How to Add Custom CSS Codes in a WordPress Blog
In this article, I’m going to show you how you can load your custom CSS codes in your WordPress blog. You should learn this technique because this can be needed when working with WordPress theme customization and also when you make other little tweaks in your WordPress blog theme. The custom CSS codes will help you to add your own CSS styles in your WP blog.
Simple Custom CSS WordPress plugin adds custom CSS codes to your WordPress blog without any hassles. It’s an easy-to-use WordPress Plugin to add custom CSS styles that override plugin and theme default styles. This plugin is designed to meet the needs of administrators who would like to add their own CSS to their WordPress blogs.
Features
- No configuration needed
- No JavaScript files or complicated database queries
- Virtually no impact on site performance
- Interface built on WordPress UI
- Generates no CSS files
- Thorough documentation
- Extremely lightweight (~7KB)
How to Use Simple Custom CSS?
Follow the steps below:
- At first place, install the plugin in your blog
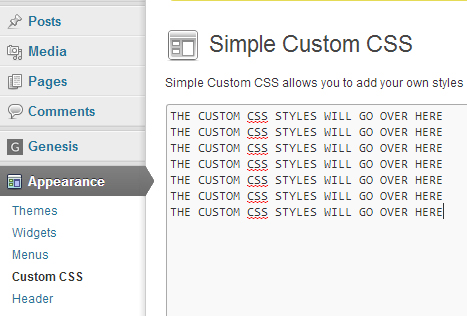
- Go to Appearance → Custom CSS
- Enter your custom CSS in the texarea to the right
- Click the button Update Custom CSS
- Enjoy your new CSS styles