A Guide for Setting Up Genesis News Child Theme in WordPress
In this article, I’m going to guide the users of Genesis Framework with setting up Genesis News Child Theme for those who are stuck and not able to setup their news child theme. I’ve just display random posts, recent post, popular posts by comments separately on homepage (I’m no longer using News Child theme) but still this guide is gonna help you with setting up genesis news child theme.
When I setup news child theme on my blog previously back in 2013, I got many feedback from my readers and they want me to write a little tutorial about it. That’s why I chose to write this guided tutorial for those who are not able to setup their genesis news child theme as they want.
Setting Up Genesis News Child
Let me be clear, you must have Genesis Framework installed on your blog in order to proceed because without Genesis Framework (Parent Theme) the News (Child Theme) will not work.
Let’s start, follow the steps:
- Install, Genesis Framework and News Child Theme in your blog to begin
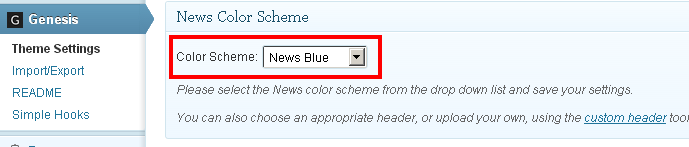
- Go to Genesis → Theme Settings, select the color of the theme

- Go to Appearance → Widgets where we will add the widgets in the widgets areas and customize them
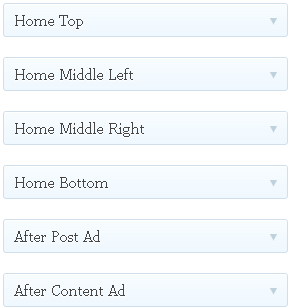
- After activating Genesis News child theme, we got 6 additional widget areas in the admin area listed below:

- Home Top
- Home Middle Left
- Home Middle Right
- Home Bottom
- After Post Ad
- After Content Ad
Now, as we know that by default Genesis adds some widgets and one of them I’m going to use in this article to make the Genesis News child theme awesome is Genesis – Featured Posts. It’s the widget which gives me the complete control and the ability to display recent posts, random posts, popular posts by comments, etc. Let me describe a little bit more about how to configure and use the widget areas with ‘Genesis – Featured Posts‘ correctly.
How to Configure Genesis – Featured Posts Widget?
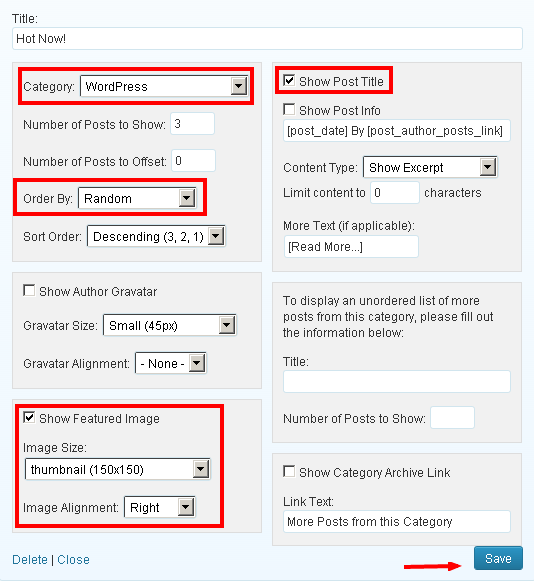
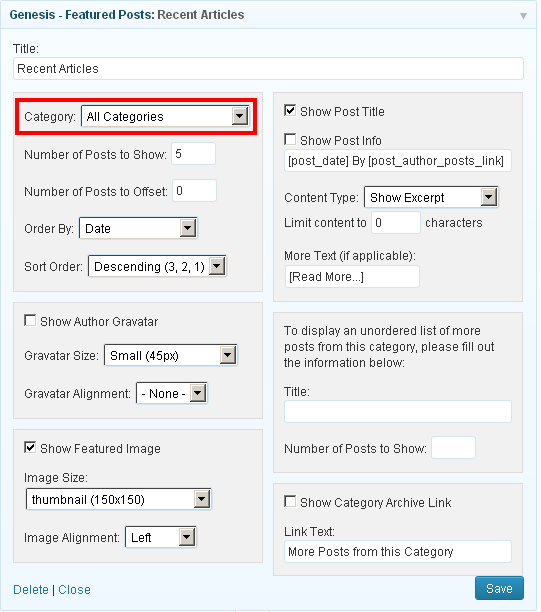
To display random posts on the homepage top simply drag and drop the Genesis – Featured Posts widget in the Home Top widget area and configure the widget settings as you want:

To display advertisement in the middle left on homepage, just add a blank text widget on Home Middle Left widget area and give a title to the widget and add your ad code in the text widget.
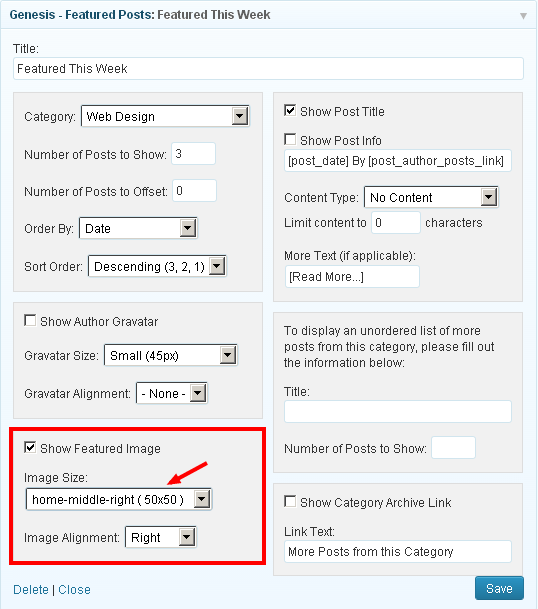
To display three simple posts in the middle right on homepage, drag and drop the featured posts Genesis widget in the Home Middle Right widget area and configure it right away.

To display the recent articles on the homepage at the bottom, drag and drop the featured posts Genesis widget in the Home Bottom widget area and do the following settings:

Be sure to comment below you feedback if this article help you out with news child theme of Genesis framework.


Hey Buddy thanks for the tutorial, i used it to set up my blog. I have a deal for you. Check mail
Your welcome @Kingsley.
Hi buddy,
Thanks for the tutorial to setup Genesis news child theme.. I was just looking for the same.
Thanks,
Well, Your welcome @Chiranjeev.
Hi,
I love the news theme but the problem is I can’t see the next/previous button in the homepage. I drag the “featured post” in the “Home Top widget” and configure it to make the latest posts appear in the homepage. But I can’t see the next/previous post button. Can yo help me? Thanks.
Hi @Rose,
Hope you doing well. By the way, adding the next and previous post button on homepage is very simple just go to Genesis > Theme Settings, look for “Select Post Navigation Technique:” and select the type of navigation how should they appear on the homepage.