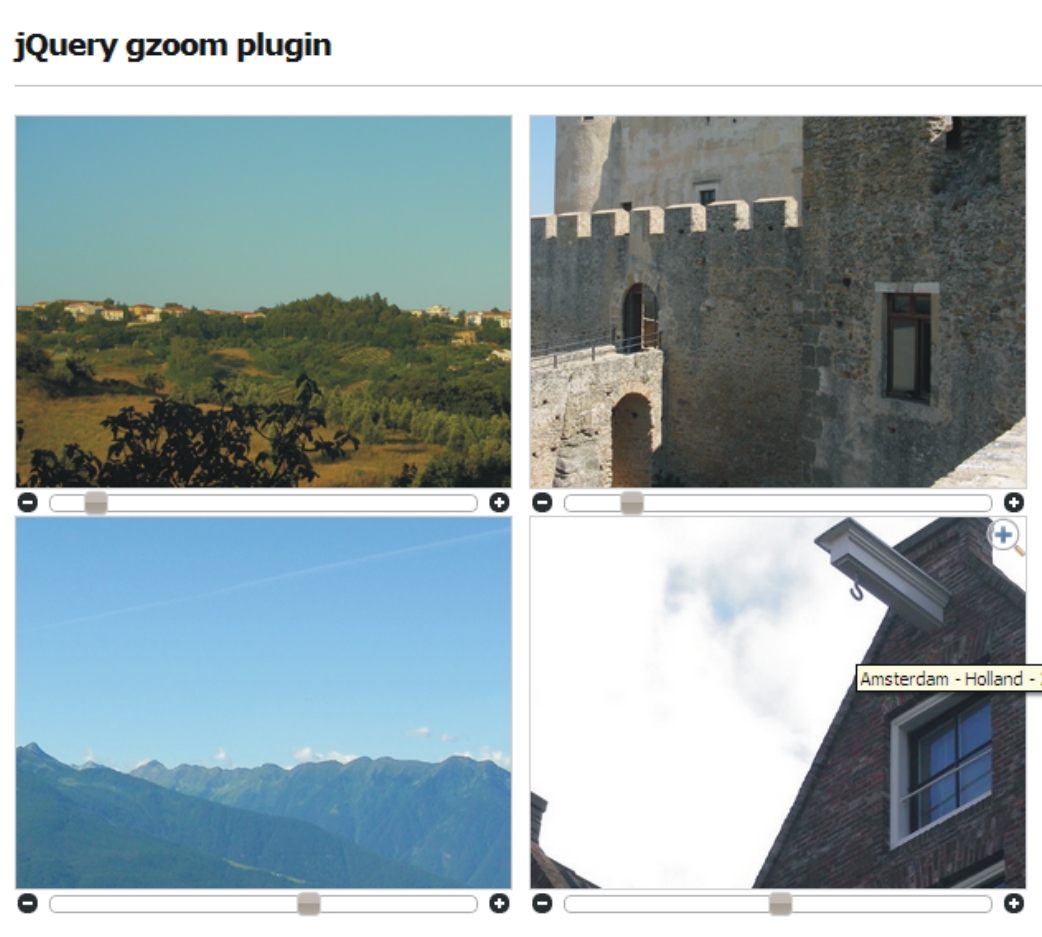
4. JQuery jqZoom Evolution
This simple jQuery script has a number of options, however when you hover your mouse over the image a new zoomed image comes up on the left hand side, which further shows you the zoomed view of that area you’re mouse is hovered over. Check out the demos by clicking the button below:
Get JQuery jqZoom Evolution
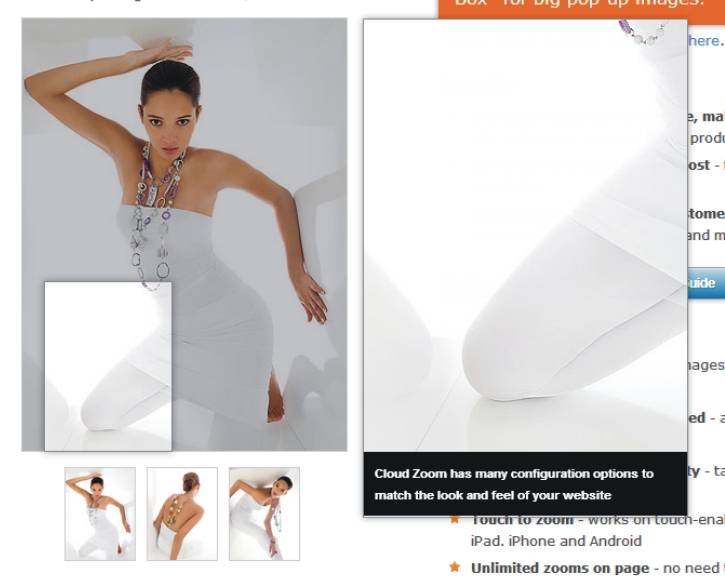
5. JQuery Cloud Image Zoomer
Cloud Zoom is an awesome jQuery script, plugin with tons of options and browser compatibility. The great thing is that it supports the gallery mode which not most of the image zooming scripts allow for. However, it’s not a free script but you can use a trial version of it.
6. JQuery Image Power Zoomer
It enable you to zoom images on your webpage and gives them an ability to be magnified when the mouse rolls over them. Moreover, on scrolling the mouse cursor over images they will zoomed-in as you wish to see them, just like in many graphics programs.













check this – http://www.ajax-zoom.com/examples/example32.php
it even works on my iPad!