In this article, I've shared a simple way to highlight codes into beautifully formatted snippets in WordPress. I hope you will enjoy this article as many people are looking to highlight codes in well-formatted snippets so in this way I decided to write this article which can easily help you highlight your codes in beautifully formatted snippets.
If you read this article you will find a simple way to highlighting codes in WordPress by using a third-party WP plugin and we have already written an article about How to Highlight Syntax in WordPress without a Plugin?
Highlighting Codes in Beautifully Formatted Snippets in WordPress
JSJ Code Highlight WordPress plugin let's you automatically turn the codes in beautifully formatted snippets right in your WordPress blog posts/pages easily. Once you installed this plugin in your blog, you will be able to take advantage of this plugin in your WordPress blog. The plugin includes four visual themes to enhance the look and feel of your code. These themes (taken from Highlight.js) have been enhanced for a more contemporary feel. Above all the plugin aims to be simple and intuitive. Rather than bloating the plugin with features, the plugin has only a small set of carefully curated options to maximize simplicity and ease-of-use.

The plugin includes the ability to:
- Choose from a variety of themes
- Choose from various mono-spaced typefaces
- Add line numbers to your code automatically
- Activate tab replacement for your code
How to use JSJ Code Highlight Plugin?
Follow the steps below:
- First you need to install and activate this plugin in your blog
- Navigate to Settings → JSJ Code Highlight
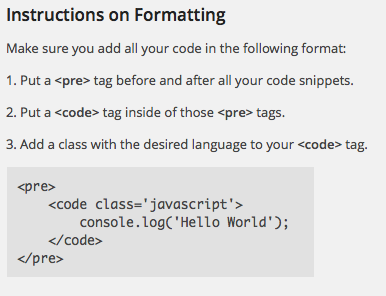
- Now, whenever you highlight a code simply use the following method

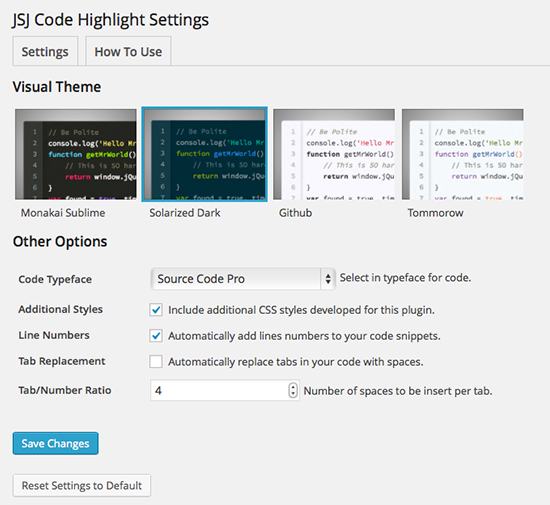
To change the code highlighting style simply select between multiple styles on Settings → JSJ Code Highlight:

That's all.
