Test If Your WordPress Blog Design is Mobile Responsive or Not?
Let me tell you that why should you care about your WordPress blog design against mobile responsive. I mean, does your blog is working in any mobile device? Oops, don’t know? hhhmmm…
Why would you bother friend.. Why? You are getting traffic from different search engines, social networking sites, etc that’s enough for you. Why would you care about your readers who land on your site using a mobile phone how would you convince them? Would you? No you can’t just because your blog theme is broken or not compatible in any mobile device.
Before I begin to show you that how to test your WordPress blog design is mobile responsive or not? Read the following article about how to make your WordPress blog theme mobile responsive.
Read: WordPress Plugins to Make your Blog Mobile Responsive
Let’s start testing your WordPress blog in different mobile devices.
Responsive Page Tester
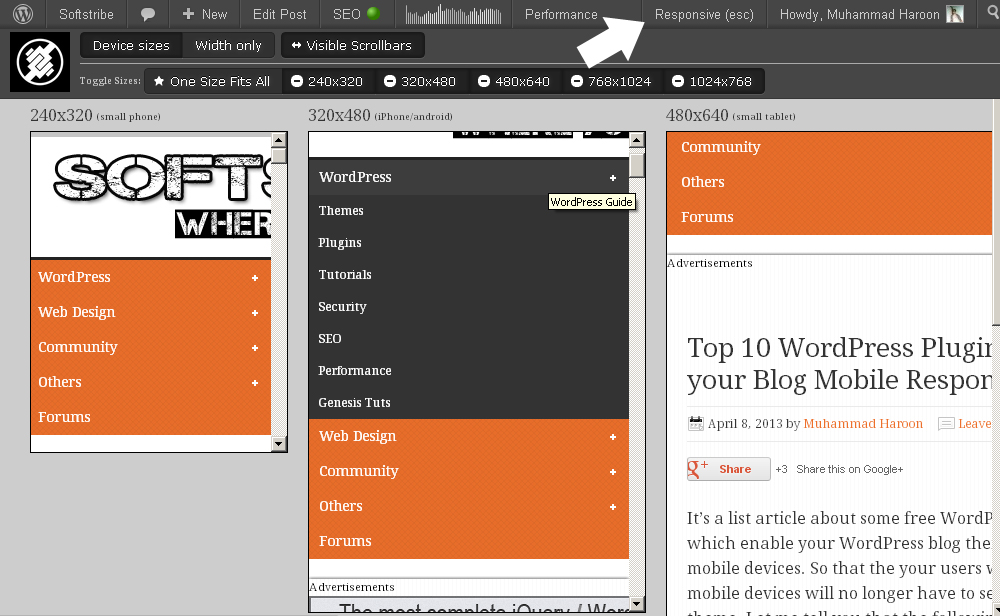
Responsive page tester is a simple WordPress plugin which tests your blog design in different screen sizes. If are trying to find out that is your blog design responsive, you’ll be able to test your blog design just by using responsive page tester plugin. Follow the steps below:
Installations and Usage
- Download, install and activate the plugin (Responsive Page Tester)
- Once activated view your site once
- While viewing go through any page
- Click the button “Responsive” from Admin Bar on the top (Check out if you didn’t see the admin bar while viewing your WordPress blog)
- Toggle an overlay with your website presented in various sizes for easy responsive design testing