How to: Improve WordPress Blog Performance Using Head Cleaner?
Head Cleaner is a WordPress plugin which let you improve your WordPress blog’s speed by cleaning untidy tags from header and footer. This plugin combines multiple JavaScripts into two or more files and load them in the footer. It also minifies the JS and CSS. It converts all the background images in Scheme URLs. There are lots of key features out there but the main ones highlighted below:
- The Unnecessary tags, comments, will be removed
- Add OGP (Open Graph Protocol) tags
- It combines CSS, JavaScript in gzip compression
- Of course, the file contains inline CSS
- CSS minified
- URLs of images in CSS will be converted into the data scheme URLs
- JavaScript can also be moved to the footer area
- Footer JS can also combined in two files
 How to Work with Head Cleaner?
How to Work with Head Cleaner?
1. Download, install and activate the Head Cleaner plugin
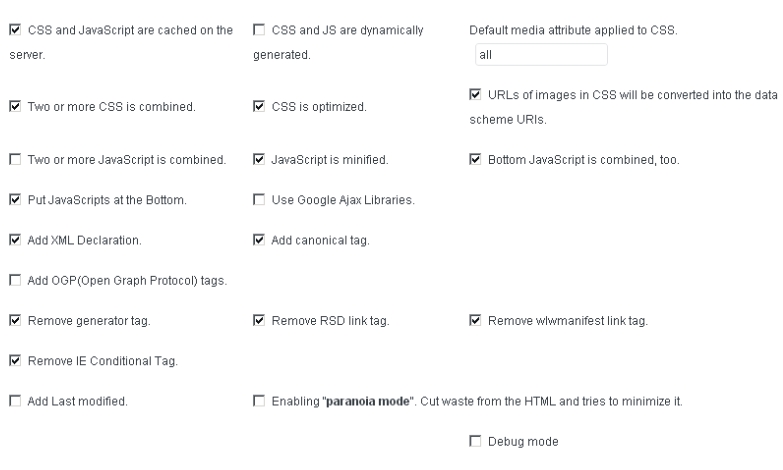
2. Go to Settings > Head Cleaner
3. You can see many options on the page and you’re confused how to start using options, filters, and JavaScripts. Take a deep breath and do the following as I did:
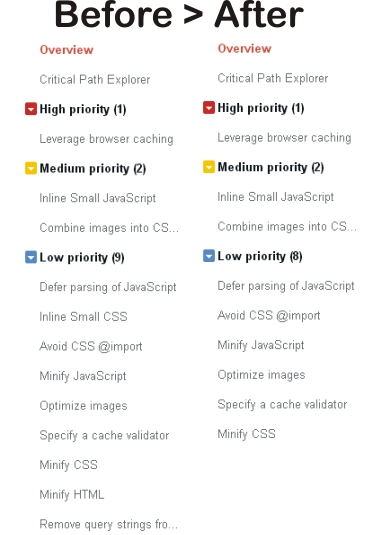
The plugin optimization is almost done, see the result after optimizing completely the plugin head cleaner at softstribe.

If you feel that the plugin is harshing your blog design feel free to uninstall the plugins settings first afterwards uninstall the plugin manually. Go to Settings > Head Cleaner > Delete Options at the bottom of the page.



Although some of those were irrelevant, Head Cleaner worked wonders and gave me around 3-5 score on Page Speed. And it’s easy to use!
yeah! it works like great! Thanks for reading and commenting. 😉