6 Web Design Trends for 2015 To Keep An Eye On
Well, well and well, 2014 is almost over. 2014 was an exciting year and one that will be remembered in years to come. There were many things that took place in 2014 for Softstribe; things like redesign, migrating shared hosting server to VPS hosting server (powered by Servint) and tons of web design articles. Now that 2014 is almost over, it’s time we prepare ourselves for the year to come that is – 2015.
In world of Web Design & Development, things never stay same; they’re always changing. Web Design industry is constantly evolving. In 2014, we witness emergence of responsive design (tons of WordPress responsive themes were released), typography evolved, User Experience and User Interface, rise of parallax WordPress themes and a lot more.
The nature of web design industry is that it is always changing. And anyone believing that web design is boring must be kidding.
Now this is an article about web design trends to look out for in 2015. Shall we dive in?
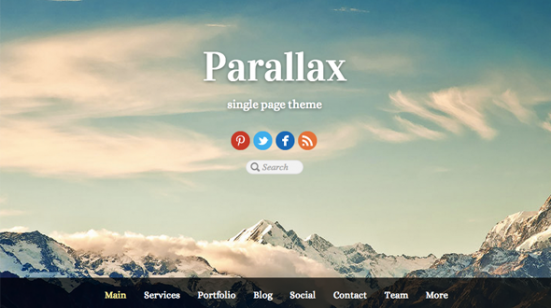
Parallax Design is new scrolling
Also called as Parallax scrolling is a special type of scrolling. The thing is that as you scroll across a parallax scrolling-employed website, elements of page spring from left & right. These designs are virtually alive and are interactive. Parallax scrolling is typically employed on websites with only 1 page – that is – homepage. Though in 2014, parallax scrolling type of websites grew but there is no doubt they will not grow in 2015. Reports say that in 2015, there is an expected growth in the use of parallax scrolling.
Besides the fact that parallax designs will be growing, more and more WordPress parallax themes will be released. Popular WordPress X theme is one of those themes that have popularised the concept of parallax scrolling. In X theme there are many variations of parallax designs. Expected things in 2015 associated with parallax designs are – 3D designs, video backgrounds and more animation than ever.

If you’re a WordPress theme developer or plainly web designer, you’re going to want to opt into parallax designs. You want to practice with parallax designs and produce more advanced designs.
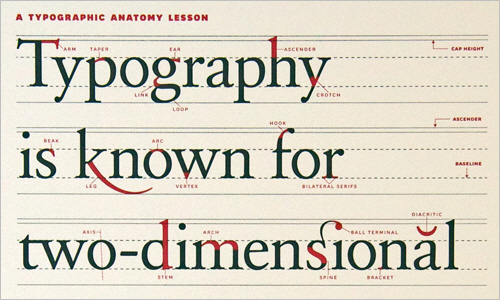
Typography keeps shining
In 2014 WordPress themes seemed to incorporate more and more typography into themes. This was expected because of the fact that typography is so compellingly amazingly. To introduce you to the concept, typography is makin g text, headlines look better via the use of good fonts, shadows, colors, et cetera. In 2015, typography will grow exponentially, that’s what I expect. The reason is pure and simple; typography is what makes text a good text. Just like design usually looks dull without colors, a good design look dull without typography. Typography is as important as are colors.

Without colors this world would be so boring, agree? Same goes for designs; without good typography designs will be stale. You don’t want to be the kind of designer who is great at designing and developing, but sucks at the use of typography.
If you want to learn and master typography, there are a few good resource I can refer you to:
- Learn Lettering by seanwes.com
- Quick Guide to Typography: Learn and Be Inspired by Hongkiat
- Typedia
Flat Design is New Design
Ask any seasoned web designer the thing you should be looking to learn to stay ahead, and he will tell you Flat Design is the thing. Flat design is the use of plain and straight designing in which good use of icons is demonstrated, things are straight, 2D designing, gradients, layering, et cetera. Another growing trend is Material design which is a concept introduced lately by Google. To introduce you to the concept and to quote Google “Material is the metaphor. A material metaphor is the unifying theory of rationalized space and a system of motion. Our material is grounded in tactile reality, inspired by our study of paper and ink, yet open to imagination and magic.”

