How to Add Sticky Menu in Genesis
In this article, I’m going to show you how to add sticky menu in Genesis. Yeah! We can simply add a sticky menu in Genesis without touching a couple of codes. Do you want to know how…? Okay, I’ll show you the entire process of adding sticky menu in Genesis. Just follow this article to get one for your blog.
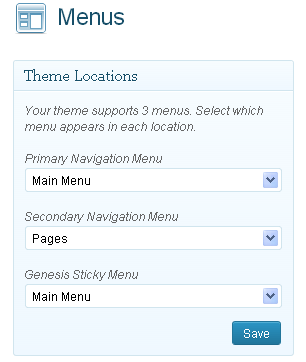
Genesis Sticky Menu is a WordPress plugin that enables you to add a sticky menu in Genesis. The Sticky menu is what, when you scroll down the page the menu will stick up at the top of the webpage. And if you scroll back to top of the webpage the sticky menu will be disappeared. Actually, this plugin will automatically creates Third menu location in Appearance > Menus named “Genesis Sticky menu“. You can see it here:

Eventually, you can customize sticky menu by going to Genesis > Genesis Sticky Menu. You can change the background color, background hover color, text color and text hover color.



Thanks for the quick intro about my plugin 🙂
Well, It’s not a big deal brother.
This genesis theme is great for wordpress user, and I think it’s high time this version of theme is to be made available for blogger platform
Was searching for a tutorial on adding the sticky nav menu, and found your blog.
Oh, just know that there is a plugin already built for this purpose. Good to know this.
Eh! @Rudd thanks for letting us know brother…