How to Add Sticky Social Bar in WordPress
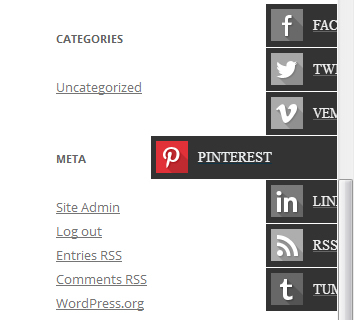
This article will teach you about how to add sticky social bar in your WordPress blog. This is actually a simple container of social media icons, that scroll down as you scrolls down the page. Can be said, it’s a floating social widget that sticks to the right side of the browser window. Each element in the sticky social bar is animated using CSS3 transitions and transform rules.

Key Features
- Easy and simple
- It doesn’t use the jQuery library for any high level animation, only CSS3 is used
- Easy setting and configuration
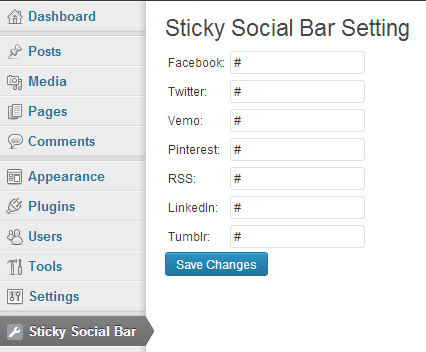
Adding Sticky Social Bar in WordPress
Follow the steps below:
- Install and activate Sticky Social Bar in your WordPress blog
- Once the plugin is activated navigate to Sticky Social Bar tab under Settings tab, where you will be able to input your custom profile links



thanks . please note : i cant see any images in your posts since tow weak or more . i tried on more than browser .
may be the reason is cache plugins.
thanks
Your welcome @Fares. By the way, the images are viewable and I double checked that there is no problem. One of my friend said that “No man, everything is fine i.e, the content, images along with the content and the site speed.” So… Can flush out the browser cookies.