10 Steps to Get 95+ Score on Google Page Speed Insights (WordPress Only)
Having a better website page speed affects both visitors experience and a good improvement in search engine ranking. Which is somewhat hard to accomplish. But for those out there who uses WordPress CMS (Content Management System), it’s no longer be a hard task to achieve an outstanding performance for their WordPress blogs.
Let me explain a little bit more about improving the WordPress blog page speed. What do you need to know before implementing this article for achieving a better WP blog performance.

Basic Assumptions:
You must be familiar with the following two things:
- Working with WordPress Plugins
- Editing with .htaccess file
1. Working with WordPress Plugins
If you are well-known about WordPress like installing, activate and working with WordPress Plugins then you don’t need to know about WordPress anymore like coding standards (CSS, HTML, PHP, jQuery, etc). Because all we have to do in order to achieve a better page speed for our WordPress blogs is to install, activate and setting up some WordPress plugins clearly.
2. Editing with .htaccess file
If you don’t know about .htaccess file what it does and why do we edit it? Don’t worry we’ll also take a look on .htaccess file. Which is the main file behind and is responsible for such errors 503, 403, forbidden and so on. Usually, this file is hidden by default in the cPanel but to edit this file we use FileZilla or other FTP client software. You can also edit this file directly from your WordPress dashboard by using WP htaccess editor (Check out How). Maybe you will ask a question that:
How does the file .htaccess help us to improve the page speed?
Let me tell you, how? We will be able to improve a better page speed using .htaccess file by making some changes like rewriting the rules, setting up expires headers, gzipping the content, etc.
Let’s start:
I’m testing my own website called softstribe.com on Google page speed insights before implementing following 10 steps. Here is what Softstribe gets:

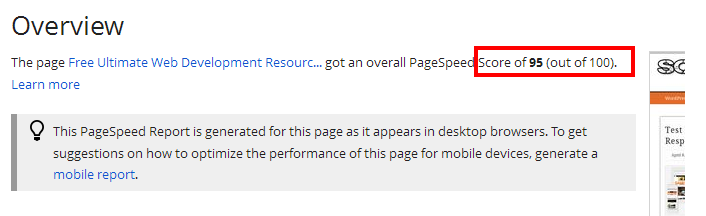
95+ Score on Google Page Speed Insights
Let’s start tweaking our WordPress blogs against Google page speed.
1. Enable HTML Compression
The motive behind that why do we enable the HTML compression just because it helps us to decrease each file size across the website. It reduces the file size by shortening URLs safely, removing all the standard comments and untidy white-spaces from an HTML document file. Usually in WordPress each post is formatted in an HTML document so obviously if we enable the HTML compression, we’ll get a best chance to save bandwidth and ensure near-immediate content delivery to our readers while improving the Google rankings.
Solution:
To enable the HTML compression right in your WP blog install and activate the plugin called WP HTML Compression. Once the plugin WP HTML compression is activated. It will work automatically without affecting a couple of codes in our WordPress blogs.
2. Enable HTTP Compression
What if we don’t enable HTTP compression? Well, it’s much like HTML compression but HTTP compression targets all the files (including JavaScripts, CSS, HTML, XML, Plain, Favicon, etc). It’s being the most popular method of loading our websites faster by Gzipping the rest of content in our WP blogs. It reduces more than 60% – 80% page size in our WordPress blogs.
Solution:
To Enable the HTTP Compression use the following line of codes in your .htaccess file. Don’t know how to find out your blog’s .htaccess file, click here. Or if you want to use a WordPress plugin to enable the HTTP compression, simply click here.
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddType x-font/otf .otf
AddType x-font/ttf .ttf
AddType x-font/eot .eot
AddType x-font/woff .woff
AddType image/x-icon .ico
3. Enable Gzip Over Images
Gzipping images is one of the best way to reduce an image’s file size by 20%. Which will not only reduce the file sizes of images but it also get our WP blog a better performance. To enable gzip over images we use Smush.it which uses a powerful optimization technique to specific image format and remove unnecessary bytes from images. Images will not be affected after Gzipping with Smush.it. It optimizes the images without changing their look and visual quality.
Solution:
To enable Gzip over images all you need to do is to install and activate the plugin called WP Smush.it. Go to Settings > Media from the drop-down select the Automatically Process on Upload.
4. Head Cleaner
Head Cleaner is a best WordPress plugin which cleans the untidy tags from header and from footer. This plugin let us improve our WP blogs page speed by 5 times faster. It makes fever server requests by combining multiple JavaScript and CSS files into two or more files and also load those files in the footer. Head Cleaner optimizes the JS and CSS files easily. It converts all the background images in Scheme URLs which is also the alternative of CSS Sprites.
Solution:
I’ve written a complete guide on how to use head cleaner WordPress plugin to improve page speed.
5. Minify CSS and JS
We should enable minification over JavaScript and CSS files which usually contains unused spaces and comments. To remove those unused spaces and comments we enable minify rather than editing each file at a time.
Hint: If you are using an option for optimizing CSS and JS files from head cleaner WordPress plugin then avoid using this minifier plugin.
Solution:
To enable minification use wp minify WordPress plugin.
6. CSS Sprites in WordPress
CSS sprites usually mean that a collection of background images captured in only one image called sprite image. This can be used in our WordPress blog just with the help of CSS codes something like:
background-image: url(images/sprites.png); and then specify the image’s background-position: 0 0; .
Solution:
I’ve written a definitive article on how to use css sprites in WordPress.
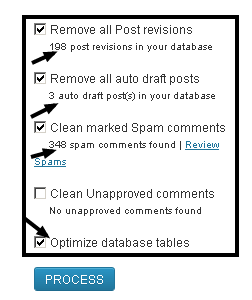
7. Optimize Database with WP-Optimize

