Adding the columns inside of your blog posts or in pages is quite hard for most of inexperienced users of WordPress. Because it requires a little understanding of static webpage coding like HTML, CSS. The columns help you in many cases sometimes many people needs to add columns inside of posts to describe a thing in more details.
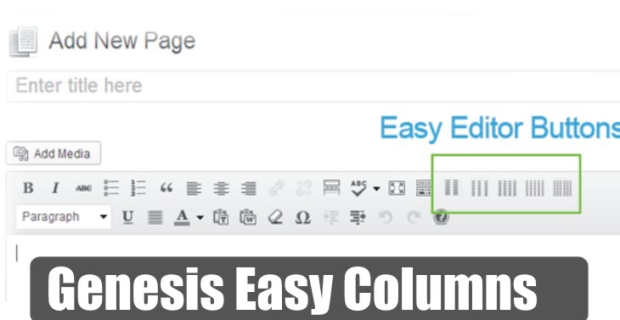
Genesis Easy Columns
Genesis Easy Columns easily integrates the column classes inside of your WordPress editor and creates a button, you can now add column class shortcodes in your posts and pages in WordPress. This means you will no longer got to know about such static languages HTML and CSS.
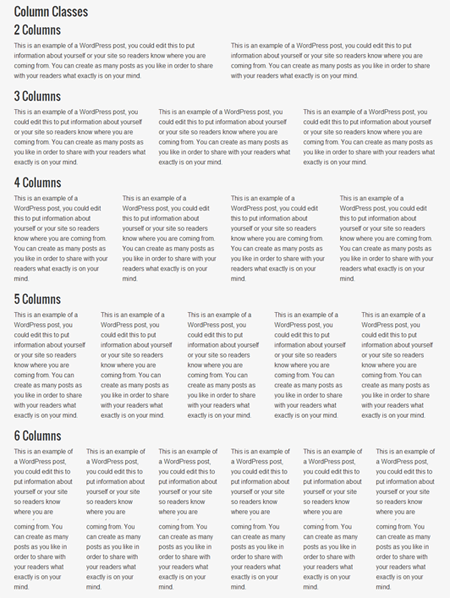
So, use the power of the built-in Genesis column classes, on one click action of a button directly from the post editor. The buttons will be associated for to insert 2, 3, 4, 5, and 6 columns in WordPress post editor.
Installations and Usage
- Download the .zip of Genesis Easy Columns
- Exact that .zip file and upload it inside /wp-content/uploads/
- Activate the plugin from WordPress admin panel (how to install a WordPress Plugin)
- Once you will be able to add columns in your WordPress blog posts and pages.

See the following example image: