Watermark copyright text/logo in images of your WordPress blog. In order to protect your blog images you add a watermark inside of images by using any graphics software like CorelDraw, Photoshop, etc.
You can now protect your images by adding watermark image as well as the signature in your uploaded images within seconds without using graphics software. Signature Watermark is a WordPress plugin which adds a watermark image as well as the signature in your blog images. It'll save your time from editing each image to add Watermark separately.
How Signature Watermark in images
All you need to do is to install and activate signature watermark plugin. And follow the steps below:
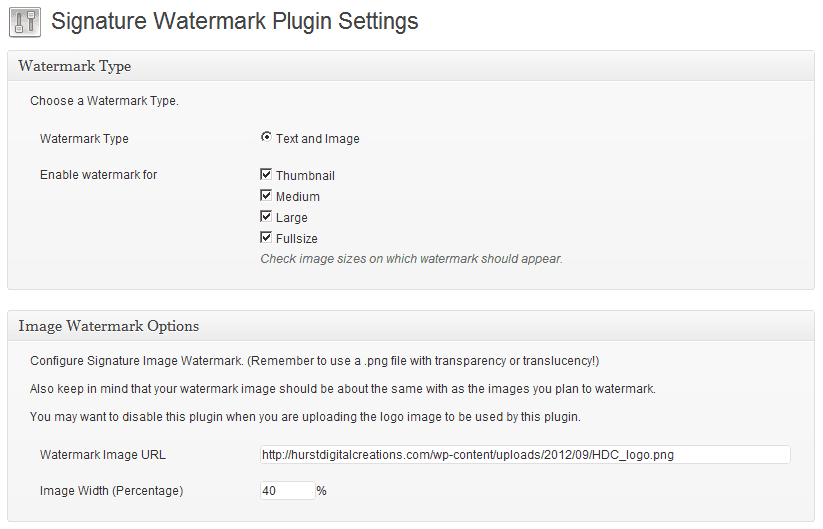
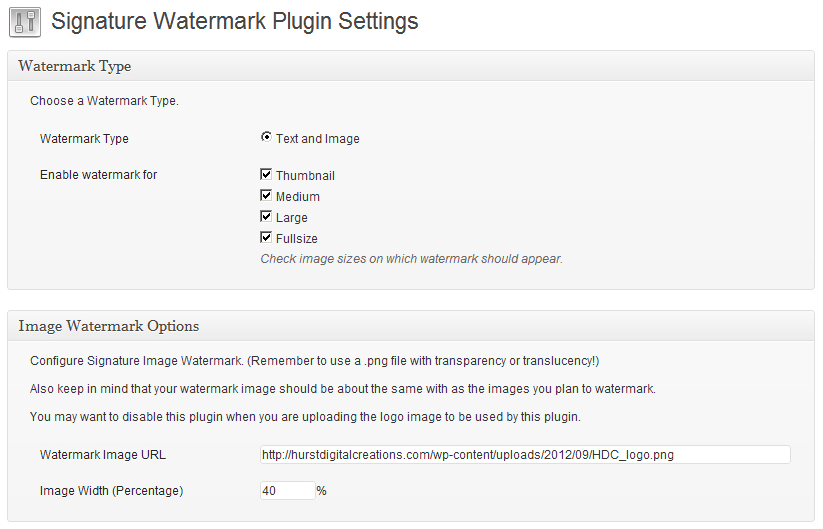
1. Under Settings > Signature Watermark, users can configure their watermarks for each Text Signature as well as Image or both.
2. On settings page, choose your watermark type, see right here:

You may use text plus image, only text or only image too for your watermark. Suppose if you are choosing only image then you should specify the sizes of the images to which the watermark would apply such as thumbnail, medium, large and full size, it'd be great if you choose all of them to avoid any type of distractions.
Preview of Text Watermark:

How to add Image or Text Watermark
You've decided to use image as for your watermark, then you got to upload an image under Media > Add New and you got to copy the URL of this image from the same page and paste it in the Image Watermark Options. Done.