How to add Lightweight Image Lightbox in WordPress
WordPress is coolest blogging platform one could ever wanna use to blog online. I have been using it for 3 years now and I have shared many WordPress tutorials to help newbies. In this tutorial, you will learn to make your blog images visible to your blog readers. Why would you wanna add lightweight image lightbox in WordPress?
Fair enough!
Because, if you embed image in your WordPress by its own image link then your visitor may lost his/her way back to your blog. On clicking image, the user will be redirected to individual image page which only contains image and visitor can panic and close the page instantly. That’s why, you have to make your blog images to be appeared in the lightbox which can help you reduce your blog’s bounce rate and help increase user-experience.
May also like: Top 15 Best Lightbox WordPress Plugins
Lightweight Image Lightbox in WordPress
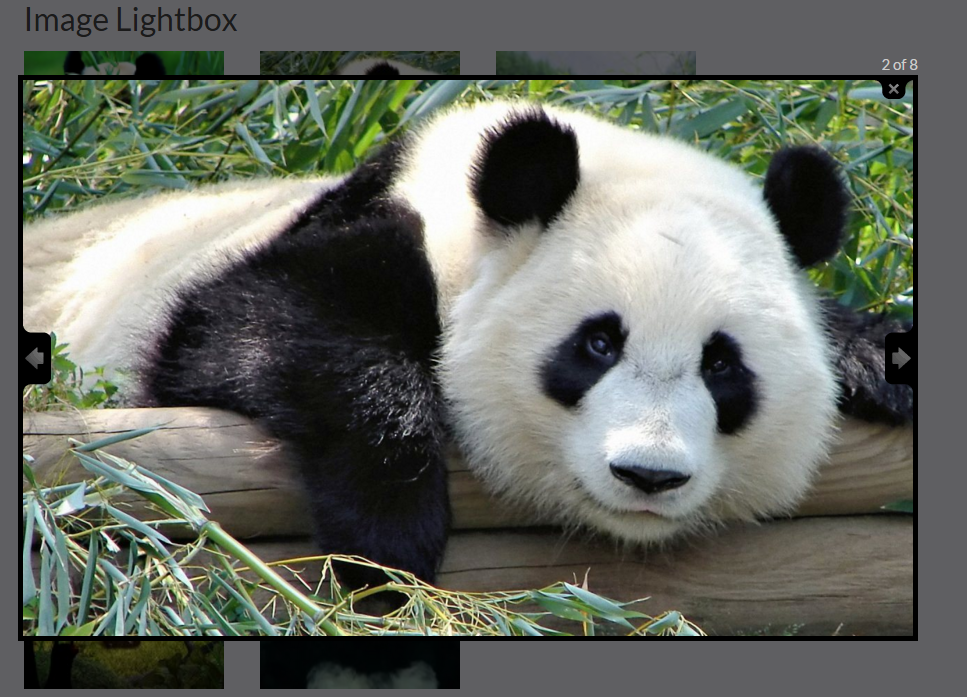
Lightbox is one of the popular and lightweight WordPress plugin that helps you to display your blog images inside of fancy lightbox on the same page where the image is embedded.
Lightbox plugin is mainly created for simplification of using, permits you to view larger version of images and videos and giving an interesting design.
You can also view the videos inside of lightbox. Right now, the plugin supports only two sources i.e., YouTube and Vimeo. It is very easy-in-use. All you have to do is install the plugin and it will automatically work. It makes the process of using in the most simple way, so that even your child could manage it.
You can now make your images to be visible inside popup more perfect using different lightbox types. They are 5 nice lightbox types. That could help you to adjust the lightbox to fit your website design.
That’s what I’m talking about. I hope you have the clean image of how this lightbox would look like if you apply on your blog.
