Before I began to write this article, let me tell you that out there are already 5 best free pricing tables WordPress plugins that most WordPress users and using. As we know that every company website needs a pricing page where they can list down the membership fees with extended features significantly. However, in this article I'll show you the way to add pure CSS3 and HTML made pricing tables in WordPress today.
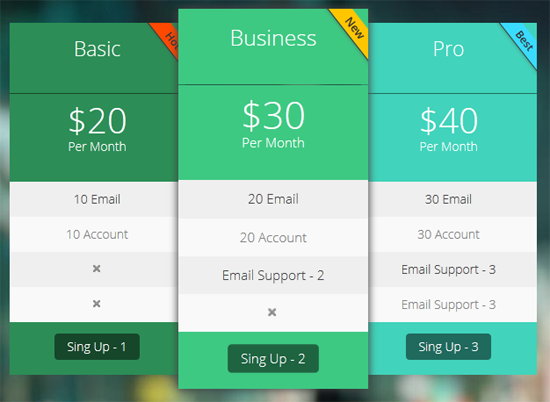
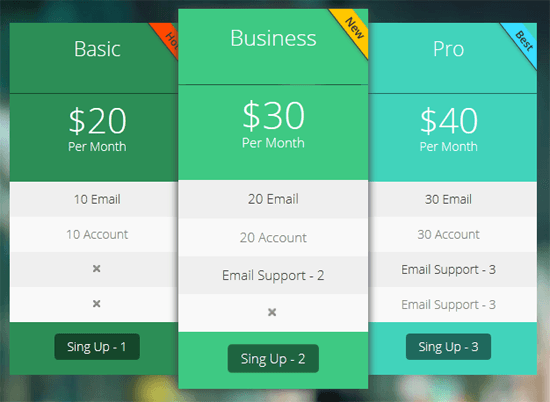
Pure CSS3 and HTML Pricing Tables in WordPress
Pricing Tables WordPress plugin allows you to add pure CSS3 and HTML made attractive design pricing tables. With this WordPress plugin you will be able to add as many pricing tables as you want. This plugin offers to add pure CSS3 and HTML pricing table packs.
Features of Pricing Tables WordPress Plugin
- Add as many pricing tables as you want
- Easy to use just input data to table via shortcodes support
How Pricing Tables WordPress plugin Works
Follow the steps below:
- Install Pricing Tables and activate it in your WordPress blog
- On the left side bar in your WordPress dashboard WPT menu will automatically be created
- Click Add New WPT and fill the options field Pricing Table Options
- That's all done, simply get the shortcode add it to any page where you wish to display the pricing tables
Final Results