The Top 10 FREE Online HTML Form Builders
So, you’ve just started a website of your own and the next step is to add some forms like contact form, feedback form, or whatever the purpose of your form is. However, you know that html forms can be done by hiring a professional programmer, but why hire someone if you have an alternate choice hhhmmmm..? So, the purpose of writing this article is to provide a list of top online web-based html form builders.
List of Top HTML Forms Builders
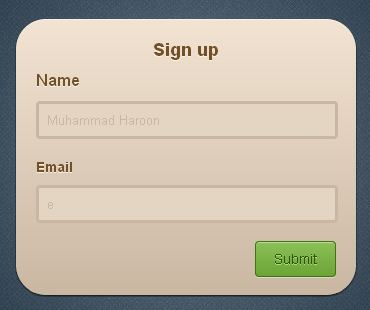
1. Form Builder by Live Tools
This online HTML form builder by live tools is awesome, with eye catching-look and easy to navigate for a common man. Well, the best thing is that you can now build the HTML + CSS form in just a few clicks without touching a couple of codes. It provides an awesome live preview for how will your form look like.

[aio_button align=”left” animation=”pulse” color=”blue” size=”small” icon=”zoom-in” text=”DEMO” target=”_blank” url=”http://livetools.uiparade.com/form-builder.html”]
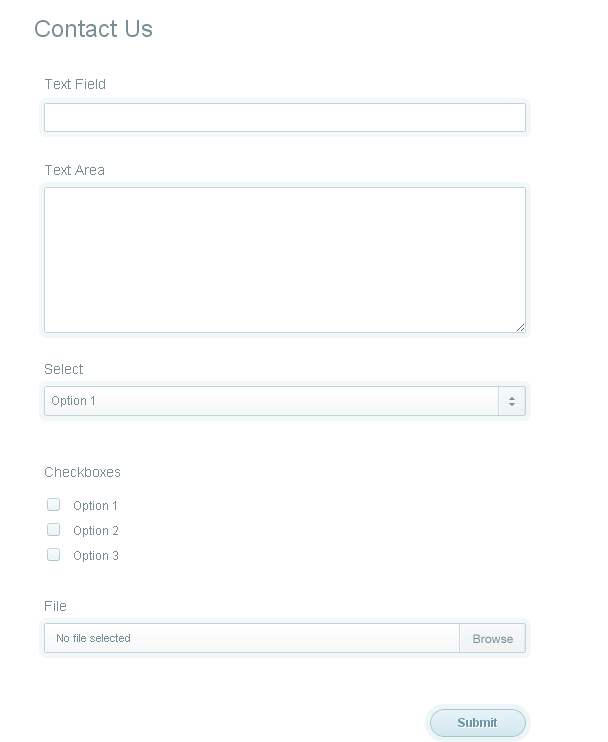
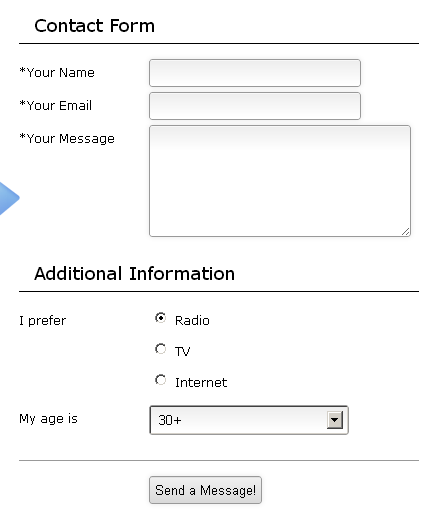
2. HTML Form Builder by CSS Template Heaven
It’s the easiest HTML form builder which can be navigated by anyone, there is nothing to which you may stuck, ahan nothing and it creates your HTML form on click over click to add fields into the form whatever you think. Everything field can be edited, at last it gives your HTML form in both in .zip and code on the same page.

[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”zoom-in” text=”DEMO” target=”_blank” url=”http://www.csstemplateheaven.com/tools/form_builder/”]
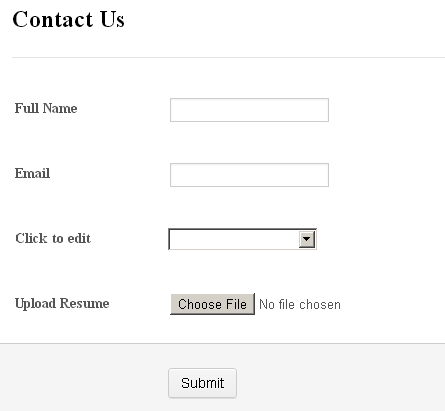
3. HTML Form Builder by WuFoo
Yet another HTML form builder which have all those features what we may need to build a form. However, to add the upload button you must create an account first to be proceed.