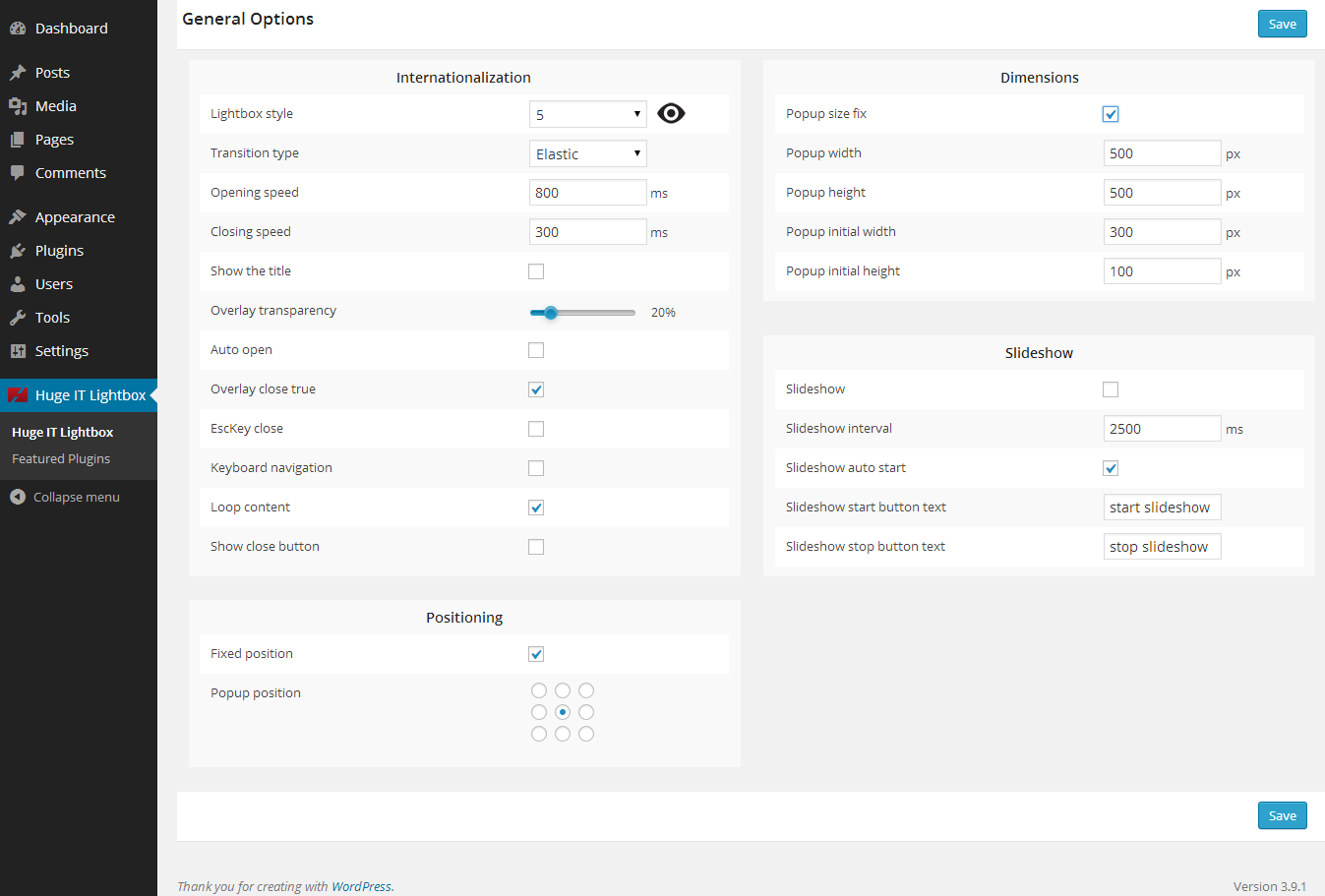
You can change the style of the lightbox whenever you want by changing settings in settings section. On installing Lightbox on your blog, a lightbox settings page will be created where you can change the settings very easily.

If you have more questions regarding lightbox in WordPress, feel free to comment below.