10+ Best Useful CSS3 Navigation Menus
We know that CSS is one of the best way to design a webpage, and now with CSS3 you can animate elements on the webpages without even using jQuery language. In this article, I’m going to show you the best useful CSS3 navigation menus that you can use to add drop-down menu, mega menu, horizontal even vertical slide menus on the webpages. No doubt that CSS is really an amazing and flexible way of design a website. However, below is the list of best useful CSS3 navigation menus from which you can choose any navigation menu and implement that menu on your personal website.
CSS3 Navigation Menus
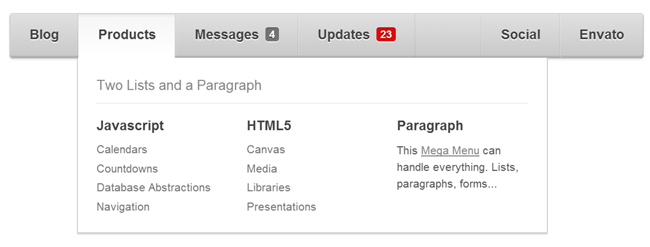
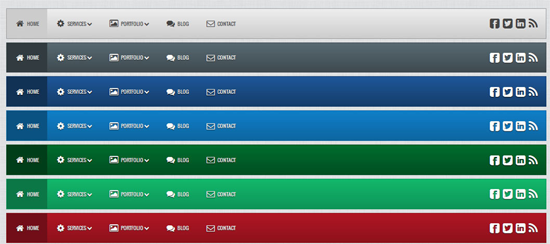
Menu with CSS3 Effects and Notification Bubbles
Menu with CSS3 Effects and Notification Bubbles has everything you need. The functionality is divided in different parts that makes it very more powerful.
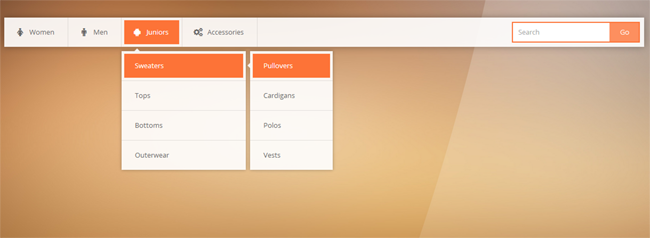
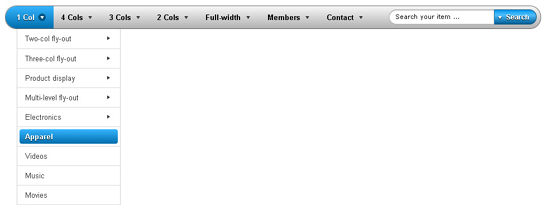
Sky Mega Menu
Sky Mega Menu is a clean, responsive menu for beautiful site navigation. Drop-down relies only on CSS/XHTML and comes with 3 mobile versions, different positions, 9 beautiful color schemes, commonly used forms, grid system and much more.
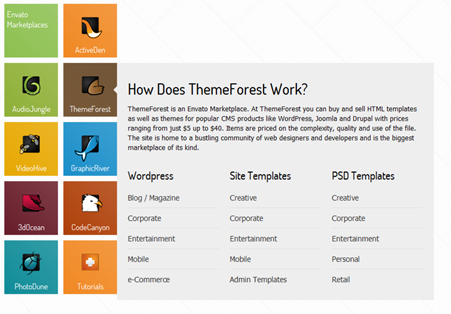
Metro – CSS3 Mega Menu
Metro CSS3 Mega Menu inspired in the new Microsoft Metro UI. It comes with 4 different Tile layouts, 5 images animations and more nice features. Is very easy to use and install, well documented and no JavaScript/jQuery.
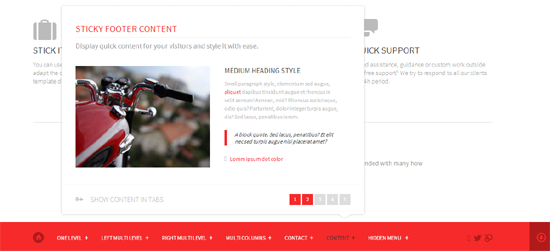
Stick it. HTML5 & CSS3 Sticky Footer & Menu
Simple Responsive Menu
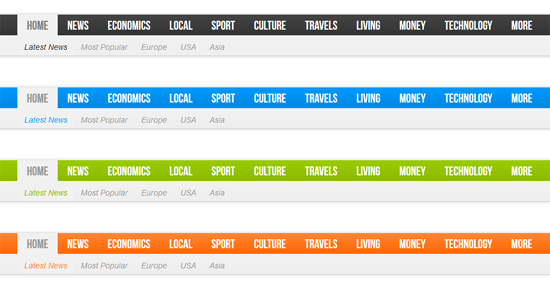
Simple Responsive Menu is a navigation component based in pure CSS. This menu uses gradient colors and CSS effects to provide a beautiful design.
