Top 10 Awesome jQuery Image Zooming WordPress Plugins

Since, jQuery image zooming effect have become very popular on WooCommerce sites, WordPress users are looking to add that effect on WordPress blogs. We decided to write this article which aims to show you about the most used top 10 jQuery image zooming WordPress Plugins that you can use to add an awesome image zoom effect over images inside of your WordPress blog. However, if you are web developer and develop websites with your own codes then you can use these Image Zooming jQuery Scripts to add image zooming effect on your site.
jQuery Image Zooming WordPress Plugins
Here is the list of jQuery image zooming WordPress plugins, choose any one to download and use on your WordPress site. Don’t install multiple image zooming plugins on your WordPress site because they will conflict each other which can broke your site.
You may also like: Image Lightbox in WordPress | Lightbox over images, videos, iFrames in WordPress
1. PrettyPhoto
PrettyPhoto is one of the best image zooming WordPress plugins which adds jQuery lightbox clone. Not only does it support images, it also support for videos, flash, YouTube, iframes and ajax. PrettyPhoto plugin can be considered as the full blown media lightbox. Setting up prettyphoto is as easy as eating pie. It is very flexible and customizable as per as you want. It also works with major web browsers, even IE6.
2. Super Zoom Gallery
Yet another superb image zooming WordPress plugin which enables you to add a jQuery based image zoom inside of your images gallery. It aims to catch the gallery with thumbnail and add awesome zooming capabilities, it’s great one to show the details of the photos. Pretty much easy to use, great for web-shops!
Goto the plugin’s settings page by going to Settings > Super Zoom Gallery

How to Use Super Zoom Gallery?
Simply, follow the steps below to get started using this plugin:
1. Goto Posts > Add New
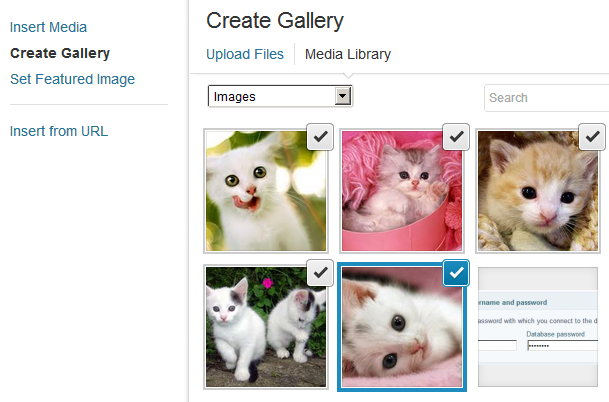
2. Add Media > Create Gallery
3. Select Multiple images from your computer and add them into the gallery
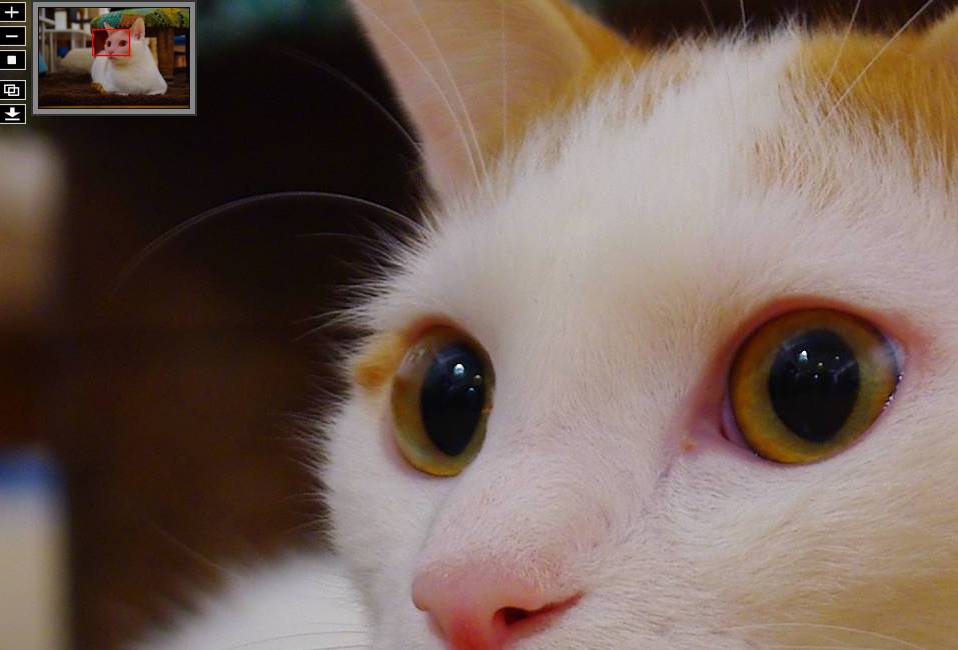
 Once uploaded, publish the post and try viewing the post.
Once uploaded, publish the post and try viewing the post.
3. Image Zoom WordPress Plugin
Allows you to add image zoom effect inside of your blog images used either in the posts or in pages so easily. When you click the image it will dynamically scale-up.
Note: To make your image live in the zoom animation ensure that you must have to insert the images in posts or in pages via WordPress embedded editor.
What can Image Zoom do?
- Max width/height of the image to be zoom
- CSS3 Transition delay
- Position of the buttons inside of zoomed image
- Auto-start the slideshow
- Opacity of the background
- and so on…
Get Image Zoom WordPress Plugin
4. Wp-ImageZoom
This simple WordPress plugin enables you to view the detail of large images, much like the google maps. It makes your blog images from your blog posts and pages the original image and zoom with the different level and a store them as a cache. So, that the visitors can zoom in and zoom-out the images without waiting for long period of time, if the cache of image is made.

