Day by day, internet population is growing and in this way, internet audience use PC, laptops, mini laptops, tablet PCs and even Android smartphones to browse internet. Think about when a visitor lands on your website using his/her Android tablet PC and your site has no responsive layout then what? At this point, your visitor will face problems reading your written content and at last he will just close your website and try to find something else on internet.
Whatever the matter is? You must take care of your website visitors and your website by having a responsive layout. We know that many people are their smartphones or tablet PCs especially to surf the internet. And in order to grab the attention of these visitors who mostly use mobile phones to surf internet we must have a responsive layout of our website in various different sizes, shapes to fit their phones' screens.
In short, responsive layout means your website must response to all users' behavior depending on their screen-sizes of their devices. Google recommends webmasters to have a responsive website also and if you don't have one than you probably losing potential customers and audience.
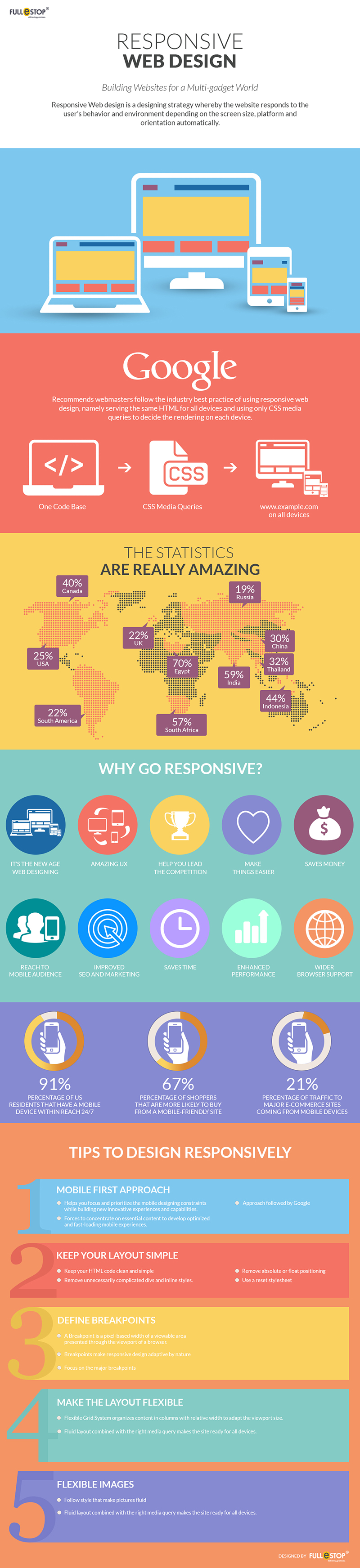
Below I'm going to show you a great Infographic which is developed by Fullestop. In this inforgraphic you will learn why should you have a responsive website design for your website and how it can benefit your website. Let's have a look on the following Infographic to know more about responsive webdesign.