Top 10 Best HTML5 & CSS3 Button WordPress Plugins
WordPress have made the life so easier for everyone who want to blog online. Now, we don’t need to learn HTML, CSS, JS, like web language if we want to blog online and create a website for blogging purpose. Yeah, that’s right all you need to do in order to get started blogging just install WordPress. In this way, the most common task that a blogger should try to accomplish is that he/she will try adding HTML & CSS3 buttons in the middle of article to give good impression to their visitors. So, if you don’t have any idea about creating a HTML5 & CSS3 button then following are the best HTML & CSS3 button WordPress plugins that will help you to add stylish HTML buttons (no matter you have any webdesign experience or not). These HTML button WordPress plugins includes some animated HTML buttons plugins. However, you can create also using the WordPress plugin’s settings page to create your custom buttons by choosing different options, such as colors, shadows, gradients, icons, transitions, and transformation then add them to your WordPress blog posts/pages using plugin’s built-in shortcodes.
Recommended reading: 15+ Best CSS3 Libraries to Download
[sociallocker]
[/sociallocker]
Best HTML Button WordPress Plugins
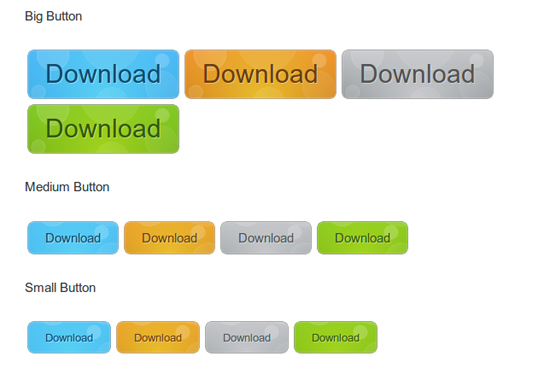
All In One Buttons
All In One Buttons WordPress plugin allows you to create CSS3 animated buttons, you can customize the alignment, size, color, icon, animation effects and more. Using this plugin you can quickly start create amazing CSS3 animated buttons right from the WordPress visual editor. You don’t need to spend countless hours on Photoshop or CorelDraw to create custom buttons even you don’t need to have any coding experience to design your custom css3 buttons because all in one buttons WordPress plugin will do everything you need.

MaxButtons: WordPress Button Generator
MaxButtons is a great WordPress button generator plugin that will help you to create beautiful eye-catching CSS3 buttons that you can use in your blog posts/pages in your WordPress blog. It will take a couple of minutes to create a unique CSS3 button with Maxbuttons plugin where no coding is required. You can create as many as buttons you want. The HTML buttons will work in all major browsers with fully CSS3 compliant with text shadowing, box shadowing, gradients, etc. Don’t worry about memorizing the hex color codes after all this plugin supports color picker for unlimited color combinations.
Standout CSS3 Buttons
Using Standout CSS3 buttons WordPress plugin you can create unlimited number of modern style buttons that works in all major browsers. Even all the buttons will be created using CSS3, no JavaScript or other code is used to generate button (note that Javascript is used to open links in new windows) CSS only loads on pages with shortcode or function call You can use shortcodes inside shortcodes.
WP CSS3 Button Creator
WP CSS3 Button Creator plugin allows you to create beautiful CSS3 buttons that you can use on your WordPress blog. It is the most easiest CSS3 button generator interface that makes it a super easy to generate awesome CSS3 buttons quickly. Simply generate the CSS code for the button and use it across your WordPress site.
Get WP CSS3 Button Creator plugin
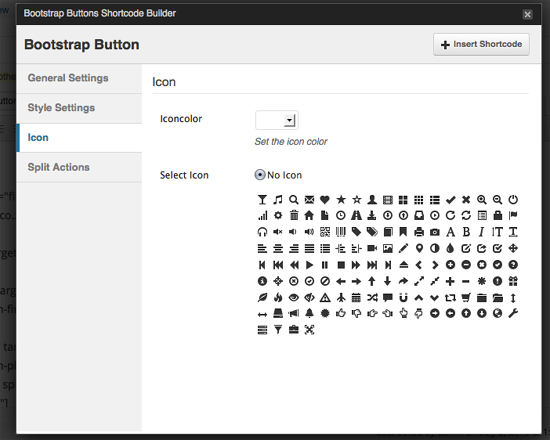
Bootstrap Buttons
Bootstrap buttons WordPress plugin offers 4 buttons sizes (large, medium, small and mini), 7 button styles/colors (default, primary, info, success, warning, danger and inverse) and 140 icons in both black and white versions. This plugin includes a built-in shortcode inserter to make inserting your buttons hassle free in both the visual and html editor.
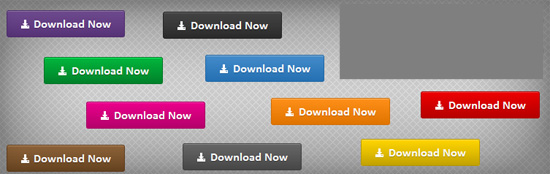
SvegliaT Buttons
SvegliaT buttons is really good simple plugin to put CSS3 buttons inside your blog posts/pages in WordPress using built-in plugin shortcode. You can add a shortcode in your WordPress to visualize nice and colored buttons, you can choose following colors: orange, red, pink, black, gray, yellow, green, purple and blue.
Shortcode example:
[button-orange text="Visit Softstribe" title="Softstribe" url="https://softstribe.com/"]
Animated Buttons with CSS3
Animated buttons with CSS3 plugin is really amazing that allows you to add great-looking css3 animated buttons within your WordPress blog posts/pages via visual post editor or from HTML editor even you can use directly the shortcode to display the CSS3 buttons.
Get Animated Buttons with CSS3 plugin

Metro Buttons
Metro buttons WordPress plugin easily display catchy looking Metro style button using shortcode in your posts, pages and widgets.
Button Pro – CSS3 Buttons
Button Pro is an easy-to-use and colorful set of buttons made in CSS3 . It degrades nicely on older browsers. Included in the package there is also a set of buttons used by famous web services (google, twitter, facebook, wordpress) recreated in pure CSS3 .
Epic Bootstrap Buttons
The Epic bootstrap buttons WordPress plugin allows you to add bootstrap buttons to any theme and use the awesome buttons easily. No more messing around with adding in CSS buttons to your theme or using button generators. The buttons created from this plugin use the Bootstrap core components and add-on extra functionality.