How to: Adding Floating Effect Over Static Sidebars in WordPress?
Usually on WordPress every single post/page is wrapped with div IDs and the sidebars have fixed/static position. If you are just trying to make your sidebars float down the page simultaneously as a user scrolls down page, then you must read the rest of article in which I’m going to show you about how to float overall sidebars or specific widgets within the sidebars you want to float inside of your WordPress blog.
There are two possibilities to float down your blog sidebars, one can make the overall sidebars float but the other will let you float a specific area (widget) within the sidebar.

1. Strx Magic Floating Sidebar Maker
Magic Floating Sidebar WordPress plugin makes it even more easier to float the overall sidebars in your blog. It’ll not only float the sidebars but floats whatever you want inside of your blog. It works over the div ID’s, just specify the div ID on the plugin’s settings page on which you want to apply floating effect.
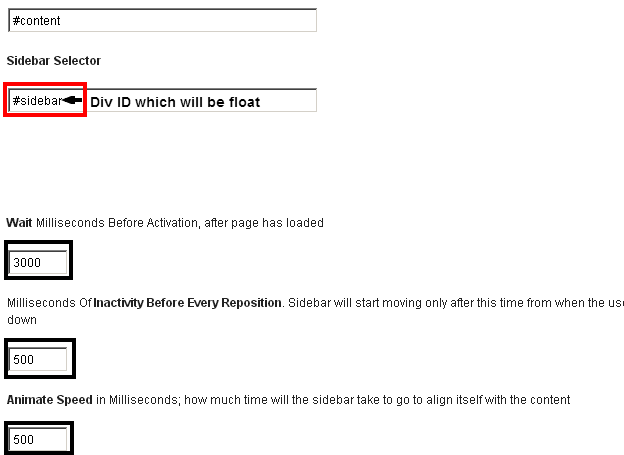
Install Magic Floating Sidebar plugin, navigate to Settings > Strx Floating Sidebar, add the Div ID which you want to float.

2. Q2W3 Fixed Widget (Sticky Widget)
Sticky Widget WP plugin let’s you set the position of a widget. You would have a chance to set any of your widget to fixed position which actually means that whenever a user scroll down the page if the widget points out to fixed position then it will float down the page. You can apply this effect specifically over one or more widgets.
To use this plugin just follow the instructions below:
- Install the plugin called Sticky Widget
- Navigate to Appearance > Widgets
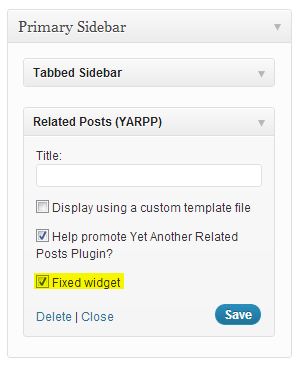
- Check box “Fixed Widget”, this will make your static widgets float when the user scroll down the page
- You can also use your custom CSS by going to Appearance > Fixed Widget Options


thanks for the article. i was looking for this kind of plugin. will use Q2W3 in my blog.
Thanks I will try on my website right now.
Another solution to make your sidebar floating is myStickysidebar, difference is that it sticks complete sidebar instead of single widget, but in some cases that’s what we need… https://wordpress.org/plugins/mystickysidebar/