How to: Use All in One Webmaster Plugin to Verify Meta-Data in WordPress?
If you already know about the word SEO then you probably know about such webmasters tools like Google, Bing, and Yahoo. These tools help us to rank well in search engines just by getting a copy of our blog sitemap there in webmaster central. Doing this, the robots of these biggest search engines sit in our blog database and whenever a new is published there in our blogs these robots knock the search engines about the new posts and get our posts indexed.
Read: WordPress Plugins to Generate Sitemaps

All in One Webmaster
Let me tell you that All in One Webmaster is a WordPress plugin which adds meta tags, HTML codes, JavaScripts in header and in footer of your blog. This plugin lets you verify several webmasters accounts like Google Webmasters, Google Analytics, Alexa, Bing Webmaster, etc just by adding meta-tags (provided by them on associating your blog with them) in header and footer.
Single Click Sitemap Submission
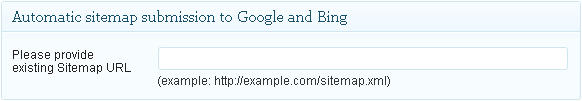
All in one webmaster provides you a single click sitemap submission to your webmaster accounts Google and Bing. Even, you don’t need to login one by one to add your website’s sitemap to Google, and Bing webmasters tools.
At the bottom of the plugin’s settings page you will see an input field seeking about your blog’s sitemap URL. Once you added your blog’s sitemap URL inside of input field, then the plugin will automatically submit your sitemap to Google and Bing webmaster tools.

How it Works?
Follow the instructions below to get started with All in one webmaster WP plugin:
1. Download, install and activate the plugin
2. Secondly, goto Settings > All in One Webmaster
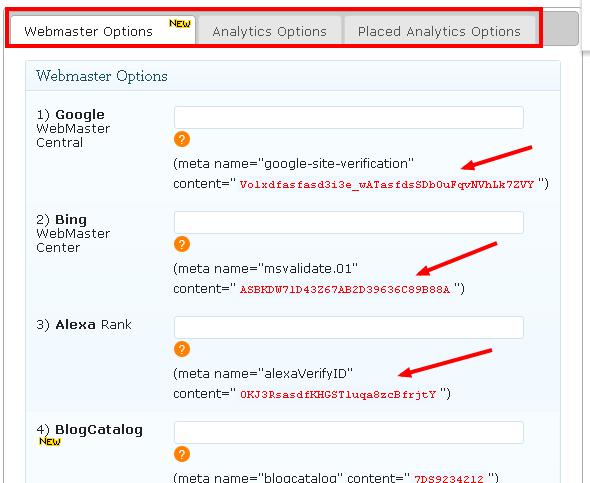
3. As you can see input field on the plugin’s settings page about “Meta Verification Keys”, and you will be able to get your website’s meta verification key by associating your blog to Google, Bing, Alexa, etc
4. Once your site is added to webmaster accounts you’ll be given a meta key which will be added on the plugin’s settings page

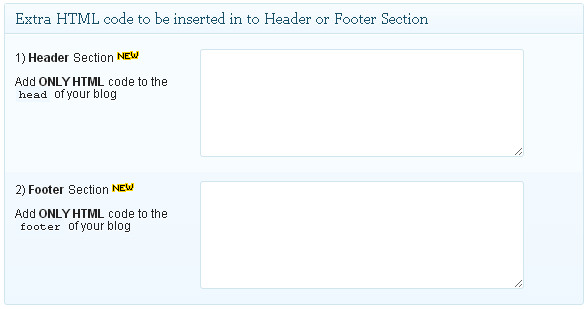
How to Add JavaScript or HTML codes in Header and Footer?
Using this plugin you can insert JavaScript as well as HTML codes in your blog’s header and footer sections. Let me tell you how. It’s quite easy, goto plugin’s settings page and scroll down a little bit where you will see a section about extra JavaScript and HTML codes in the header and footer. Like:

Add the codes wherever you were trying to add… That’s how I verify my all webmaster account just within meta tags…