🔝 How to Customize the Back to Top Button in Breakdance Theme Builder
Adding a Back to Top button enhances navigation and improves the overall user experience on your website. In this step-by-step guide, we’ll walk you through customizing the Back to Top button using the powerful Breakdance Theme Builder.
🎨 Step 1: Access the Back to Top Button Settings
- Open your WordPress dashboard.
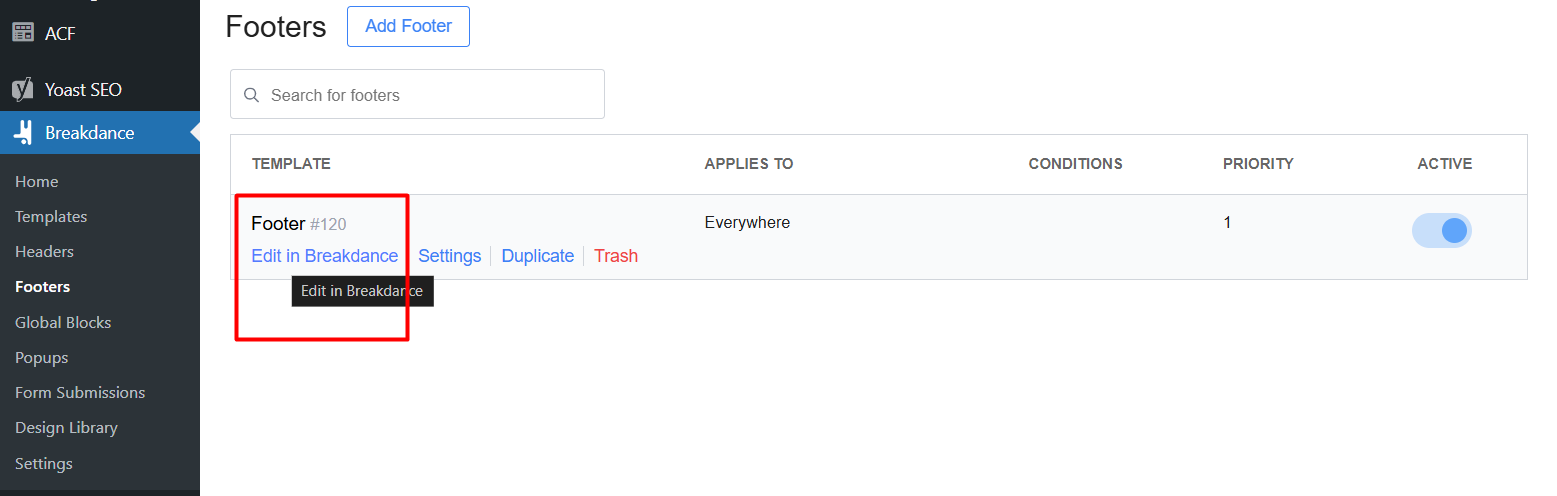
- Navigate to Breakdance > Footers > Edit in Breakdance.

- Select the section or template where you want to add the Back to Top button.
- Click on the Back to Top element to begin customizing.
⚙️ Step 2: Customize Button Content Controls
In the Content Controls section, you can set the basic behavior and appearance of your button:
- Type – Choose from icon-only, text-only, or a combination of both.
- Icon – Select an icon from the library.
- Text – Add or edit the button text (available for Icon + Text buttons).
🔍 Advanced Settings:
- Scroll Offset – Set how far the button scrolls upon clicking.
- Scroll To Selector – Define a specific section to scroll to when clicked.
🛠️ Step 3: Adjust Design Controls for the Container
The Container settings allow you to control the button’s positioning:
- Sticky – Enable to keep the button visible while scrolling.
- Vertical Align – Adjust the vertical position.
- Horizontal Align – Set the horizontal position.
- Hide At The Top – Automatically hide the button at the top of the page.
- Show – Choose when the button becomes visible.
- Animation – Select an entrance animation.
- Duration – Define how long the animation should last.
🎯 Step 4: Customize Button Design
Make the button visually appealing with the following design controls:
- Background – Choose a background color.
- Size – Set button size (unavailable for text-only buttons).
🎨 Icon Customization:
- Color – Choose the icon color.
- Size – Adjust the icon size.
- Space After – Define the space after the icon (available with text-only buttons).
📊 Step 5: Add a Progress Bar (Optional)
To add a progress indicator:
- Tracker – Set the progress bar color.
- Background – Choose a background color.
- Width – Define how wide the progress bar should be.
- Padding – Adjust the space inside the bar (not available for text-only buttons).
🖌️ Step 6: Set Borders and Shadows
Give your button depth and style:
- Radius – Adjust the roundness of the button’s corners.
- Border Styling – Set border style, width, and color.
- Shadow – Add a shadow effect for emphasis.
✅ Final Thoughts
Customizing the Back to Top button in Breakdance Theme Builder not only improves navigation but also enhances user experience with smooth scrolling and visual appeal. Follow these steps to ensure your button matches your website’s design seamlessly.
Need more tips on Breakdance customization? Stay tuned for our next guide!
