How to Replace Default WordPress Themes and Plugins Editor
As day by day, people are trying to contribute in coding of WordPress like PHP, CSS, HTML to build new plugins and themes for WordPress. And for those who are doing coding on default WordPress themes and plugins editor, they should try this new great way to work on coding clearly that I’m going to show you in this article. As I know that writing codes like PHP, HTML, CSS, JavaScript, in default WordPress themes and plugins editor is somewhat I feel hard to understand. And to make this easier and quicker to write code fluently we use syntax highlighting editors. And in this article I’m going to tell you a simple way to write codes fluently directly from default WordPress themes and plugins editor. At least you should this new way to write coding fast.
WP Editor
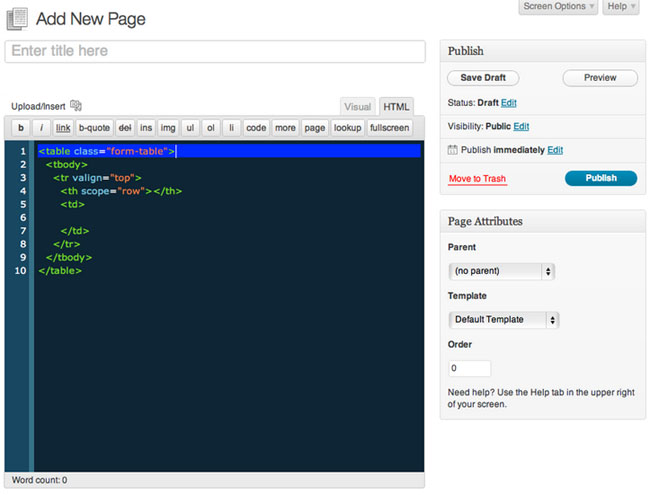
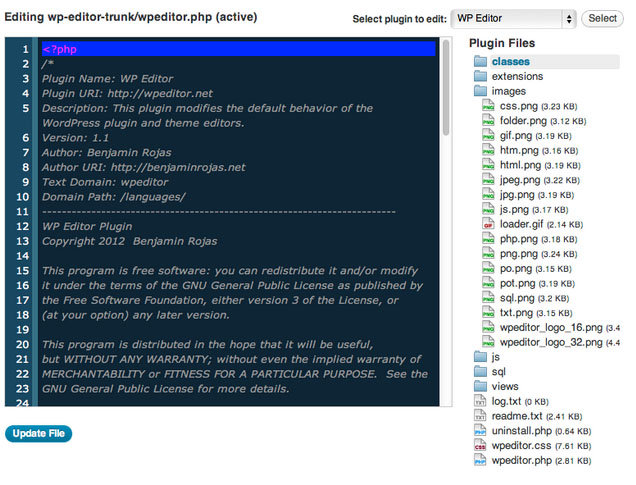
WP Editor is a plugin made for WordPress that replaces the default WordPress themes and plugins editor as well as post editor so easily. By the way, this plugin uses CodeMirror and FancyBox to create a feature rich environment, WP Editor completely reworks the default WordPress file editing capabilities.
This plugin retrieves files and folders via Asynchronous JavaScript and XML (AJAX), WP Editor sets a new standard for speed and reliability in a web-based editing atmosphere.
Features:
- CodeMirror
- Active Line Highlighting
- Line Numbers
- Line Wrapping
- Eight Editor Themes with Syntax Highlighting
- Fullscreen Editing (ESC, F11)
- Text Search (CMD + F, CTRL + F)
- Individual Settings for Each Editor
- FancyBox for image viewing
- AJAX File Browser
- Allowed Extensions List
- Easy to use Settings Section
This plugin will start working right after you install and activate it in your blog automatically.