How to Add 3D Hover Animations Effects on Images in WordPress
jQuery and CSS3 have made 3D hover animations effects so easily. In this way, I’ve already written an article about some WordPress plugins that add lightbox on images in your blog posts/pages. Yet today, I’ll show you how to add 3D hover animations effects on images in WordPress. So, if you are looking to add a mind-blowing effects on images in your WordPress blog then kindly read the complete article.
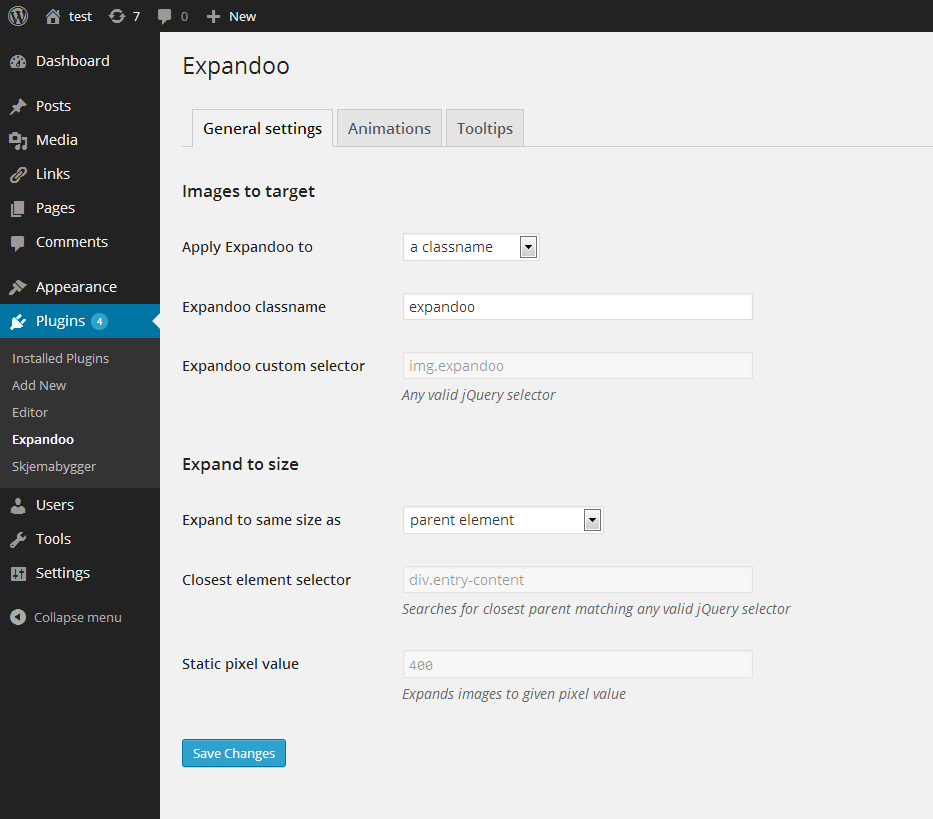
Using Expandoo simple WordPress plugin, you can easily transform 3D hover animations effect on images. Expandoo lets you expand images when they are clicked, much like a lightbox, but without opening anything new. Once clicked, the image will expand to the same width as the parent element, and once clicked again, it will return to its original size. However, you can change the settings through WordPress plugin settings page. I hope you will find options for 3D animations, shadows and tooltips included in the plugin settings page.

Final result:

3D Animation Effect on Images WordPress
