50 Amazing jQuery Plugins You Don’t Want to Miss!
A good web designing is one of the most important thing that every website need. In this way, jQuery has a great community for web designers and developers to create incredible things by making jQuery scripting. Out there are many jQuery plugins that are being released day by day. But it’d be a time-consuming task to go through each plugin. I’ve just collected a big list for jQuery plugins that you don’t want to miss each single bite. 50 Amazing jQuery plugins when applied with good measure, can make your sites a joy to use. The jQuery plugins are organized into categories for easier browsing. Enjoy!
Note: All these jQuery plugins are free and be careful to use them on your projects, websites, by reading their agreement licenses.
Recommended Reading: 30+ Best of Best Free Stylish Jquery SlideShow Plugins
1. Multiple – Percentage Loader jQuery Plugin
Multiple is jQuery plugin that displays the progress in percentage in a more visually striking way than horizontal progress bar.
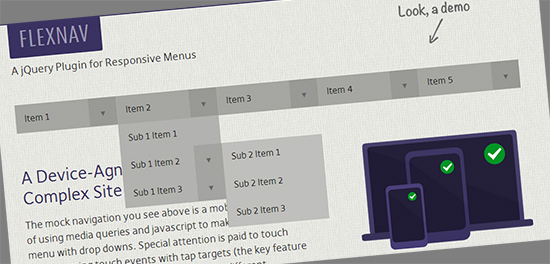
2. FlexNav jQuery Plugin for Responsive Menus
FlexNav is one of those best jQuery plugins that adds responsive menu with drop downs in any website so easily. Your site menus will be able to work in touch-screen devices (iPad, iPhone, etc) with tap targets (which is the main key feature that FlexNav gives you).
3. Awesome Social Icons with ClassySocial jQuery Plugin
ClassySocial jQuery plugin will lets your site visitors easily see the social networks that you like to use. This plugin will add awesome social icons however, currently this supports Twitter, Facebook, Socl, Dribbble, Vimeo, Youtube, Pinterest, Google Plus, LinkedIn, Flickr, Instagram, Blogger, WordPress, DeviantArt, GitHub, Skype, Steam, Yahoo and e-mail.
4. FitText – A Simple jQuery Plugin for Inflating Web Type
FitText makes font-sizes flexible. Use this plugin on your fluid or responsive layout to achieve scalable headlines that fill the width of a parent element. Eventually, you can build completely responsive layouts by using Skel.js which one of best jQuery plugins for responsive layouts.
5. Ion.Image Slider – jQuery Image Lightbox Slider with Skins Support
Ion.Image Slider is a jQuery image lightbox slider that supports skins. Ion.Image Slider is nice and powerful slider for images and lightbox at once.
6. Alertify.js – Lightweight Customizable Browser Dialogs
Alertify.js is one of best jQuery plugin to display lightweight customizable dialogs in browser window for your website when implemented. It’s a small library for presenting beautiful dialog windows and notifications.
7. Ion.Calendar – jQuery Calendar and Datepicker Plugin
Ion.Calendar is a good jQuery calendar and datepicker plugin that actually based on a very powerful library to work with time – Moment.js. Let me just tell you more about this Ion.Calender jQuery plugin.
8. Moment.js – Validating, Manipulating, and Formatting dates
A JavaScript date library for parsing, validating, manipulating, and formatting dates. Moment.js is freely distributable under the terms of the MIT license.
9. jQuery Plugin with Hashtag Support – HashSlider
HashSlider is an awesome jQuery plugin to add image sliders, slideshows within a webpage. The most incredible thing that I like in HashSlider is that it supports Hashtags.
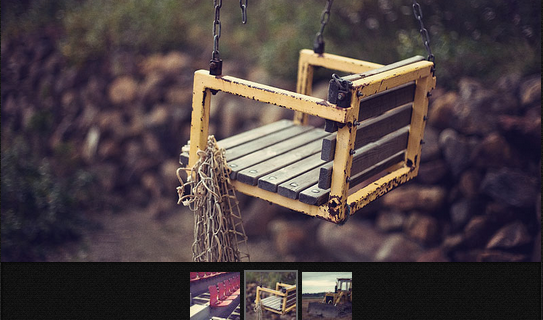
10. S Gallery – Responsive jQuery Plugin for Image Gallery
S Gallery is a responsive jQuery plugin for image gallery. It’s an awesome jQuery plugin that makes use of CSS3 animations to display images in a very neat and tidy form.