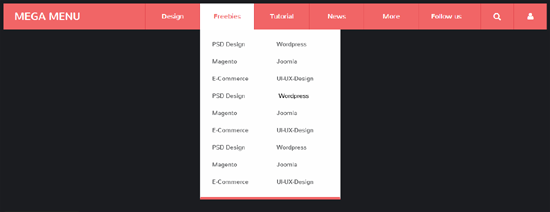
CSS3 Animated Mega Nav
This CSS only mega navigation bar is extremely flexible and can be used for any type of website. Just customize here and there and your dream navigation bar is ready.
Lava Modern CSS3 Navigation
Lava is a modern navigation menu with an incredible lava-lamp effect. It has all those important features that a website menu should have.
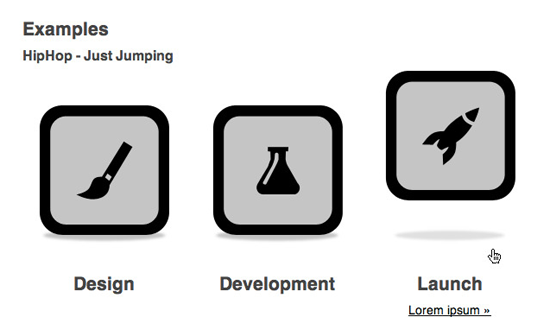
CSS3 HipHop
CSS3 HipHop is a nice and animated selection menu. It is easy to implement and comes in four versions:
- jumping and dimming
- just jumping
- just dimming
- plain
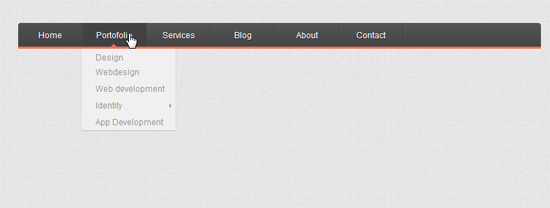
Animated Horizontal Dropdown Menu
Argus Dropdown Menu
Argus drop-down menu built with HTML5 and works on all major browsers, easy to use and flexible.
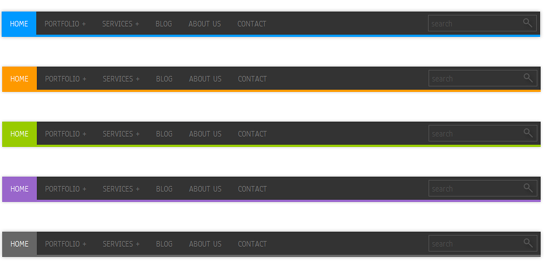
CSS3 Flat Mega Menu
- 100% Responsive mega menu
- Pure CSS3 no javascript used
- CSS3 Animations used for effects
- Font Awesome icons
- 5 Preset color schemes
- Clean flat design
- Multi-column content
- Fullwidth dropdown
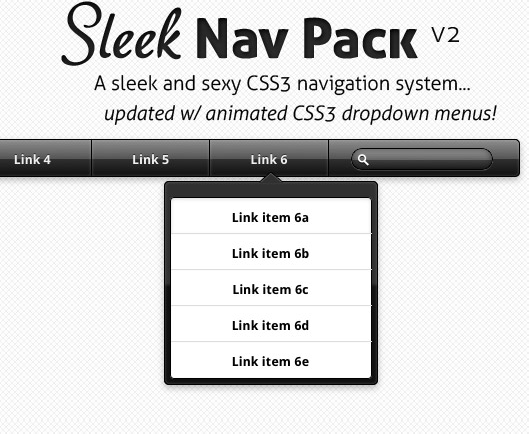
Sleek CSS3 Nav v2
A sleek and sexy CSS3 navigation system with CSS3 dropdowns/animations.
MetroNav Metro Navigation Bar
Metro Navigation Bar is a flexible plugin to make modern and cool navigation bars/menus for your templates, fit with both light and dark styles.
Pure CSS3 Round Menu
Pure CSS3 Round Menu is a clean, customizable solution for creation different menus and navigations.