15+ Mind Blowing CSS3 Libraries
We know that nowadays the CSS3 is being used in most of the websites around the world. For creating overwhelming animations, transitions, and colorful designs. However, in the middle I just was wondering about how CSS3 can help you building better animated website instead of using jQuery script in some cases. Anyway, here are our favorite CSS3 experimental techniques. I’ve found over 15+ Mind Blowing CSS3 Libraries. Listed below:
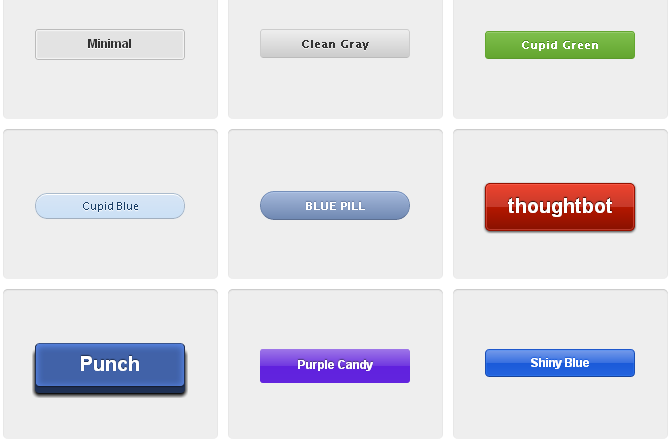
1. Huge Liberary of CSS3 Buttons
It’s a huge liberary of CSS3 buttons that you may use in your website. They look awesome when loaded inside of -webkit-based browser like Google Chrome, Firefox, etc. However, to make more better these CSS3 buttons are implemented using Sass. The generated CSS for all the buttons is available.

[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”download-alt” text=”View” target=”_blank” url=”https://hellohappy.org/css3-buttons/”]
2. CSS3 Facebook Buttons
The good-looking Facebook buttons in CSS3 format for free. Now, you can use the CSS3 Facebook buttons inside of your website template. To create a button use the html tag for button uibutton to any element, for blue button add the additional class confirm and if you want to add green button add the class special.

[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”download-alt” text=”View” target=”_blank” url=”https://nicolasgallagher.com/lab/css3-facebook-buttons/”]
3. CSS3 Patterns Gallery
The CSS3 Patterns Gallery is fully supported in all major browsers like Firefox,. Google Chrome, Safari 5.1, Opera 11.10+ and IE10+. Click to the button below to see CSS3 Patterns:
[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”download-alt” text=”View” target=”_blank” url=”https://leaverou.me/css3patterns/”]
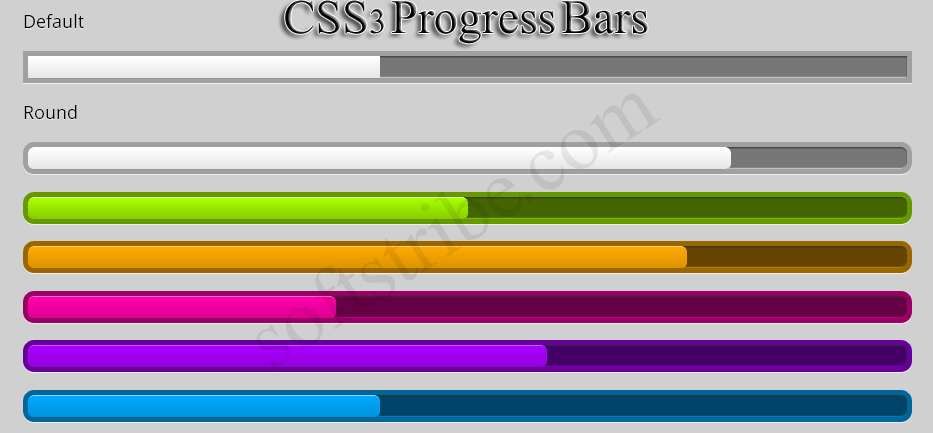
4. CSS3 Progress Bars

[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”download-alt” text=”View” target=”_blank” url=”https://dipperstove.com/design/css3-progress-bars.html”]
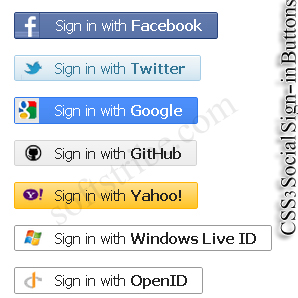
5. CSS3 Social Signin Buttons

[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”download-alt” text=”View” target=”_blank” url=”https://nicolasgallagher.com/lab/css3-social-signin-buttons/”]
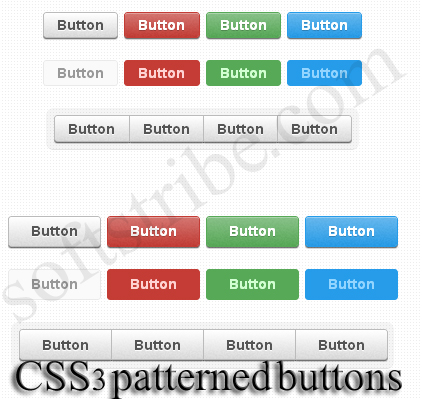
6. CSS3 Pattern Buttons

