How to Add Markerly Social Sharing Widget in Blogger Blog
I’ve already written the same guide for WordPress CMS users, check out here. But now going to show you how to add Markerly Social Sharing Widget in Blogger blog. I hope you are already familiar with Markerly social sharing widget about how it looks like:
Adding Markerly Social Sharing Widget in Blogger
Let’s start adding the Markerly widget in Blogger. Follow the steps below:
- Go to Markerly Social
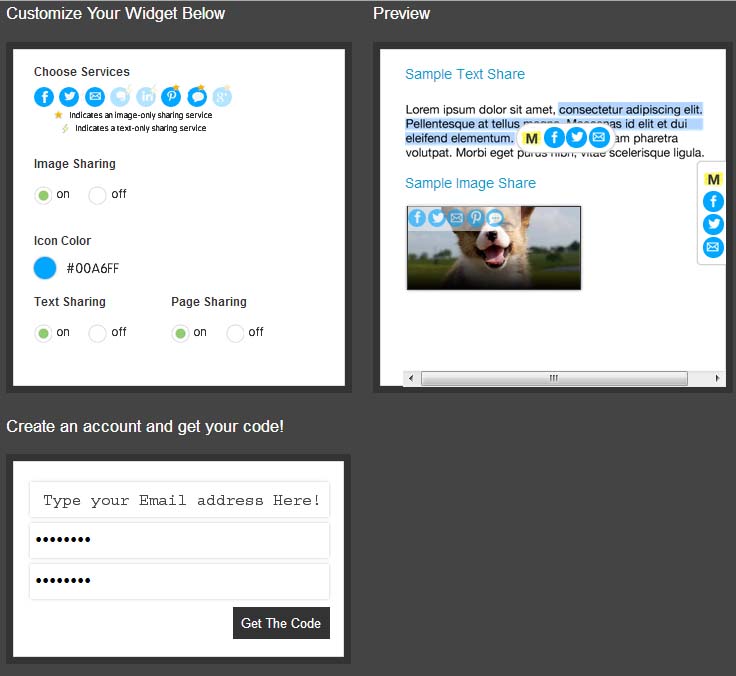
- On this page, customize your widget (Image Sharing Options, Sharing Buttons Color, Text Sharing and Page Sharing Option), once customized. You can see Preview on right hand side.
- Enter your email address, password and confirm your password again type the same password
- Finally, click the button which says Get the Code
Adding Markerly JavaScript Code in Blogger
Now, as you can see that after clicking the button Get The Code, the form has outputted a JavaScript code that can be placed in your Blogger HTML template. Follow the steps to install Markerly JavaScript in Blogger:
- All you need to do is, go to Blogger Dashboard → Template → Edit HTML
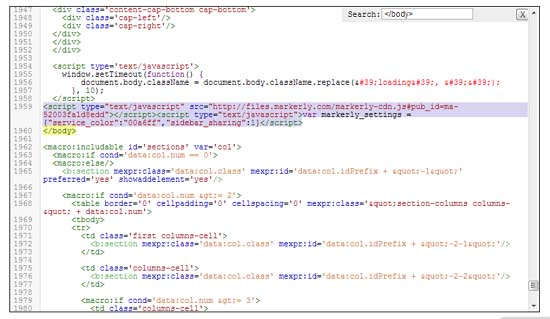
- Look for </body> tag in your Blogger template
- If you have just found the tag, kindly paste your Markerly JavaScript code just above the </body> tag
- Save your template.
To verify that have you added the code correctly, simply add your blog URL on the same Markerly page. If you have done everything correct, you will receive a message “Successfully Installed“, or you will receive this message “We didn’t find Markerly on your site” if anything went wrong.
If you are using WordPress, kindly follow this article Markerly Social Sharing Widget in WordPress.






Thanks for sharing bro
i like it very much