9 Chart Types to Use in WordPress with Visualizer
Visualizer is a simple WordPress plugin which is easy to use and quite powerful tool for creating PieCharts, Bar Charts much like Google. Because this plugin uses Google Visualization API to render charts, which support cross-browser compatibility and cross-platform portability to iOS and new Android releases. Using this plugin, you can start creating powerful charts and manage/embed interactive charts into your WordPress posts and pages.
9 Chart Types to Use in WordPress
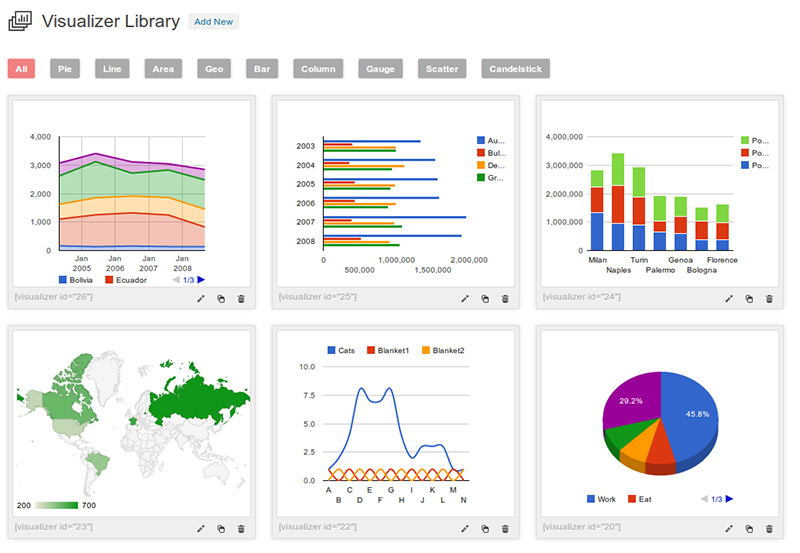
Currently, this plugin provides 9 chart types to use in WordPress blog posts and pages. All these charts are awesome that are optimized to address your data visualization needs. This includes, line charts, bar charts, area charts, column charts, geo charts, pie charts, candlestick charts, gauge charts, and scatter charts. The charts are built up with pure HTML5/SVG technology (adopting VML for old IE versions), so no extra plugins are required.
Flexible and customizable
You can configure many options and get the perfect match for your website. You can use Google Chart Tools with their default setting – all customization is optional and the basic set up is launch-ready. However, charts can be easily customizable in case your webpage adopts a style which is at odds with provided defaults.
How to Use Visualizer WordPress Plugin
Follow the steps below:
1. At first place, download the plugin and install it into your blog
2. Secondly, go to Media > Visualizer Library
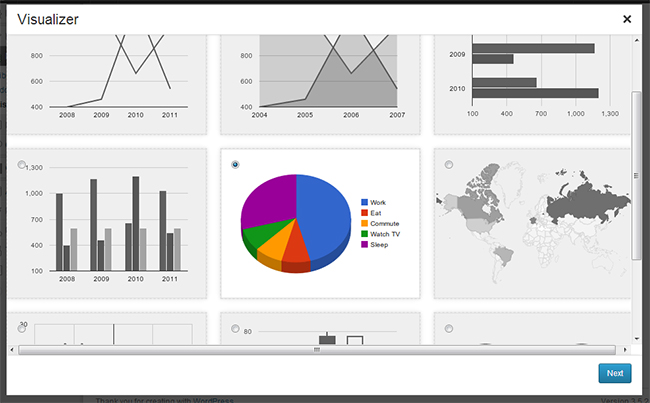
3. Click the button Add New located on the top of the page and select which type of chart that you want to create. In this case, I’m creating a PieChart like so:
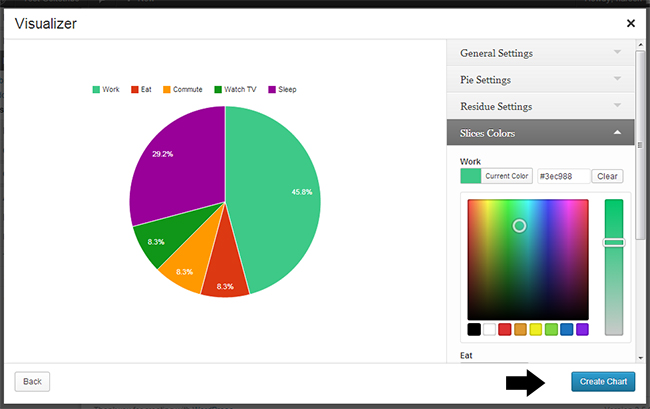
4. Click Next button and repeat process again. Now, on this page customize your PieChart as you want it.
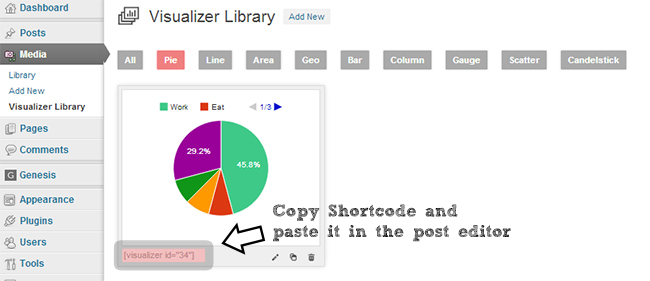
5. Once you created the chart, let me just show you how to embed that chart inside of a WordPress post/page. Go to Media > Visualizer Library, simply copy the shortcode and paste it in the post/page editor. This should be working fine.





I recently installed this plugin and created a chart but when I add it to a widget or post it does not appear. In a widget there is then a div named with the visualization’s id. Seems to me that there is some javascript missing. Do you have any idea?