11. Panzoom jQuery Plugin for Panning and Zooming CSS3 Elements
Panzoom jQuery plugin helps you create panning and zooming functionality for an element while web designing. It’s one of best image zooming scripts out there.
12. Lettering.js – jQuery Plugin for Web Typography
Lettering.js is one of best jQuery Plugins for Web Typography. As the modern web design are now becoming popular and out there people I mean the web designers and developers are searching for awesome web typography applications or jQuery plugins.
13. Tabulous.js – Attractive jQuery Tabs Module
Tabulous.js is a jQuery tabs module and gives you more than 3 tabs animating styles. Tabulous.js can be used with any contents you choose in the tabs and it couldn’t be more simpler to use.
14. Tweetie – Simple Twitter Feed jQuery Plugin
Tweetie is a simple Twitter feed jQuery plugin which let’s you grab your Twitter tweets wherever you use this Tweetie jQuery codes. BTW, Tweetie is actually a customizable jQuery plugin for fetching, formatting and displaying your Twitter’s feed by making use of new Twitter 1.1 API.
15. YTPlayer – Plays YouTube Videos in Background with HTML5 Video Player
YTPlayer jQuery plugin let’s you play YouTube videos in background with HTML5 video player.
16. Retina.js – To Make Your Websites Retina Graphics Ready!
Retina and high-resolution displays in general are like HD TV, and sooner than later everyone will have one.
17. Widearea jQuery Plugin Helps You Write Large Amount of Text Easily
Widearea jQuery plugin helps you write large amount of text easily. Basically this plugin makes use of jQuery and CSS to create expandable textarea. It’s easy-to-use, lightweight JavaScript and CSS library.
18. Smint jQuery Plugin Helps You to Make Sticky Menu
Smint jQuery plugin helps you to make sticky menu. This can be added to any website by making use of simple jQuery script. Smint jQuery plugin came up with two different parts the one that stays on the top of the page (much like Sticky Notification Bar) while the rest of content scrolls as the user scroll.
19. Converse.js – FREE Open Source Facebook-Like Chat Client
Converse.js is a free open source Facebook-like chat client and can be integrated in any website. This script not only gives you clean Facebook-like chat system but it also supports multi-user chat rooms.
20. SmartMenus – jQuery Plugin to Make Responsive Website Menus
SmartMenus jQuery plugin lets you add responsive menus in your website effortlessly. It’s optimized and ready for mobile and desktop browsers whether touch, mouse or both inputs at the same time.
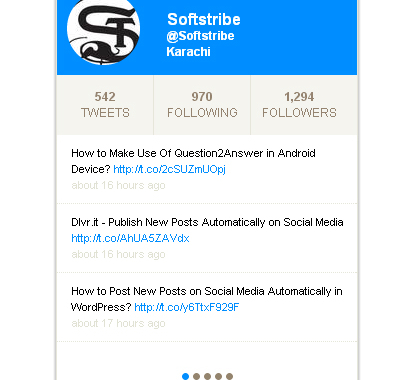
21. ClassyTwitter jQuery Plugin to Display Latest Tweets Nicely
ClassyTwitter jQuery plugin displays yours latest tweets in a great widget. It easily make use of Twitter API to keep track your latest tweets from your Twitter account and show them in a widget.
22. jQuery Thumbnail Scroller Plugin
jQuery Thumbnail Scroller is really a great plugin which actually inspired by ones made in Flash. There are two different way to make use of this plugin. You can make it work by the movement of cursor over thumbnails or by simply use next/previous buttons.
