How to: Display a Tooltip with jQuery?
In this little piece of tutorial, let me show you a simple jQuery plugin for adding tooltip (A message that appears when a cursor is positioned over an icon, image, hyperlink, or other element in a graphical user interface) whenever someone mouse hover over them. It’s not only the great way to display information regarding something but also a nice idea to craft articles with stylish mode.
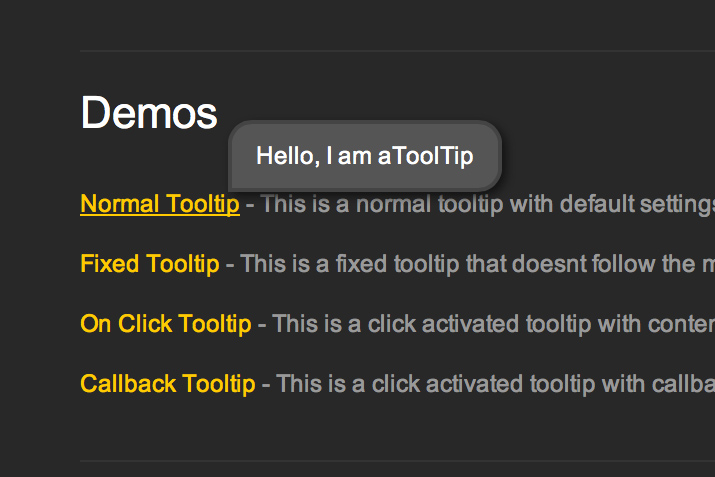
aToolTip
aToolTip is a simple, lightweight, cross browser compliant and customizable tooltip jQuery plugin.
Key Features
- It’s a lightweight (only 4kb uncompressed)
- Easy-to-use
- Choice of fixed, on click or follow mouse tooltip
- Highly Customizable
- Compatable with major browsers

Website: https://ara-abcarians.com/jquery/atooltip/
Download from GitHub: https://github.com/AraLA22/aToolTip