Always optimize your blog database by deleting unused posts revisions, auto draft posts, and spam comments. To optimize your blog database, here is what a simple WordPress plugin (called WP Optimize) which lets you optimize your blog database on one click rather than optimizing the database from PhpMyAdmin.
8. Put JavaScript in Footer
Loading the JavaScript files in the footer rather than in header is good because JavaScript block parallel downloads and while downloading a script, the browser won’t start any other downloads until the process of downloading is finished. One additional benefit of putting the JavaScript in the footer is that it help defer the parsing of JavaScript.
Solution:
To put the JavaScript in footer you have also an option there in Head Cleaner plugin’s settings page. Or use one more WordPress plugin JavaScript to Footer which works automatically no settings required.
9. Make Fewer Server Requests
It’s obvious that the more server requests will your website process the more your website will load lazy. But I know we use huge number of plugins in our WP blogs which makes our blog somewhat lazy. This happens when the plugins adds some additional JavaScript and CSS files. In order to load all these files, we have got to combine all JavaScript and CSS files into two files or more according to the number of files.
Solution:
Use the same plugin called “head cleaner” to combine JS and CSS files in one.
10. Lazy Load Images
Images make your blog somewhat load lazy because each image sends a server request and the more images a webpage contains the more your server take time to process these request at a time. Maybe you are thinking about deleting the images so that your blog load fast. But it’s not good idea to delete images however we can load each image at a time when needed.
Solution:
You can load images when needed. Use BJ Lazy Load
IF YOU WANT YOUR BLOG MORE FASTER THEN USE FREE CDN SERVICE BY CLOUDFLARE.
Final Result
Let’s see what Softstribe.com got after implementing the above 10 steps:

Must tell me if you have any kind of problem via comments. However, if you have not started out your blog on WordPress and looking for a good, perfect web hosting then you must choose HostGator as your web hosting provider because it gives you 99.9% up time guarantee and 45 days money back guarantee too. But the best part it have great support for discount coupon codes (find out the best ones over at http://99hostgatorcoupon.com). Here is the HostGator review that will help you to know what are the advantages and disadvantages of HostGator.