23. Pop Easy jQuery Plugin to Create Modal Windows Easily
Pop Easy is a lightweight jQuery plugin that enables you to create modal windows so easily. What do I mean by Modal Windows? Oops, it’s actually the effect whereby the position or direction of an object appears to be differ when viewed from different positions.
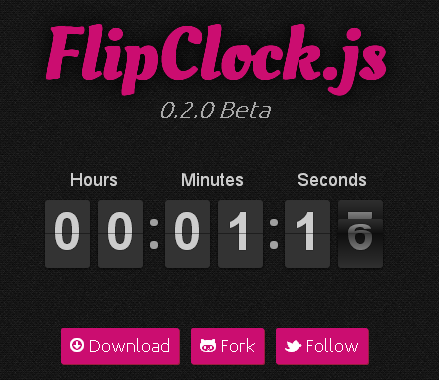
24. FlipClock.js – Free Flip Over Counter/Timer jQuery Plugin
FlipClock.js is a free flip over counter/timer jQuery plugin that gives you a simple yet easy way to add flip counters, timers, clocks on your blog easily.
25. Pronto – FREE jQuery Plugin to Load a Webpage Fast
Pronto is a free jQuery plugin that will load a webpage faster than ever. It’s not only a great way to gear up the speed of a webpage but also a nice idea to improve user experience.
26. Scrolly – A FREE jQuery Plugin for Parallax Scrolling
Parallax Scrolling made easy with a jQuery plugin called Scrolly. It’s a simply, easy-to-use jQuery plugin used for parallax scrolling. The size of this plugin is almost 698 KB (Kilo Bytes) compressed in only one single js file.
27. Unveil.js – Lazy Load Images with a jQuery Plugin
Unveil.js jQuery plugin is very useful and it boosts performance delaying loading of images in long web pages because images outside of viewport (visible part of web page) won’t be loaded until the user scrolls to them.
28. Timeout-dialog.js – Free Timeout-dialog.js JQuery plugin
A simple Timeout-dialog.js JQuery plugin which actually validates whether the time is going out if it’s going out then it simply displays the exact session of expiration of timeout in the popup window.
29. Fries – The FREE Mobile UI Development Framework
Fries is the FREE Mobile UI Development Framework that enable you to create sexy Android-like UIs by simply using HTML, CSS, and JavaScript. The concept of Fries is pretty simple yet easy to use. Out there are several frameworks that mimic the user interface of iOS but not much exists for Android.
30. Least.js – Random and Responsive Image Gallery with LazyLoad
Least.js is a HTML5, CSS3 based Image Gallery which shows your image gallery randomly + responsively. If you use least.js in your website then you have got to fork and benefits from its great feature called lazyload.
31. Skel.js Framework to Build Responsive Layouts
Skel.js is a simple framework that builds responsive layouts to make internet users life easier. Skel.js compressed in a file of 19kb. Skel.js has no dependencies but can work with many other libraries and frameworks.
32. Scripted Code Editor – Free jQuery Code Editor Implemented with Node.js
Scripted is a fast yet lightweight code editor made with jQuery. Scripted is an online browser-based editor which has been implemented using Node.js and pure HTML, CSS and JavaScript.
33. Free Flexible HTML5 Presentation Tool with Presenteer.js
Presentation tools are being used world-wide if you want to craft your documents in well format.
34. FREE HTML5 Audio Player with Zen Player
I’m going to share a free audio player which is made with CSS3, HTML5 and jQuery. ZEN player is styled + animated using CSS3 and makes use of jPlayer.
35. Candy JavaScript-based Multi-User Chat Script – The Altnative to Clobby Chat
Candy (abbr: Chats are not dead yet) JavaScript-based multi-user chat script which allow you to add chatting service on your own website for free.
