While blogging with WordPress, we love writing posts in a pure clean interface. If you have ever noticed that WordPress is getting bigger and bigger day by day then you might wanna learn more about it. For example, in the previous past years we add youtube video's embedded code inside posts to display YouTube video in
For example, in the previous past years we used to add YouTube video's embedded code inside posts to display corresponding YouTube video in our posts/pages but with WordPress, we just put the video link or video ID to get the video embedded code implemented with a simple shortcode.
Adding Responsive YouTube/Vimeo Video Lightbox in WordPress
Using Responsive Youtube & Vimeo Video Lightbox plugin, you will be able to add YouTube and Vimeo video lightbox to any WordPress post or page. So,
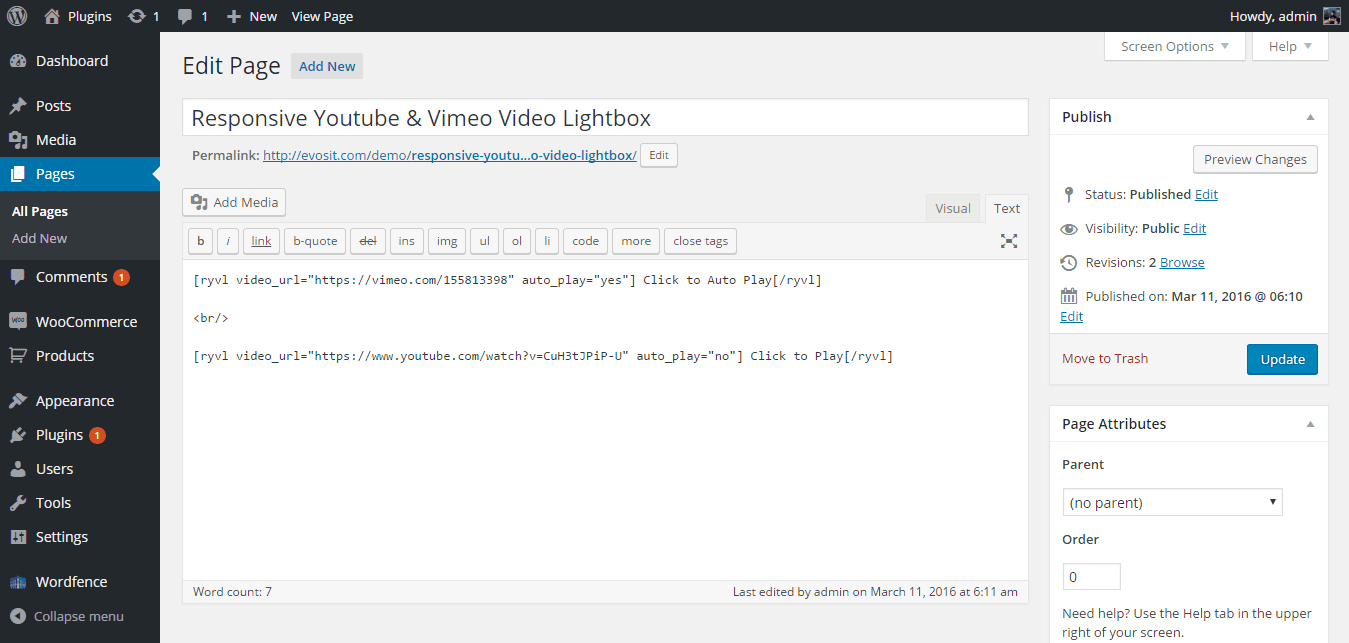
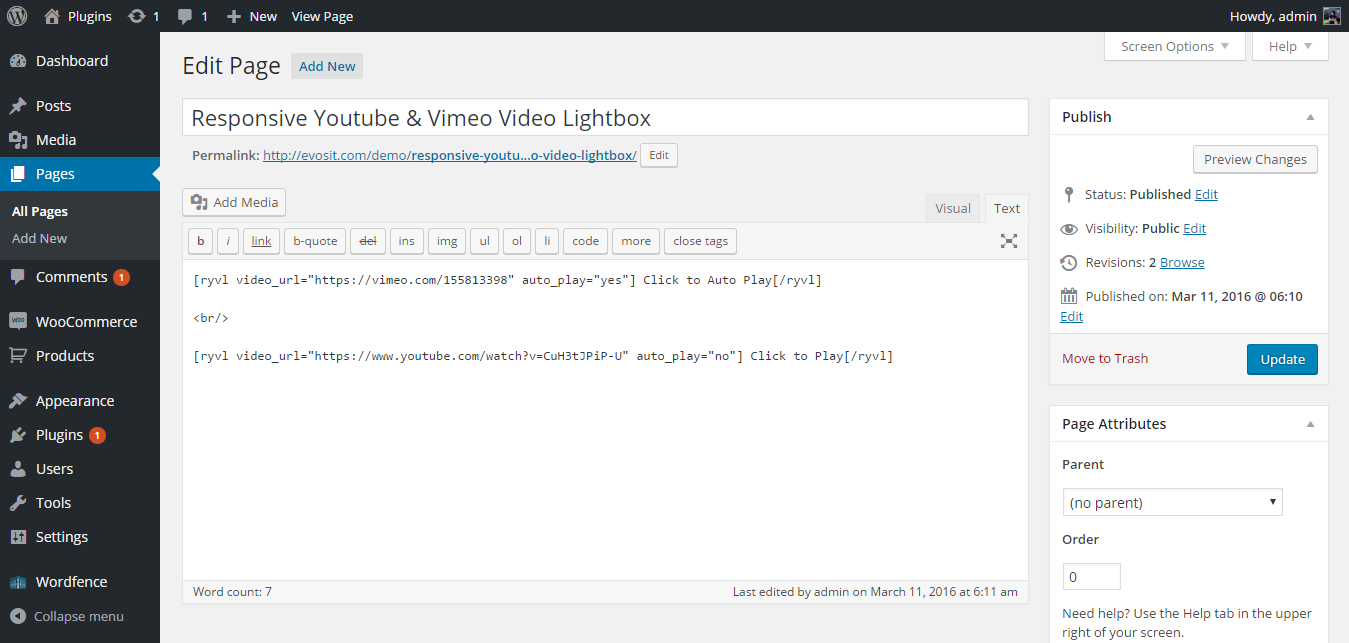
So, to add the video lightbox simply install and activate the plugin and see the following shortcodes.
