Building a Questions and Answers Community Part 3: Integration of Question2Answer with WordPress
Integrating the Question2Answer with WordPress made easy, we don’t need to add WordPress database information into Q2A script. However it can be done by installing the Question2Answer and WordPress first. If you have just installed both into your cPanel. Let’s START integrating Q2A script with WordPress.

Integration of Question2Answer with WordPress
Follow the steps below to get started with Q2A in WordPress:
1. Edit up qa-config.php and insert the following line of code next to another define(…) in the file:
======================================================================
THE 4 DEFINITIONS BELOW ARE REQUIRED AND MUST BE SET BEFORE USING!
======================================================================
*/
define('QA_MYSQL_HOSTNAME', 'localhost'); // try '127.0.0.1' or 'localhost' if MySQL on same server
define('QA_MYSQL_USERNAME', 'username');
define('QA_MYSQL_PASSWORD', 'password');
define('QA_MYSQL_DATABASE', 'database name');
define('QA_WORDPRESS_INTEGRATE_PATH', '/PATH/TO/WORDPRESS');
/*
2. Replace the path /PATH/TO/WORDPRESS with the directory where your WordPress core installation. In short, the full path of your WordPress directory, for example we need the directory which contains wp-load.php file that’s it.
Note: We don’t need to set MySQL database details in qa-config.php for WordPress because these will be imported from WordPress automatically. Q2A and WordPress will use separate tables within the same MySQL database.
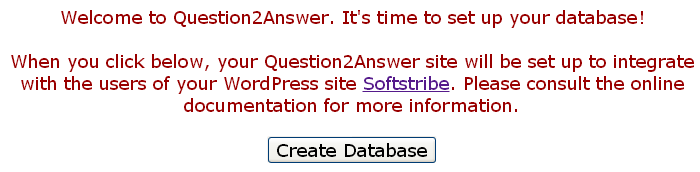
Once the path of your WordPress core installations set a welcome page will appear, where you have to click the button create Database:

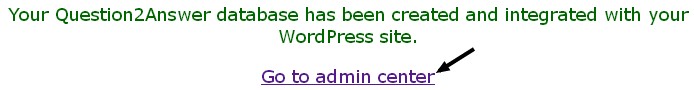
After clicking the button you will see a congratulations message with a link to your administrator dashboard.
Your Question2Answer database has been created and integrated with your WordPress site.

Feel free to contact us, if you have any query regarding Question2Answer software.

Yep, did it. Thank you … but my page is still the old layout and in the wp-admin i have no settings. So where is there the integration?
You’ll be able to find the path where you had uploaded the script and defined the path using following code:
define(‘QA_WORDPRESS_INTEGRATE_PATH’, ‘/PATH/WORDPRESS/’);
i have got a 500 error aftrer clicking on create database. Can you please help?
Maybe you encounter the database connection issue. Try adding the correct database and do it once again if this didn’t work. Contact your web host about this issue because there have been many 500 internet server error problems. Can’t help you in this matter.