CKEditor is a text editor to be used inside HTML webpages. It's a WYSIWYG (What You See Is What You Get) editor. It means that the text being edited on it looks as similar as possible to the results users have when publishing it. It brings to the web common editing features found on desktop editing applications like Microsoft Word and OpenOffice. And if you are reading this article then you will be able to replace your WordPress blog's visual editor with CKEditor.
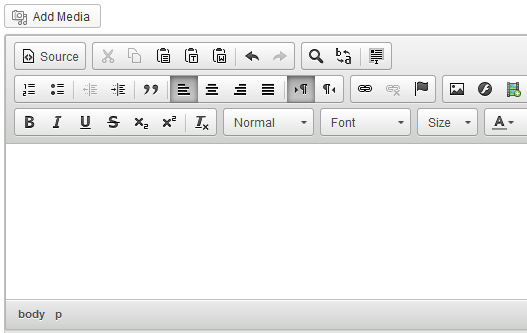
Let me show you an example about how CKEditor looks like:

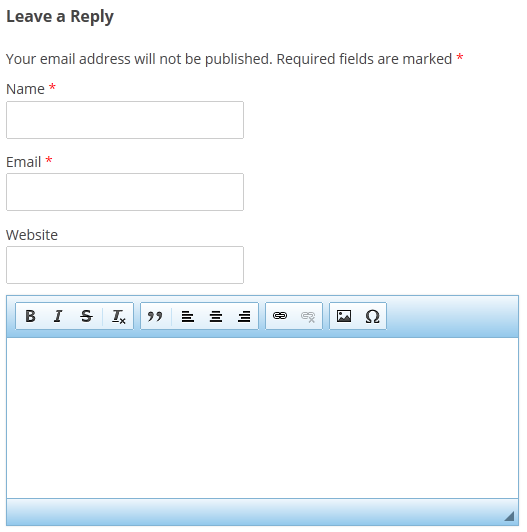
By the way, CKEditor also added in WordPress comment form, like so:

Features
- Replace the default WordPress editor with CKEditor
- Post comment with CKEditor to provide styled and colorful comments (Optional)
- Built-in file manager and upload manager, also supports CKFinder – an AJAX file browser
- Built-in WordPress "read more" Button
- Integration plugin for Viper's Video Quicktags
- Integration plugin for Wp-Polls
- Integration plugin for GD Star Rating
- Integration plugin for NextGEN Gallery
- Integrated with WordPress media buttons
- Configurable output formatting
- Manage and insert smileys into your post
- Customizable toolbar buttons
- Customizable skin
- And more 🙂
How Replace WordPress Visual Editor with CKEditor
Follow the steps below:

- Install and activate the CKEditor WordPress plugin in your blog
- Once you activate the plugin, it will start working automatically
- You may change the basic settings of the CKEditor such as (Common Options, Post/Page Editor options and Comment Editor Options)
- Yet if you are replacing the WordPress visual editor to CKEditor you can easily change the path of the media file uploads (CKEditor → Upload Settings)
