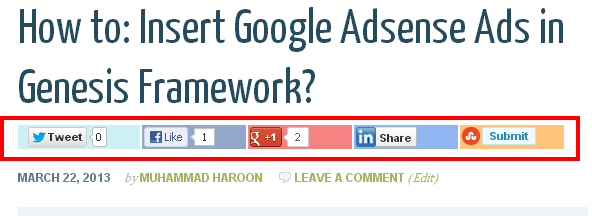
In this article, I'm going to show you about how we can add pretty good-looking colorful social sharing buttons (SSB) in Genesis Framework just below post info. I think many of us might not understand that what the word "Post Info" refers to. Post info is simply the info about the post which usually contains "author name, date and number of comments" and can be seen below, above the title and at the bottom of the post.
Well, SSB will help your blog readers to call-to-action on one click and share your articles with their friends using social media buttons very easily. This is what many of people are willing to add into their sites. Here comes a very definitive guide for adding SSB in your blog which uses Genesis.
Currently I've integrated the buttons of some most popular social sharing websites i.e, Google+, Facebook, Twitter, LinkedIn, StumbleUpon but can be reduced/added on request. Feel free to comment if you want additional buttons.
1. Genesis Simple Hooks Plugin
First of all, we need a WordPress plugin for codes hooking purpose in the rest of Genesis Framework and in my opinion Genesis Simple Hooks is great. In order to add social sharing buttons below post info, we need this plugin for hooking codes like HTML, PHP, Javascript, etc in the Genesis Framework.
2. JavaScripts in Footer
Now, add JavaScripts for social sharing buttons in the footer, don’t know how to do this. Okay, let me explain a little bit more about how to use that Genesis simple hooks plugin.
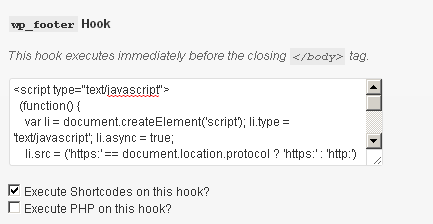
Go to Genesis Tab> Simple Hooks, check out the very first section on this page called WordPress hooks, simply put the following JavaScripts in wp_footer hook:
<script type="text/javascript">
(function() {
var li = document.createElement('script'); li.type = 'text/javascript'; li.async = true;
li.src = ('https:' == document.location.protocol ? 'https:' : 'http:') + '//platform.stumbleupon.com/1/widgets.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(li, s);
})();
</script>
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
<script type="text/javascript" src="//platform.twitter.com/widgets.js"></script>
<script type="text/javascript" src="//platform.linkedin.com/in.js"></script>
Note: don't forget to check box "Execute Shortcodes on this hook?" better to see the following image:

3. Adding HTML for Social Sharing Buttons
Now, we’re going to hook some HTML codes, just by going to Genesis > Simple Hooks and paste the following codes in genesis_after_post_title hook, again don't forget to check box "Execute PHP on this Hook?" and "Execute Shortcodes on this hook?":
<?php if (is_single() | is_page() ) { ?>
<p><div class="social-button">
<div class="social-button" id="twitter">
<a href="https://twitter.com/share" class="twitter-share-button" data-url="<?php the_permalink() ?>" data-text="<?php the_title(); ?>" data-count="horizontal" data-via="@Haroonbro.">Tweet</a>
</div>
<div class="social-button" id="facebook">
<div id="likebutton"><iframe src="https://www.facebook.com/plugins/like.php?href=<?php echo rawurlencode(get_permalink()); ?>&layout=button_count&show_faces=false&width=100&action=like&font=verdana
&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:21px;" allowTransparency="true"></iframe>
</div>
</div>
<div class="social-button" id="googleplus">
<g:plusone size="medium" href="<?php the_permalink(); ?>"></g:plusone>
</div>
<div class="social-button" id="linkedin">
<script type="in/share" data-url="<?php the_permalink(); ?>" data-counter="right"></script>
</div>
<div class="social-button" id="stumbleupon">
<su:badge layout="1" location="<?php the_permalink() ?>"></su:badge>
</div>
</div></p><br>
<?php } ?>
Remember: don't forget to change the name from Twitter HTML coding section data−via="Haroonbro".
4. Lastly, Styling the Social Sharing Buttons
It’s time to give a better look to ‘SSB‘. For this, I myself made a very attractive CSS codes for it see right over here:

Now, put the following CSS codes at the end of style.css file, by going Appearance > Editor:
.social-button{
float: right;
margin-right: 3px;
height: 20px;
padding: 6px;
margin-bottom: 12px;
}
.social-button#twitter{
background: #CCF0F4;
width: 118px;
}
.social-button#facebook{
background: #92A7CC;
width: 100px;
}
.social-button#googleplus{
background: #F88282;
width: 100px;
}
.social-button#linkedin{
background:#90B6F2;
width: 100px;
}
.social-button#stumbleupon{
background: #FFC379;
width: 100px;
}
Congrats... You did it.
