How to Highlight Syntax in WordPress without a Plugin?
Choosing a WordPress plugin for highlighting syntax is good enough but if you analyze your site, you’ll see many files like JavaScript and CSS which will make your blog somewhat load lazy.
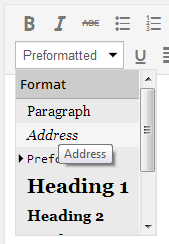
However, if we use (preformatted tag) of html, you will be able to highlight syntax which is also a built-in option in WordPress blog post editor. It’s the one of the best ways to highlight syntax without having to load large files.

Styling the Preformatted Tag:
Add the following CSS codes in the style.css file by going to Appearance > Editor:
pre {
margin-bottom: 22px;
font-family: Consolas, Monaco, "Courier New", Courier, monospace;
font-size: 12px;
overflow: auto;
background: #eee;
padding: 10px;
border: 1px solid #ddd;
font-style: normal;
font-weight: normal;
}
