How to: Create WordPress Child Theme using Child Themify?
Usually, child theme is a child of that parent theme which first installed. It means the child theme inherit the functionality of the parent theme which need to install first. There are lots of premium WordPress themes selling companies and the biggest once StudioPress also provides a child theme for Genesis Framework. I’m proud of using the WordPress which has make a lot more easier to blog. Making a child theme is very simple, now there are two possibilities of creating a perfect child theme. Either create child theme manually or use a simple plugin to create one. In this article we will show you how to create a child theme using a simple WordPress plugin.
Creating a Child Theme using Child Themify
Child Themify is WordPress plugin which enable people to create child themes directly from WordPress dashboard. Create your first child theme on click action, to make this happen follow these steps:
1. Download, install and activate Child Themify
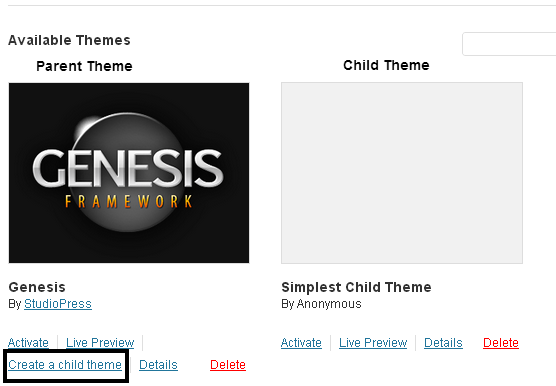
2. If you have installed the plugin, to create a child theme of any WordPress theme go to the Appearance > Themes
3. Click the link Create a child theme written below the themes which have installed in your WordPress blog

4. Hiya! you are now able to create a Genesis Child theme without touching a couple of code too. Nice! Congrats man…




Funny, isn’t it ? I Thought there would be a bunch of codes lol.
Nice article btw,