CSS Sprites plays an important role in case reducing server requests by combining all background images into one image. I've also a guide for WordPress users regarding on the same topic that how to use CSS Sprites in WordPress? Let's the top 15 free online CSS sprites Generators.
1. CSS Sprite Generator (by Project Fondue)
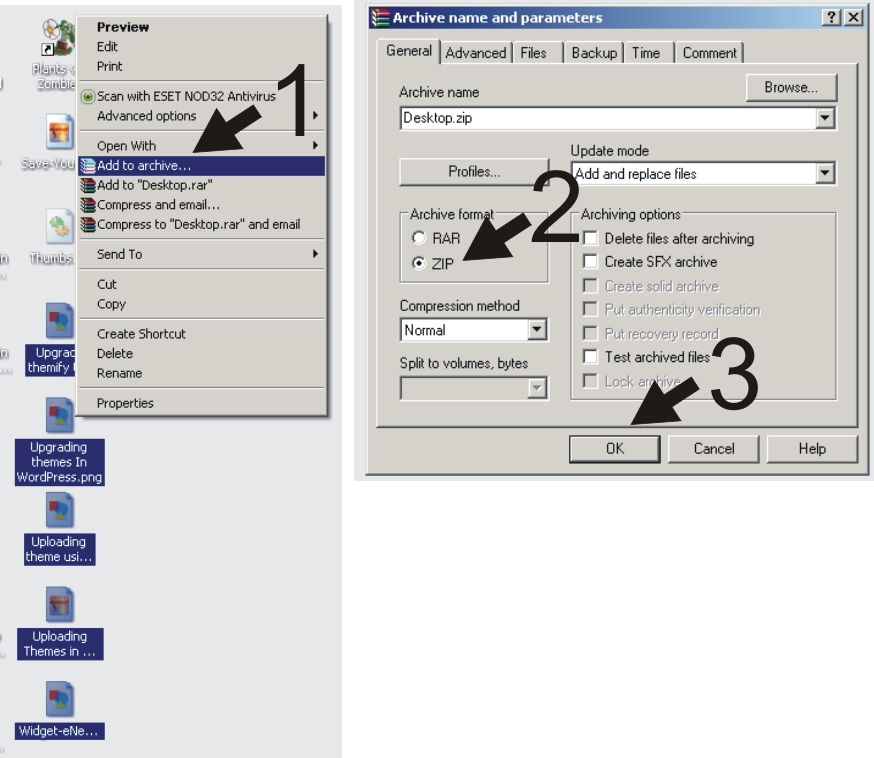
Using CSS Sprites Generator we can make CSS sprites for your background images in just a few seconds. Do follow these quick steps to get started with CSS Sprites Generator: 1. Download all background images what your website uses 2. Try converting downloaded images into .zip file, like this

3. Back to CSS Sprites Generator and upload the .zip file in Source Files section.
4. Do you want to ignore duplicate images, if so click on ignore Duplicate Images > Ignore duplicate images
5. Resize Source Images leave this field default.
6. Sprite Output Options how you want to out the sprited image set according to your needs.
7. CSS Output Options (optional)
8. Click on Create sprite image and CSS.
9. First Download the Sprite image and upload it to your host
10. See the following image for better understanding:
![]()
Remember: change the URL from 2 step in the above image.
2. CSS Sprites Generator
If want to make CSS sprites using css sprites generator, on the page just upload the image which you want to have in sprite image.
1. Upload images
2. Click on Generate button
![]()
3. Download the Sprited image and upload it to your root directory from where you want to access this file.
4. Use the css codes given by CSS Sprites Generator. For Example:
![]()
3. CSS Sprite Creator
An awesome tool specially made for making css sprites for your site, it also gives you an online live preview for the background-position css declaration to assure that the position of the image is correct. You just need to make sprite image using one of graphic software like Coreldraw, Photoshop, etc. Because it doesn't make the sprite image itself but it can make background-position effortlessly. Visit CSS Sprite Creator
![]()
4. CSS Sprites
Friendly, eye touching yet powerful tool in case making css sprites for your site. You just need to upload the all images by pressing Ctrl + A.
1. Upload Your Images.
2. Click the button Create your Sprite.
3. Download the Sprite image and upload it into root directory.
4. Use the css codes given out by the site itself.
![]()
5. Online CSS Sprites Builder
Same like above one but with great friendly interface. This make the css sprite image itself, you can upload the custom sprite image too, and make exactly the coding for each sprite image. It also compress the images on one click action. Visit Online CSS Sprites Builder.
1. Browse the files and upload multiple images.
2. Click the button Create css sprite.
3. Download the sprited image and upload it into root directory from where you want to access the file.
4. Use css codes given by the website.
![]()
6. Sprite Cow
There is no feature of creation of sprite image automatically however you can make an sprite image using an graphic software and then upload that sprite into Sprite Cow. Cow sprite can auto focus on each image present in the sprite image and code it with the background-position css declaration, just by left click on the image after complete uploading.You can see in the following image this awesome feature.
![]()
7. Sprite Box
Same use as it is coming from time to time in this article you've been working with CSS sprites generators and hope you had have enough experience of using them.
![]()
8. Sprite Creator 2.0
Try using it through Sprite Creator 2.0
![]()
9. Canvas CSS Sprites Generator
Using Canvas CSS Sprites Generator make css sprites for your site today, but before you get started with it. I must say that there is no feature of creation for sprite image automatically.
![]()
10. Instant CSS Sprite Generator
See the image below and note that just after uploading multiple images you will be able to get the sprited image on the same page along with css codes. To access the Instant CSS Sprite Generator click here.
![]()