These are some nice tips.
Thanx
And i think you have changed your permalink, thats why all of the links to your post are giving 404. You have posted links like softstribe.com/wordpress/post name but now your permalink is softstribe.com/blog/wordpress/post name . You may want to fix this by either a 301 redirect or go back to your previous permalink.
Oh! Yeah, I know dear thanks for knocking my head… I’m still working to make my blog work.
I made a WordPress plugin for people who want to use Google Pagespeed Insights to increase their sites performance.
http://wordpress.org/plugins/google-pagespeed-insights/
It makes it a lot easier to visualize Pagespeed recommendations across your whole site. If you go with the premium version you can also snapshot your page reports to capture before/after report info so you can see what your efforts have yielded.
I have more information and videos available on my site.
http://mattkeys.me/products/google-pagespeed-insights/
Hey @Matt Keys,
At first let me thank you for this awesome WordPress plugin. It’s really awesome and I like it.
Hi Matt..
Thank you to offer plugin pagespeed insight. can your plugin setup my website to 95+??
I am not sure. https://developers.google.com/speed/pagespeed/insights/?hl=in&url=http%3A%2F%2Fmattkeys.me%2F&tab=desktop
Thank you
Google PageSpeed tool is not up to dated because when the issues are solved in other page speed testing tools but Google Pagespeed still shows the same issues.
Hi ,
Why i can’t see the images ??
I don’t know… Try flush out your browser cookies maybe this can help @Moshiur.
Awesome tips! Done all and my site load like a space shuttle! Really Thanks for it 😀
Hello Muhammad, I applied the rules expect for 6th about sprites.
I used seo by yoast to modify .htaccess.
Right now my site does not load some urls like this one: http://videosquenosgustan.com/asi-se-juega-futbol-en-colombia/
How can I fix this?
Thanks
btw, do you recommend using wp super chache plugin plus the 10 recomendations?
No @Andress, I don’t recommend to use WP-super-Cache however you can use W3 Total Cache.
You mean, its good to use W3 Total Cache, besides applying all the steps on this post?
Yeah, you got it correct. Andres.
The URL that you mentioned is seems to be working…
Hello Muhammad, I did all the changes here except for step 6. My site begun to show me a blank site for some posts. I deactivated head cleaner and it got fixed.
Is there any setting in head cleaner I can change to fix this?
Dear, just follow this:
I’ve written a complete guide on how to use head cleaner WordPress plugin to improve page speed.
Yeah I read that one too, thanks for that post also. The thing is I followed all the instructions there. Configuration and also uninstalled the plugin settings and then did it manually. The posts go blank (show not info at all).
What could it be?
Let me clarify if you are using any other css/js minify plugin? If not? Please come privately or directly contact me.
I juset sent you a message in the hire me form.
Regards,
Andres
Well, that’s great. Let me check.. 🙂
Hello Muhammad, I found your article very useful, but…I applyied all the rules including sprites and I cant get my site over 81 points. Any other suggestions?
Hey Haroon, Great stuff.
You’ve covered almost all steps to increase page speed and improve score but 6 step lacks some details. I have read about image sprities on many blogs but they don’t show proper way of doing it. Any suggestion?
You are right @Arslan Shoukat,
That’s why I’ve written a separate article about CSS Sprites in details here:
https://softstribe.com/wordpress/how-to-use-css-sprites-in-wordpress
Hope you will like it.
Regards,
Muhammad Haroon
Add this as well to your .htaccess file:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 2 days”
## EXPIRES CACHING ##
Thanks, these tips should help improve my score as I did very well through alternative means. I used the webversion of pagespeed insights.
https://developers.google.com/speed/pagespeed/insights/
I used W3- Total Cache, WP Resources URL Optimization, Remove query strings from static resources, and Autoptimize plugins in wordpress. Autoptimize is very useful but frustrating since it holds you back from a higher score. I used cloudflare via w3 Total cache plug in. I got 95 and sometimes 96 depending on which other plugins I use, but I’ve since added a few more that has reduced it. I’m currently experimenting with Mobile Smart app since the mobile user experience score was 84 even though mobile speed was 91. I tested very well using GTmetrix for page performance and YSLOW score. (got 99 and 99 on home page but a bit lower on regular pages).
Trying to find the ideal mobile theme or mobile app to optimize both user experience and speed. Does anyone have any suggestions?
Cool! Thanks for your comment and I’m happy that it helped. But for mobile optimization you have to look clearly not automatically but manually. 🙂
As per the plugin page of WP smush.it yahoo is not supporting smush.it so they have halted the service.We should find any other plugin to Gzip images
umm… you are right. There you go with top plugins to help you compress images 🙂
Top Plugins to Compress Images File Sizes in WordPress
thanks alot , i have brought my website from awesome score of 14 to 77/100 with this guide
I’m glad you like it. 🙂
hi thanks a lot for this blog but various plugins are untested in my version of wordpress like wp minify, head clear so plz provide me some substitute plugins for the same.
Hi Muhammad,
Is this article still up-to-date? I mean you’ve introduced some plugins, are those still the best plugins in the wordpress directory to solve speed issues?
Yeah, the article is up to dated. All plugins works fine even today. 🙂 If you have any problem let us know.. Thanks for stopping by.