How to Add a Catchy Newsletter Signup Form in Genesis
In this article we are going to share a great catchy newsletter signup form in Genesis. So, our visitors can add this newsletter signup form in their blogs and grab more subscribers for their blogs. It’s a short tutorial for one of our Genesis users who just want this catchy newsletter signup form. We’ve already written an article about adding Signup Newsletter Box in Genesis at the end of each single post/page.
So, hope you guys will like this article and make a share across your favourite social media profiles.
Adding Catchy Newsletter Signup Form in Genesis
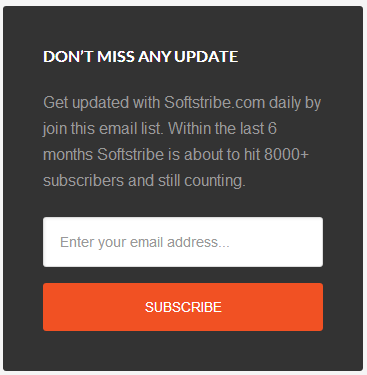
Let me give you an example about what I’m talking about:

So, in order to add such a great catchy newsletter signup form in Genesis all you need to do is to install this great WordPress plugin i.e, Genesis eNews Extended. And add the following code in your theme’s style.css file.
/* Genesis eNews Extended
--------------------------------------------- */
.enews-widget {
color: #999;
}
.enews-widget .widget-title {
color: #fff;
}
.enews-widget input {
margin-bottom: 16px;
margin-bottom: 1.6rem;
}
.enews-widget input:focus {
border: 1px solid #ddd;
}
.enews-widget input[type="submit"] {
background-color: #f15123;
color: #fff;
margin: 0;
width: 100%;
}
.enews-widget input:hover[type="submit"] {
background-color: #fff;
color: #333;
}
.sidebar .enews-widget {
background-color: #333;
}
.sidebar .widget.enews-widget {
padding: 40px;
padding: 4rem;
}
Finally, drag and drop the widget from Appearance > Widgets > Genesis – eNews Extended wherever wish to appear in your blog’s sidebars/footer. By the way, this plugin works with FeedBurner, MailChimp, AWeber, FeedBlitz and more. That’s all.
Congrats you have just added a great Catchy Newsletter Signup Form in Genesis.