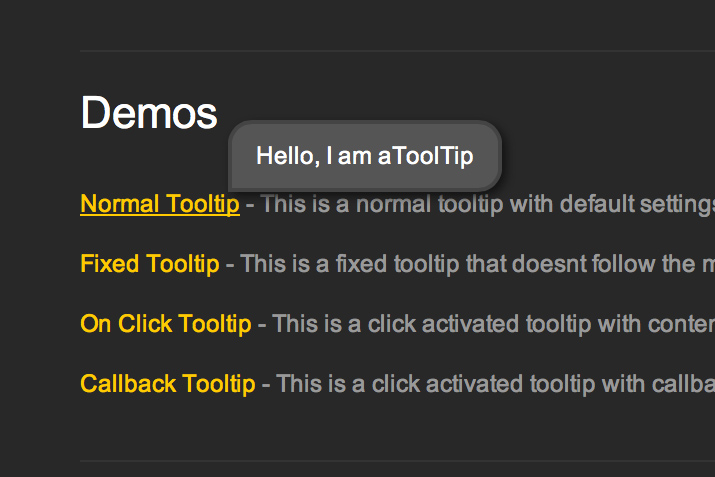
36. aToolTip jQuery Plugin
a simple jQuery plugin for adding tooltip (A message that appears when a cursor is positioned over an icon, image, hyperlink, or other element in a graphical user interface) whenever someone mouse hover over them.
37. Add Switch On/Off Options with Jquery Switch Plugin
Jquery Switch Plugin is an iOS-inspired slide/toggle widget which adds on/off, true/false slide options. It works with all major browsers even in Android, Tablets, etc.
38. Lazy Load Social Sharing Buttons with Socialite.js
Socialite.js is a free script written in JavaScript which easily applies over social sharing buttons and make them lazy load. Basically, using socialite.js script in your blog, will make your blog load faster than ever before because when your website runs in the web browser along with other JavaScripts the JavaScript files of social sharing buttons also run which increases the page load time and your site may load lazily.
39. Lightweight jQuery Plugin to Make Full-Screen Scrolling Cool – Windows
Windows which is actually a jQuery plugin for making full-screen scrolling cool. It gives you a simple and handy API (Application Programming Interface) for managing the content position to make browsing experience more easy.
40. Free CSS3 and Jquery Based Snowflakes
It’s a free simple CSS3 and jQuery based Snowflakes script which then adds a simple snowfall effect inside of your website/blog homepage when installed. However if you are using WordPress CMS and want to add Snowflakes inside of your WordPress blog, I have already written an article about Top 5 Snowfall WordPress Plugins.
41. Responsive jQuery Slider Plugin
It’s a simple and lightweight responsive jQuery slider plugin to which we are all about going to discuss in this article. It is a tiny jQuery script which then makes a highly responsive slider by using the html list of items inside of tag <ul>.
42. A Simple Jquery Plugin for CSS3 Text Animations with Textillate.js v0.1
It’s a very simple clean and neat js script which then combines some awesome libraries to provide an ease-to-use plugin for applying CSS3 animations to any text. This script uses the animate.css on the text objects to give a perfect animating effects over the text.
43. Validate Form Fields using jQuery Form Validation Engine
The jQuery form validation engine is a JavaScript plugin which validates the fields of the form in the browser on the same page without refreshing (Supported Browsers: IE 6-8, Chrome, Firefox, Safari, Opera 10).
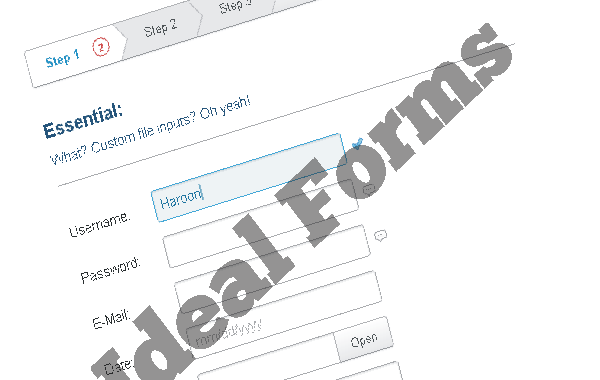
44. Guide on Using Responsive HTML5 Ideal Forms with jQuery
Ideal Forms is an ultimate framework for building and validating responsive HTML5 forms. Using Ideal Forms script we can build responsive forms like contact, registration forms. It’s built with HTML5, Jquery 1.7+ UI 1.8+ and supported in IE8+, Webkit, Firefox, Opera, iOS 5+, Android 4.0+.