[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”zoom-in” text=”DEMO” target=”_blank” url=”http://www.wufoo.com/form-builder/”]
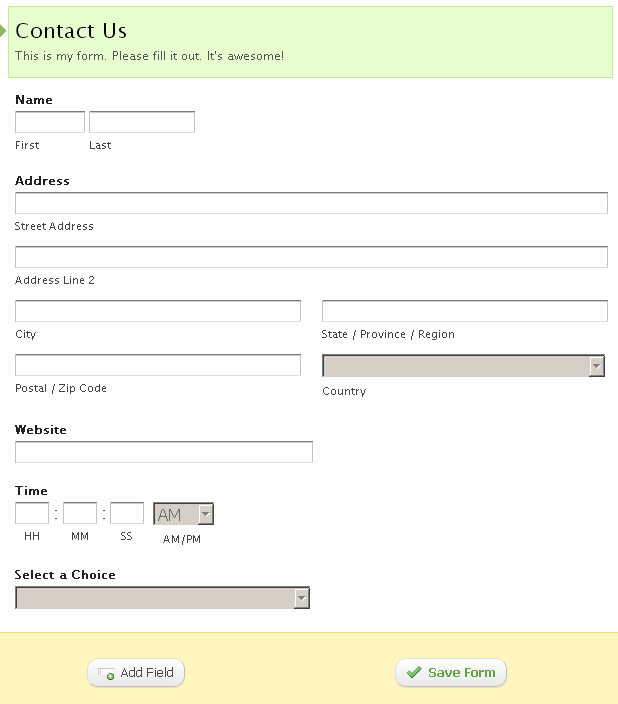
4. Form Builder by JotForm
Catchy look like you are tweaking the form in an editor. And whenever the form be submitted by a user the email will be sent to your email automatically.

[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”zoom-in” text=”DEMO” target=”_blank” url=”http://www.jotform.me/”]
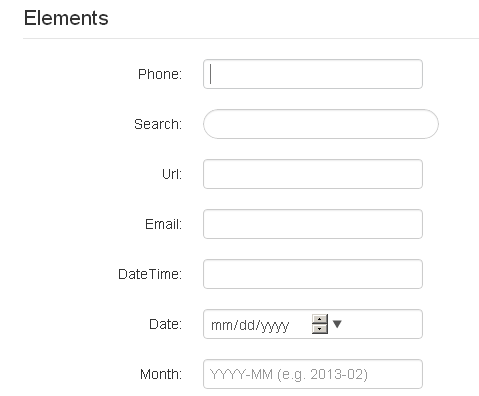
5. HTML5 Form Builder Class
The new thing lead with this HTML5 form is that it validates the fields on each phone, search, url, etc with HTML5 function “required” and output the whole PHP code at the bottom of the page.
[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”zoom-in” text=”DEMO” target=”_blank” url=”http://www.imavex.com/pfbc3.x-php5/examples/form-elements.php”]
6. Form Builder by htmlform

[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”zoom-in” text=”DEMO” target=”_blank” url=”http://htmlform.com/form_builder/”]
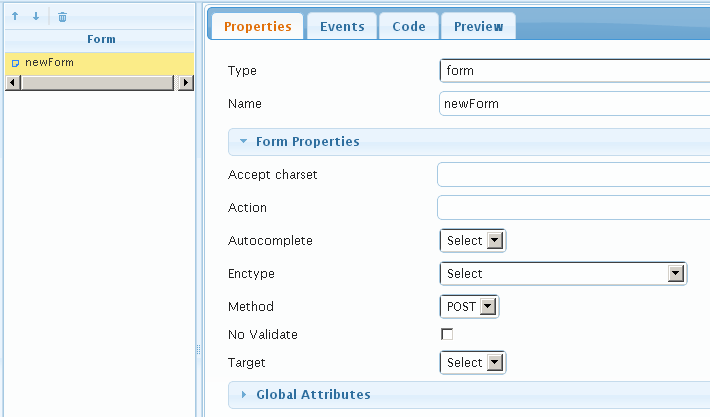
7. HTML5 Jqform PHP Builder

