How to Wrap Syntax Codes in WordPress with Prism WP
In this article, I have shared a best way to wrap syntax codes in WordPress with a really amazing WordPress plugin let’s say “Prism WP“. I’ve already written an article about How to Highlight Syntax in WordPress without a Plugin? Why should you highlight Syntax Codes? Because it is difficult to read the syntax codes if these placed in disarrangement. So, highlighting the syntax codes would result better, easy to read and engaging.
Prism WP
Prism WP WordPress plugin helps you to wrap syntax codes easily. This WordPress plugin is created for prism js syntax highlighter script to make use of this best syntax highlighting script in WordPress blogs too. By the way, this is not a spying program.
Prism WP WordPress plugin supports following scripting languages:
- Bash
- C
- CoffeScript
- C++
- C#
- CSS
- Gherkin
- Groovy
- HTTP
- Java
- JavaScript
- Markup
- PHP
- Python
- Ruby
- SCSS
- SQL
Prism WP key features:
- Choose from 7 source code styles
- Line Highlight
- Line Numbers
- Show Invisibles
- Autolinker
- Webplatform Docs
- File Highlight
How Prism WP works?
- Once you install and activated this plugin in your blog go to Settings > Prism WP
- Inside your post (or page) content editor, click the Text tab
- Wrap your code inside ‘<pre><code></code></pre>‘ tags
That’s it.
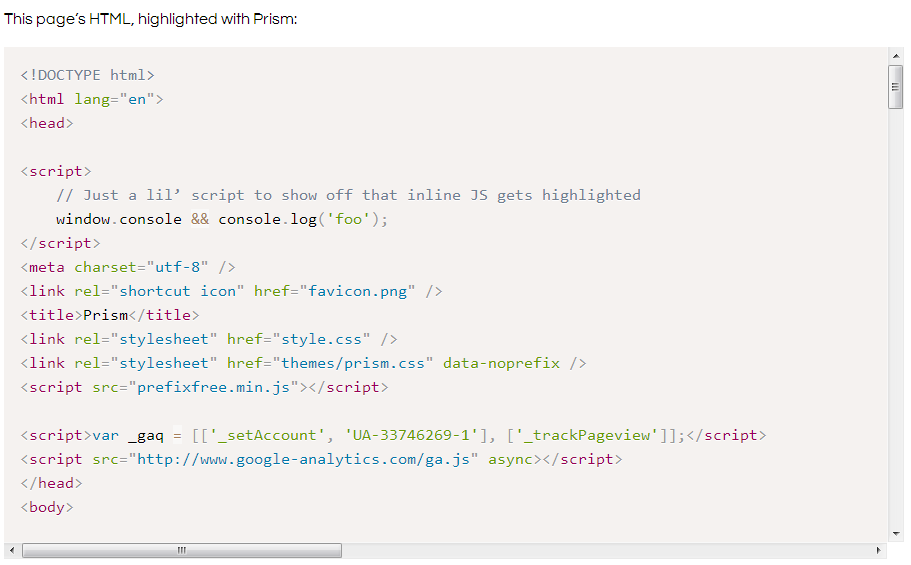
Example:



Thankyou so much. But my question is that how we can add code with any plugins??
Nope, either you need to do this manually or via a plugin of syntax highlight like this.