For Vimeo: [ryvl video_url="https://vimeo.com/14716266" auto_play="yes"] Anchor Text [/ryvl]
For Youtube: [ryvl video_url="https://www.youtube.com/watch?v=p1cUfFTLX7M" auto_play="yes"] Anchor text [/ryvl]
To understand the code, just have a thorough look at the bolded part only. These are the video IDs that usually appear at the end of the video URL. You don't have to remember the entire shortcode because the shortcode
Advice: You don't have to remember the entire shortcode because the shortcode remains the same and the thing that gets changed is the video ID.
For additional information about shortcodes:
*video_url = add youtube or vimeo video url
*auto_play = if "yes" the video will be auto play on light box if "no" the video will be click to play on light box popup.

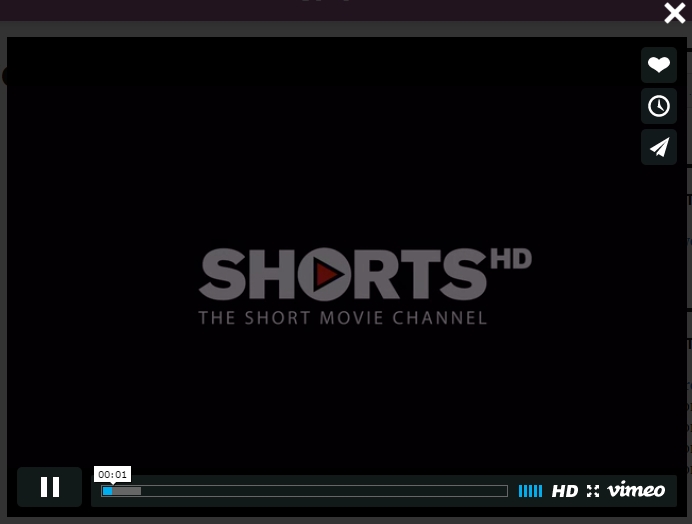
Finally, once you are done this. This is how the lightbox will look like.

If you have any questions make sure you comment below.