[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”zoom-in” text=”DEMO” target=”_blank” url=”http://www.trirand.com/blog/jqform/”]
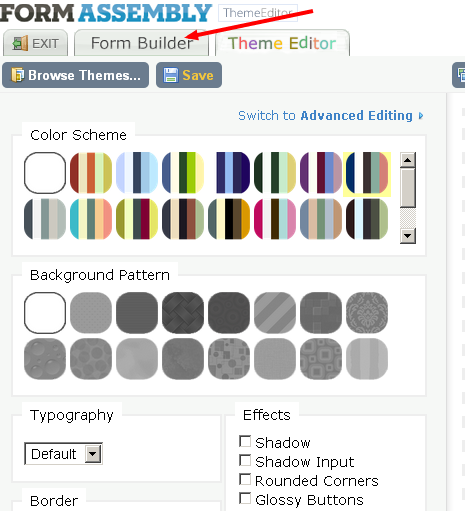
8. Web Form Creator and Editor by Form Assembly

[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”zoom-in” text=”DEMO” target=”_blank” url=”http://app.formassembly.com/theme-editor/”]
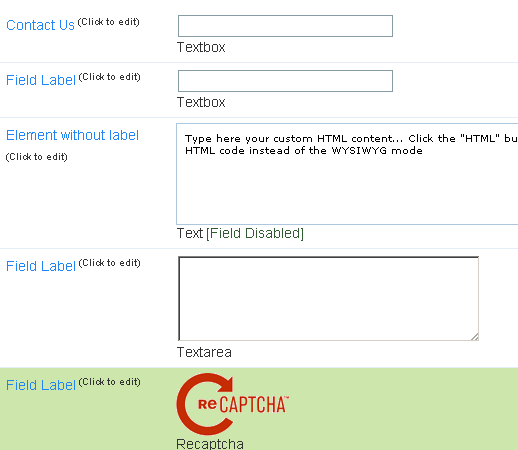
9. FAARY online HTML plus css Form builder
[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”zoom-in” text=”DEMO” target=”_blank” url=”http://faary.com/”]
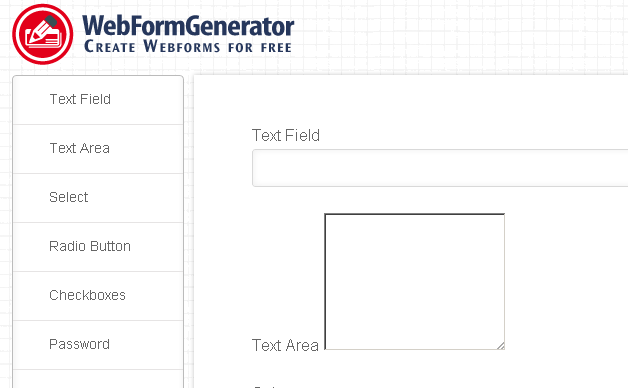
10. Web Form Generator

[aio_button align=”none” animation=”pulse” color=”blue” size=”small” icon=”zoom-in” text=”DEMO” target=”_blank” url=”http://www.webformgenerator.eu/webformgenerator.php”]






Good alternatives on your list, but for me 123ContactForm is the coolest form builder out there. It’s a fully featured service with all the controls you need to create a great looking and professional web form. You guys should check it out, it’s free!
Hi @Elia, thanks for your suggestion. But you see it requires a Sign up in order to make one… That’s why we didn’t add it into the list..
Our engineers built a pretty cool one, no registration, no string attached. Works with the open source and free cms seotoaster, but also with other CMS’es: You can find it here; http://www.seosamba.com/free-form-maker/
Cheers!
I just want a very simple form generator which that output can be inserted to main design with no additional Javascript or JQueryUI. Which one should I use? I like JotForm design, but it need JQuery.
Could you tell me if ContactUs.com free forms is a good alternative?
Hey @Juan Aguilar,
You can try these 40 Great Contact Form WordPress Plugins. Thanks by the way.
Regards,
Muhammad Haroon
Have you tried Protostrap.com. It is an online form builder based on the elements and widgets of Bootstrap. It has support for multi-column, tabs, collapsible panels and a lot more.
Thank you!
Thanks for your valuable comment @Ivan.
HI, it’s worthy of trying RECT from sfunge.com. It’s recent one. It’s not only a free from builder but also a process/workflow builder you can utilise in your workplace. Test ID does not require your real information. Have a try. Thanks.