[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”download-alt” text=”View” target=”_blank” url=”https://www.red-team-design.com/wp-content/uploads/2012/09/css3-patterned-buttons-demo.html”]
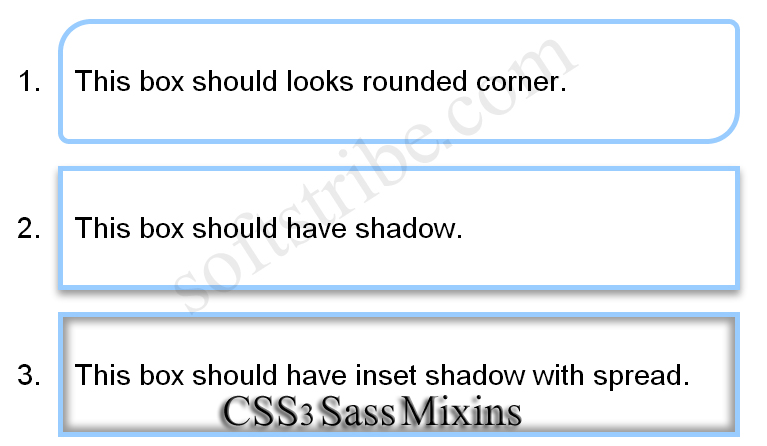
7. CSS3 Sass Mixins

[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”download-alt” text=”View” target=”_blank” url=”https://madr.github.com/css3-sass-mixins/”]
8. CSS3 Click Chart

[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”download-alt” text=”View” target=”_blank” url=”https://css3clickchart.com/#box-sizing”]
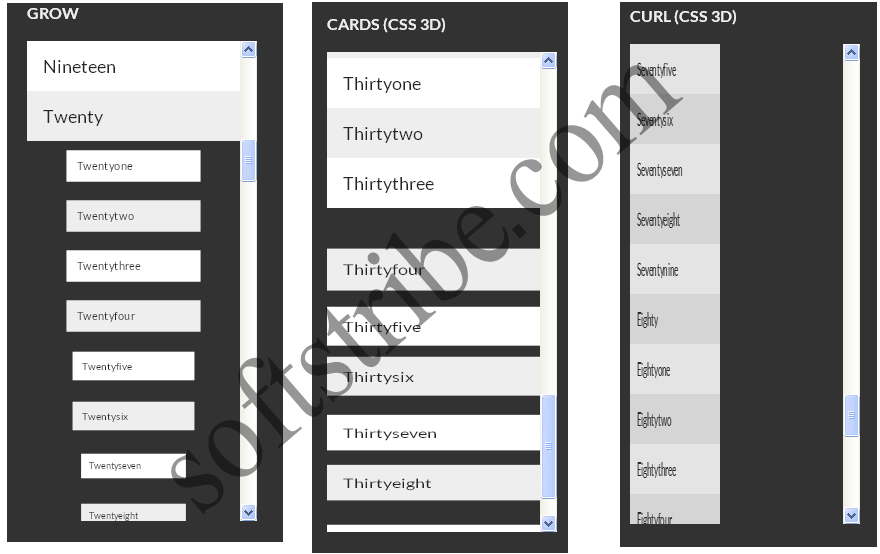
9. CSS3 scroll effects – Stroll.js

[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”download-alt” text=”View” target=”_blank” url=”https://lab.hakim.se/scroll-effects/”]
10. Impress.js
[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”download-alt” text=”View” target=”_blank” url=”https://bartaz.github.com/impress.js/”]
11. CSS3 Gmail Buttons

[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”download-alt” text=”View” target=”_blank” url=”https://adamwhitcroft.com/lab/css3-gmail-buttons/”]
12. The Sequence is Responsive Slider with Advanced CSS3 Transitions
Sequence provides the complete functionality for a website slider without forcing you to use a set theme. In fact, Sequence has no in-built theme, leaving you complete creative control to build a unique slider using only CSS3 — no jQuery knowledge required! Want more SlideShow Jquery Scripts click here.
Features
- Unique transition styles created using CSS3
- Supports all modern browsers
- Gracefully degrades in older browsers
- Supports responsive layouts
- Supports touch devices and swiping
- Many developer features with even more to come
- Semantic and easy to use markup
- Open source

[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”download-alt” text=”View” target=”_blank” url=”https://www.sequencejs.com/”]
13. Animate.css
It’s a simple css script in which several animating effects are available.
Cross-browser CSS3 animations. Plug and play. Do a little dance.

[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”download-alt” text=”View” target=”_blank” url=”https://daneden.me/animate/”]
14. CSS3 Path Menu
[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”download-alt” text=”View” target=”_blank” url=”https://lab.victorcoulon.fr/css/path-menu/”]
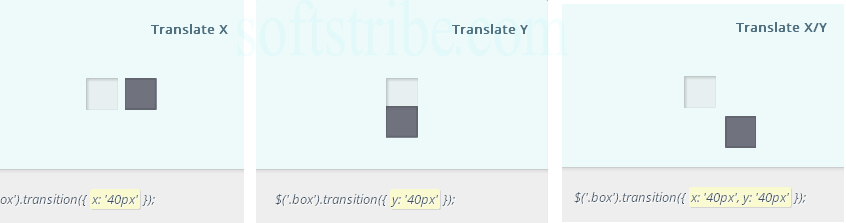
15. Jquery Transit

[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”download-alt” text=”View” target=”_blank” url=”https://ricostacruz.com/jquery.transit/”]
16. Avgrund CSS Blur Filter
It’s what a CSS model which aims to blur the page. Click the button below to give it a try.

[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”download-alt” text=”View” target=”_blank” url=”https://lab.hakim.se/avgrund/”]
17. Sexy CSS3 Flashes
![]()
[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”download-alt” text=”View” target=”_blank” url=”https://github.com/plapier/sexy-css3-flashes”]