45. Turn Your Scalable Vector Graphics into Path Animation with Lazy Line Painter
The Lazy Line Painter actually an awesome jQuery plugin especially for the path animation on preparing and presenting SVG (Scalable Vector Graphics ) file as in an action over a webpage. Beside the simple jQuery script this plugin work using the Raphaël Library.
46. An Open-Source JavaScript Framework Called Scriptaculous
You don’t even deny that the world + Web is changing, AHA! And the 30 years old terminal-like can be said the technology is giving a lot more ways of doing things, short and easily. The wonderful Prototype JavaScript library, script.aculo.us came up with some great additional features to mix in with the help of AJAX!
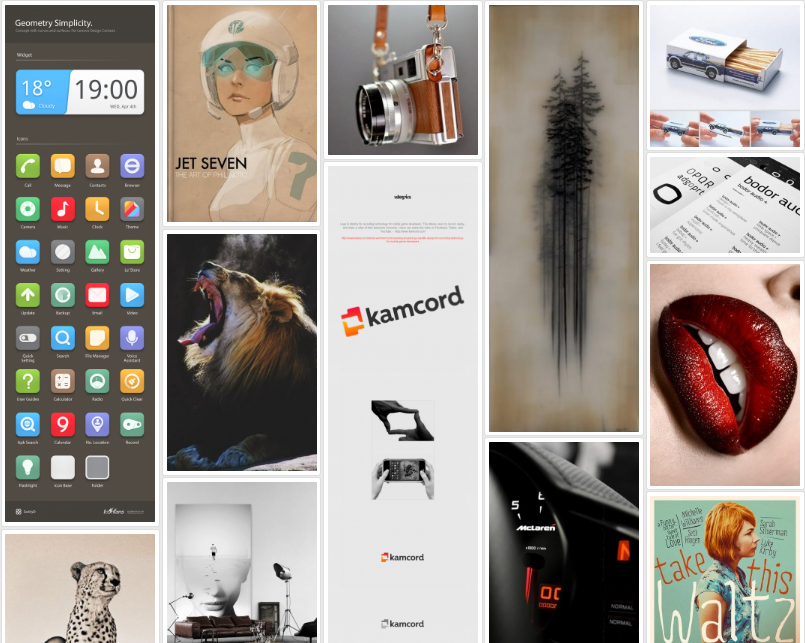
47. The Pinterest Like Layout – Wookmark jQuery plugin
It’s a great jQuery plugin which gives you a Pinterest like layout. The dynamic grid layouts are now covering the web not because Pinterest the most popular photo sharing website uses this but also it’s really a great way to display content responsively with different sizes.
48. FitVids.JS
A lightweight, easy-to-use jQuery plugin for fluid width video embeds.
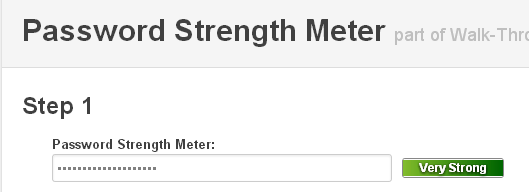
49. jQuery Password Strength Meter
It’s a simple jQuery password strength meter plugin which tells you about your password strength (From very week to very strong). It’s a nice and free to use jQuery plugin which can be used in the registration forms available on GitHub.

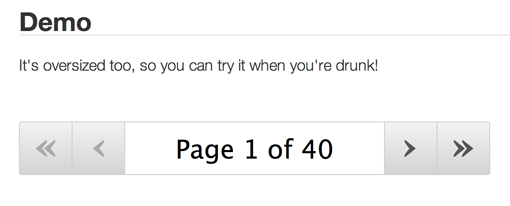
50. jqPagination
A great jQuery pagination plugin, instead of displaying a list of page numbers like traditional pagination methods, jqPagination uses an interactive ‘Page 1 of 5′ input that, when selected, allows the user to enter their desired page number.