Google had invented a custom search engine, which allow you to create a custom search for your websites. The Google custom search engine allow website owners to specify, how many websites will be used in that custom search to grab information. Whenever someone searches using this custom search, the results will be taken from the sites that have been added when specifying to be searched not from Google itself. This Google custom search also enable you to show your Google Adsense ads within the search results which can pull up a good revenue for the site owners.
Normally, Google custom search requires a signup with Google. You can also use WordPress plugins to add Google custom search in WordPress. Here is plugin called WordPress Google Search which makes it easier to add a Google custom search within your WordPress blogs just by dragging and dropping a widget in sidebars or wherever you want to display the custom search in your blog.
All you need to do is to install and activate WordPress Google Search plugin. Go to Appearance > Widgets and drag the widget name Google Search and drop it in the sidebar or where you do want to appear this custom search inside of your blog.
Key Features
- This plugin can work with any WordPress Theme
- No need to set up a Google Custom Search
- No Google registration required
- The Search results will show up on the same page
- Just add the "Google Site Search" widget to your theme
How to Add Google Custom Search Engine Manually in WordPress?
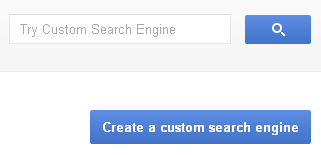
Go to Google Custom Search Engine, now sign in using one of your existing Google account or if you don't have any Google account so that first you should sign up with Google. If you've successfully signed in click on the button says Create a Custom Search Engine, on the top right corner:

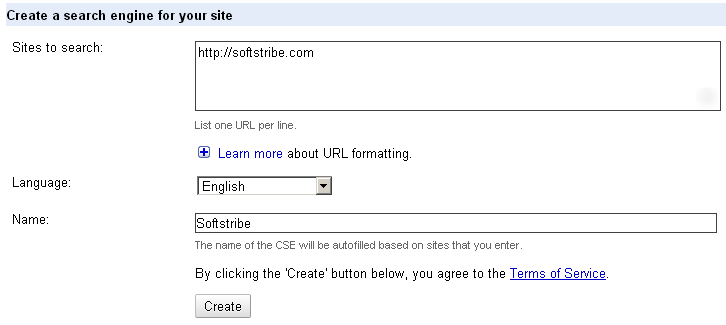
Now fill out the information about the site for which you want to make a custom search engine. For Example: Sites to Search, Language, Name and lastly click the Create button. See this screenshot for more info:

Now, Google will give you a JavaScript code which need to be added before closing and along with that a shortcode which will be placed in a text widget in your blog to output the custom search in the widget area.
Add the JavaScript code in header.php just by going to Appearance > Editor and click the header from the right side and find </head> put the JavaScript code just before it.
Remember: don't use the following JavaScript code in your theme's header.php because on searching the search results came up from my site https://softstribe.com/blog alright. 😉
<script type="text/<span class=">// <![CDATA[
javascript</span>">// <![CDATA[
// ]]></script>
(function() { var cx = '017107025704816536265:gb_xz__hvpg'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//www.google.com/cse/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })();
// ]]></script>
Finally, place this tag, where you wish to appear that search engine:
<gcse:search></gcse:search>