How to Add Lightbox to Images, Videos Automatically in WordPress
The lightbox over images, videos, iFrames can easily force a visitor to stay on your site and read your content excitingly much like Facebook, Google+. So, in this article I’m about to teach you how you can add lightbox to your WordPress blog’s images, videos, iFrames automatically for your future blog posts (images, videos, iFrames) as well as for your previous posts too.
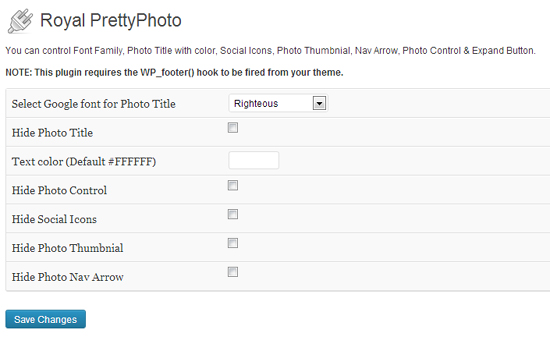
Royal PrettyPhoto
Royal PrettyPhoto is WordPress plugin which adds a lightbox in WordPress blog’s images, videos, iframes automatically just after installing and activating this plugin in your blog. The plugin adds rel="prettyPhoto[Your_Post_ID]" attribute automatically to every single image, video, iFrame that exists in your blog. It works with WordPress built-in image gallery. You can also expand the image once the image appear in the lightbox.
Features
- Support Images, Youtube Video, Vimeo video, iFrame, DEV.
- You don’t need to add rel manually but the plugin will do this automatically to every single post
By the way, the plugin have been successfully tested in the following major browsers and seems to be working fine in them.
- Firefox 3.0+
- Google Chrome 10.0+
- Internet Explorer 6.0+
- Safari 3.1.1+
- Opera 9+