How to Add a Fully Functional Responsive Slider in WordPress
So, if you have been trying to add responsive image slider in your WordPress site that have all functions like slider navigation, slide thumbnails, and auto image resizing according to the @media-screen sizes then you should read this article where I going to show you how to add fully functional responsive slider in WordPress. We have already published 30+ best responsive slider WordPress plugins and a tutorial on adding responsive slider in WordPress themes but today what we are aiming to show you is to add fully functional responsive slider in WordPress posts/pages or wherever you want to display the slider using simple shortcode.
Fully Functional Responsive Slider in WordPress
In order to display responsive image slider, you will have to use WordPress plugin called Ultimate Responsive Image Slider if you don’t know how to install a WordPress plugin read this article.
So far in my experience the ultimate responsive image slider plugin is a fully responsive and supports all @media-screen sizes to fit with. Using this plugin you can add unlimited image slides in a single slider using multiple image uploader. You can create as many sliders as you want and display across your WordPress blog including posts, pages, custom post types and widgets with the help of shortcodes assigned to each slider you create.
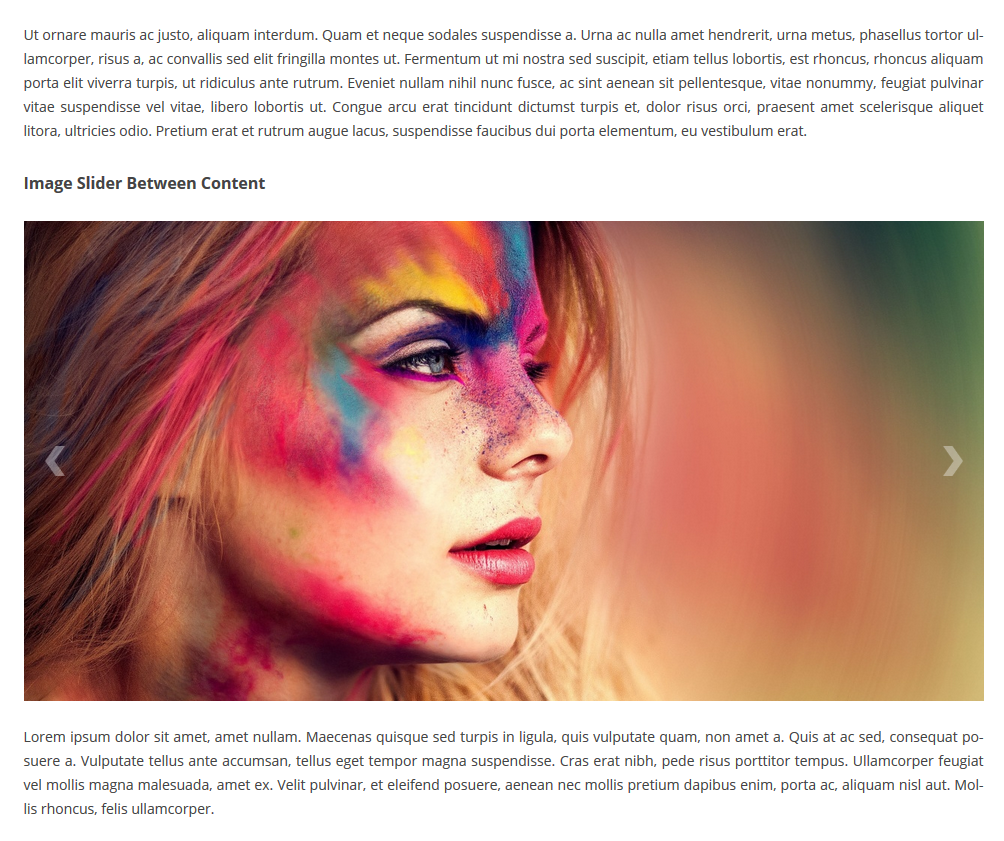
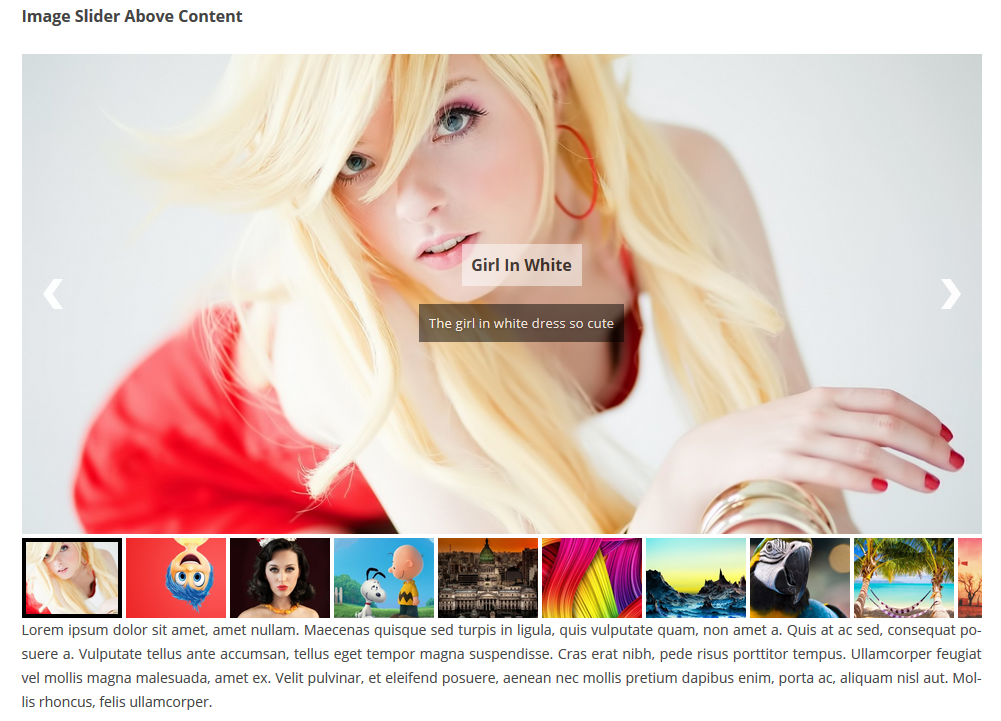
Example to display slider inside posts/pages/widgets or custom post types:
Let’s say you created an image slider and now you want to display the slider in your WordPress site then what you gonna do is to simply use the shortcode that is created i.e., in my case the shortcode of the slider is [URIS id=236], copy and paste it wherever you want to display the slider.


Ultimate Responsive Image Slider Features:
- Fully Responsive Slider Plugin
- Add Unlimited Image Slides Into Single Slider
- Multiple Image Uploader
- Show Multiple Sliders Into Single Page / Post
- Enable/Disable Slider Title
- Image Slider Setting Dashboard
- Enable/Disable Slide Description
- Enable/Disable Slide Title
- Enable/Disable Slide Thumbnails
- Enable/Disable Navigation Bullets
- Drag And Drop Image Position
- All Major Device Support
- Multilingual Translation Ready
- All Major & Latest Browser Compatible (IE, Chrome, Firefox)
That’s how we actually embed an image slider in WordPress.