How to Display/Hide Widgets Conditionally in WordPress
What I actually mean by the sentence that how to display or hide your blog widgets conditionally. Suppose, if you want to display a certain widget on the homepage but don’t want to display that widget on any other pages in your blog such as Categories, Tags, Posts, Pages, etc. So, the reason you do this is pretty simple that sometimes we don’t want to show some widgets on the homepage but on the other hand we want those widgets to be shown in the posts/pages for example a newsletter signup box at the bottom of each post.
Jetpack Visibility
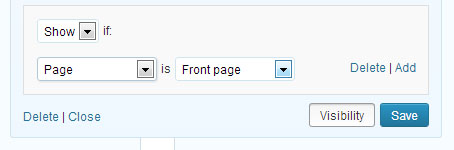
A new feature in Jetpack WordPress plugin is added called Jetpack Visibility and using this plugin you will be able to control which pages your widgets appear on with Widget Visibility. To control visibility, expand the widget and click the Visibility button next to the Save button, as shown in the following image and then, choose a set of visibility options.
For example, if you wanted to display a certain widget to only appear on homepage/front page, select the Show from the first drop-down and then add two rules: Page is Front page“, as shown:
You can also hide widgets based on the current page. For example, if you don’t want the Archives widget to appear on search results pages, choose “Hide” and “Page is Search results.”
The following method is for those who don’t use Jetpack WordPress plugin
Sidebar & Widget Manager for WordPress
Sidebar & Widget Manager for WordPress gives you full control on which pages your widgets will appear. It lets you dynamically display or hide widgets on your WordPress blog pages by setting conditional logic rules with just a few mouse clicks.