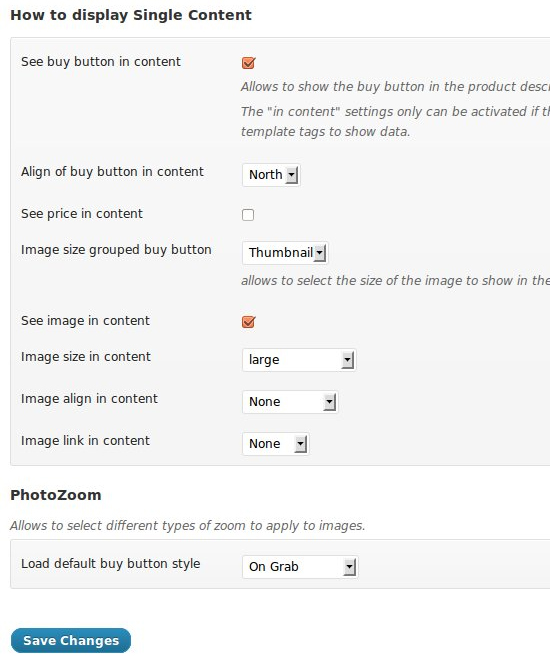
5. TheCartPress Photo Zoom WP Plugin
This plugin is especially made for eCommerce websites to allow the featured images that have used in the website to Zoom in with the ability of showing the buy now button if checked via plugin’s settings page.

6. Glass WordPress Plugin
Zooming images inside of a WordPress blog made easily, just use Glass WordPress plugin to make it so. It adds a magnifying glass whenever a visitor hover the mouse over an image. So, why not hand your visitors a magnifying glass to see the entire blog post image clearly.

7. Nextend Image Magnifier
Nextend Image Magnifier WP plugin, helps you to publish high-resolution images inside of your WordPress blog posts and pages and let’s you add a cool magnifying glass effect to zoom that high-resolution images clearly in the browser.
Some Cool Features
- The Image magnification
- Support for high-resolution image (Zoomable)
- Support for button WordPress default editor and TinyMCE
- It works in posts and pages
- Highly Responsive
- Stylish
- Custom layout generator included
- The title and description for the images
- Works major browsers
- It also works in IOS, Android, and other devices
- And so on…..

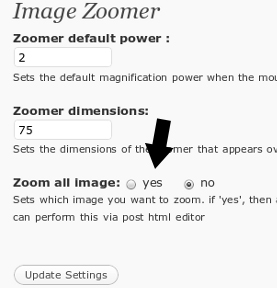
8. Image Zoomer WordPress Plugin
Image Zoomer WP plugin is actually a jQuery zoom tool. It easily magnifies the images in your posts and pages when the mouse rolls over them.

9. ZWoom – WooCommerce Product Image Zoom

10. WooCommerce Cloud Zoom Image Plugin
It’s a Cloud Zoom image WP plugin especially developed for WooCommerce stores. The users will be able to see a clear image of the listed products just by simply hovering the mouse over the images.

Conclusion
Hope you enjoyed the list of best image zooming WordPress plugins, kindly let us know in comments regarding the plugins whether you like them or not so we can update the list as per as user reviews.