In my personal opinion, flat design and material are closely related.
More of Mobile-friendness

Yeah. Did I mention that mobile internet usage has exceeded desktop internet usage? Here are some crazy statistics from Mobithinking (from 2013).
- A total of 1.2 billion mobile web users worldwide
- In the U.S., 25% of mobile Web users are mobile-only (they rarely use a desktop to access the web)
These stats date back to 2013, but see how astonishing they’re even in 2014. Mobile design industry is no longer a niche or a trend, rather it’s a new generation of mobile-friendly websites. Since this is not a trend I’m not sure if this is okay to list it, but I feel it’s okay. Web designs all over the world are diving into this industry. If you don’t want to lag behind, mobile design must be your obsession, literally.
HTML5 Video Players
As of October, 2014, this is the final and fifth revision of markup language called HTML5 by W3C. This revision brought front many new elements like <audio>, <video>, <header>, <nav>, et cetera. Before <video> tag, we used to use Youtube embeds to embed a particular video in our webpages. No longer should that be the case after the introduction of <video> tag.

You can use this tag right away. And this is what all the gurus recommend. Video tag is a great way to add video to a page. In 2015, there’s an expected growth use of this tag. HTML5 video players are recommended. Although <video> tag results in probably the most basic video player, but Media Element provide some default skins and a documentation for customizing your video player the way you want. Keep in mind that you must host video on your own server in case you want to implement <video> tag.
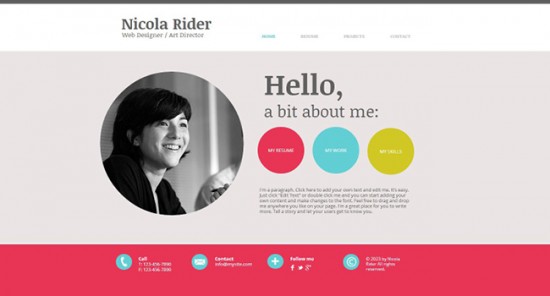
Personal Portraits
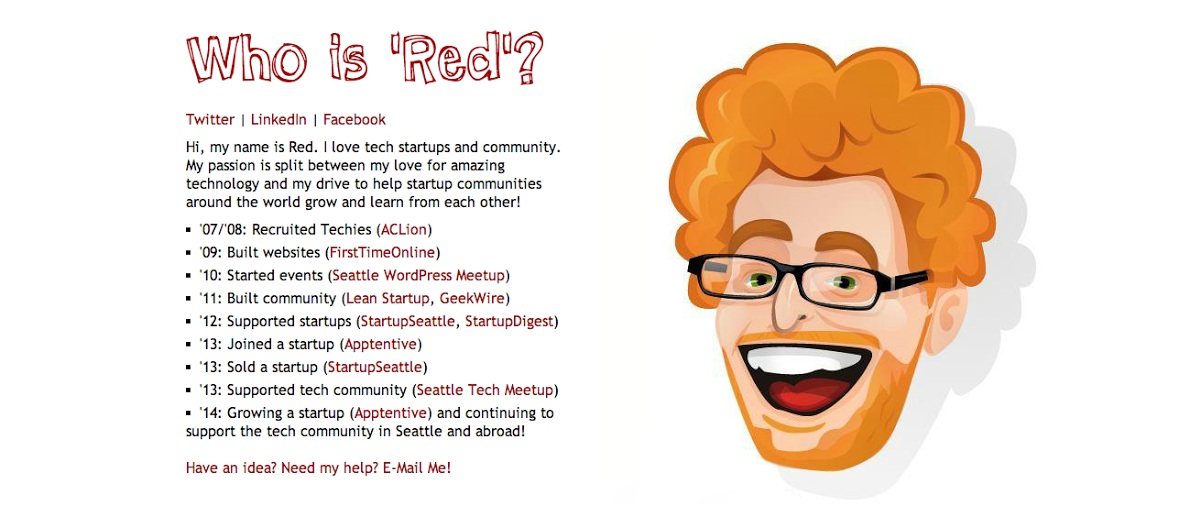
Simple personal websites are my favorite. Fact is most of personal websites are not simple. Homepages with big personal portraits are becoming popular. As an example Red Russak’s homepage hosts a big cartoon picture of his. On right is the photo whereas on left is a list of his accomplishments. The reason I like his design is because just a glimpse at this above-the-fold design tells tons about him. Which is exactly what one should attempt with a personal website-to introduce visitor with who person is.

In 2015, this trend is expected to grow more. More and more peope will be implementing this technique of telling their stories. If you want to lag behind, skip this.

Hi Haroon,
I agree almost all of the trends mentioned in your article are going to rise and spread in 2015. But I hope 2015 will bring some new technologies and trends that would further enhance the quality of design. Let’s see what this year brings for us.