How to Create Schema.org Micro-Data to Posts/Pages in WordPress
Sometimes, it comes in the way that we want to create schema inside of our blog posts/pages to share wider knowledge with our blog reader. But this is somewhat hard for common people because to create schema within the WordPress blog posts/pages requires knowledge of CSS and HTML. These languages will show the schema in a proper and tidy form. So, I’ll show you that how to create Schema.org Micro-Data to posts/pages in WordPress?
Schema Creator by Raven
Schema Creator by Raven WordPress plugin let’s you add schema to your blog posts/pages so easily. Rather than doing hard coding simply use a plugin to accomplish the same job. If you have a basic understanding of CSS and want to customize the schema using your custom CSS codes, you also can do it.
To create schema just install this plugin in your WP blog and follow these instructions:
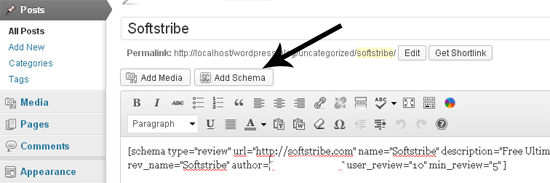
1. Go to Posts > Add New and click the button Add Schema

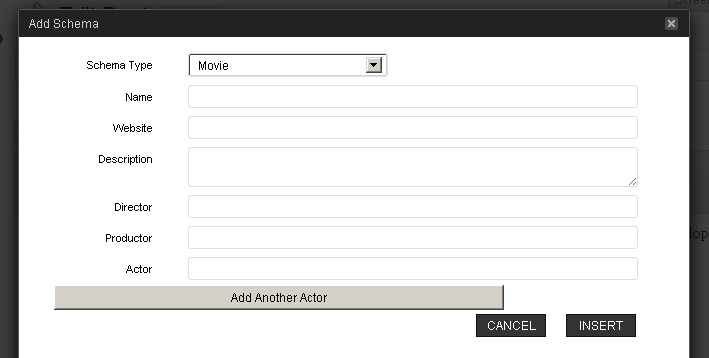
2. Select the Schema Type from the drop-down list and input the data, finally click the button Insert

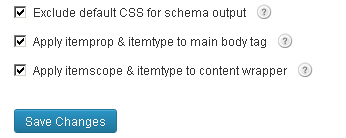
See the plugin options page by going to Settings > Schema Creator, if you want to use your custom CSS: